🚀 Introduction
Actify is a React Components Library based on Material Design 3 Web Components. Inspired by Vuetify. Some highlights include:
- Vite: Use Vite to build lib and docs.
- Tailwind CSS: Build with Tailwind CSS.
- CSS Property: Use css property to control web component styles.
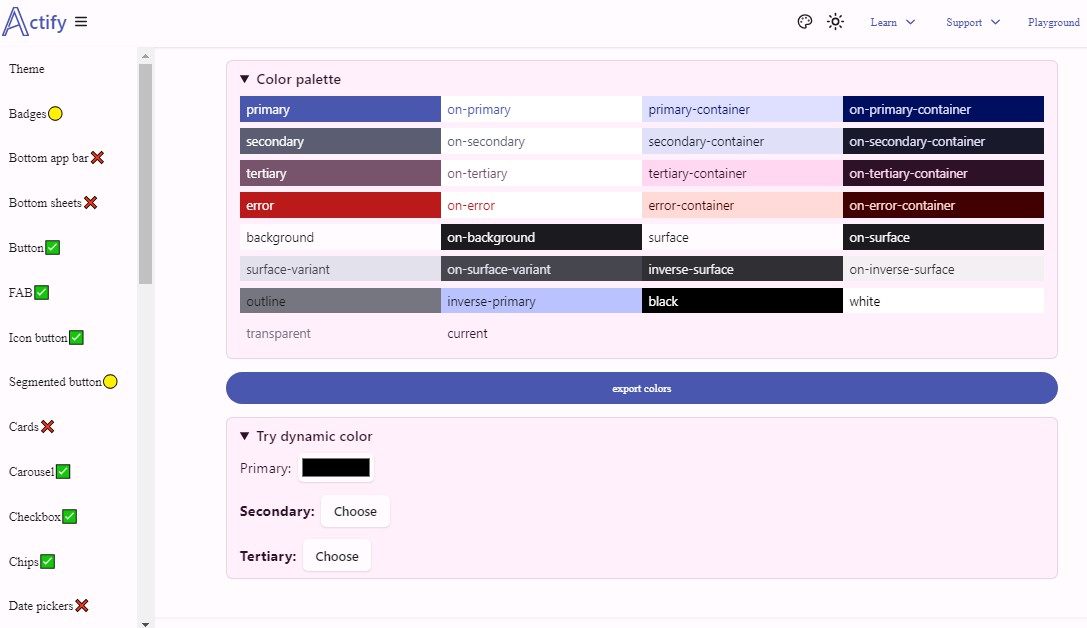
- Theme System: A powerful color system that makes it easy to style your application with a consistent color palette.
🌻 Get Started
# with npm
npm install actify
# with yarn
yarn add actity
🎉 Example
import React from 'react';
import ReactDOM from 'react-dom';
import { Button } from 'actify';
function App() {
return (
<Button variant='outlined'>
Hello Actify
</Button>
);
}
ReactDOM.render(<App />, document.getElementById('app'));
🚧 Status
- ❌ Not started
- 🟡 In progress
- ✅ Complete
🌐 Browser Support
| Browser | Version |
|---|---|
| Chrome | 112 + |
| Edge | 112 + |
| Firefox | 113 + |
| Safari* | 16.4 + |