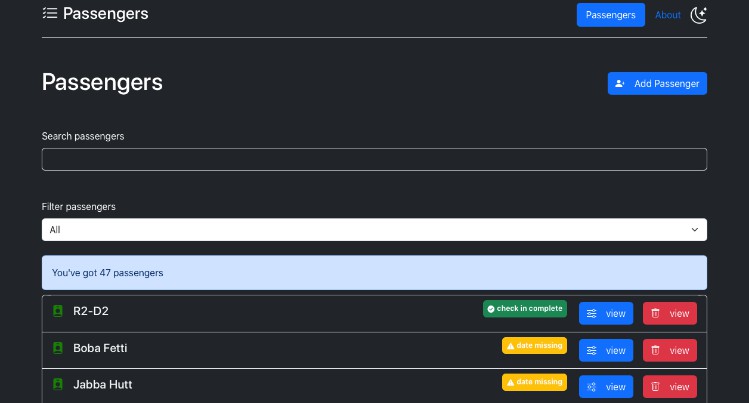
✈️ React Passengers ✈️
- 🚀 simple React application built with Vite, React, Bootstrap and JSON-server with Axios and TypeScript.
- 🚀 Added state management with React context.

🛩 Features
- 📦 Vite
- ⚛️ React
- 🎨 Bootstrap
- 📑 JSON-server
- 📋 TypeScript
- 🚀 Axios
🛩 Getting Started
- Clone this repository
git clone
- Install dependencies
yarn
- Run the development server
yarn dev
- Run the JSON-server
yarn server
- Open http://localhost:3000 with your browser to see the result.
🛩 Bootstrap components
- 🎨 to simplify building this application I extracted components built with bootstrap to separate components:
Badge,Button,Inputetc. - 📦 components are located in
src/componentsdirectory
🛩 JSON-server
- 📑 I used JSON-server to mock API
- 📦 data is located in
db.json.
🛩 Context
- 📦 I used React context to manage state of the application
- It now allows user to change theme of the application (light/dark)

✈️ TODOS:
- ⚙️ Advance app to use Redux
- ⚙️ Create tests for the app
- ⚙️ Implement authorisation with json-server-auth
- ⚙️ Custom styles
- ⚙️ Cleanup code and architecture
- ⚙️ Get rid of
anytypes - ⚙️ Some extra features: expand passenger model, add pilots, add airplanes, about page etc.