React Ink
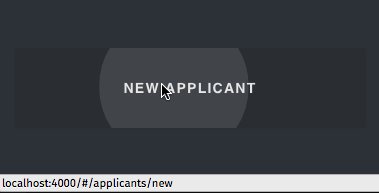
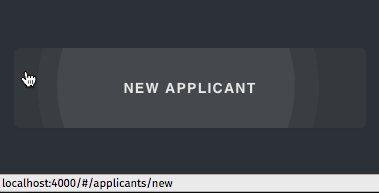
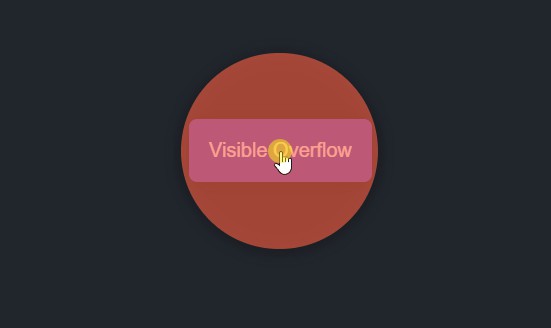
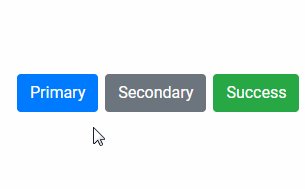
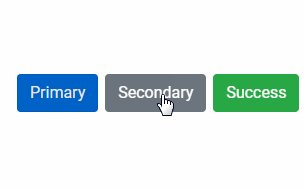
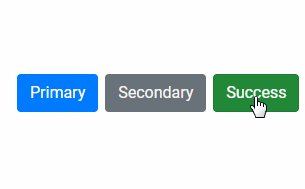
Add the Material Design ripple effect to React component.
Usage
Ink must be placed within another component with a position is not static (so relative, fixed, or absolute).
var React = require('react');
var Ink = require('react-ink');
module.exports = React.createClass({
render() {
return (
<button style={{ position: "relative" }}>
<Ink />
</button>
);
}
});
There are several options available for how <Ink /> renders, see the getDefaultProps() declaration, however descriptions follow:
Configuration
{
background : true, // When true, pressing the ink will cause the background to fill with the current color
duration : 1000, // Duration of the full animation completion
opacity : 0.25, // The opacity of the ink blob
radius : 150, // The size of the effect, will not exceed bounds of containing element
recenter : true, // When true, recenter will pull ink towards the center of the containing element
style : {...}, // See src/style.js. Any rules set here will extend these values
hasTouch : true|false // Override internal hasTouch detection
}