react-environment-chart
A React Environment charts.
Using
npm i react-environment-chart --save
import ReactEnvironmentChart from 'react-environment-chart';
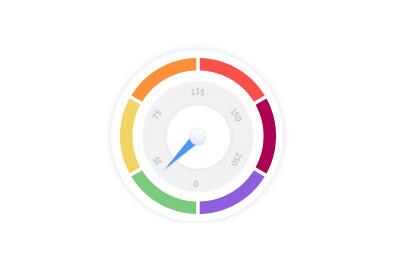
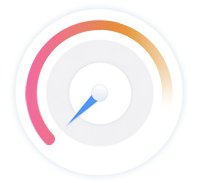
Intensity
- height: number, option. specify intensity size; default: 363
- rotate: number, option. arrow value.
- using
import {Intensity} from 'react-environment-chart'; <Intensity /> - eg:

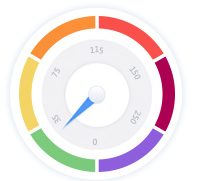
PM2.5
- height: number, option. specify pm size; default: 373
- value: number. pm2.5 value
- using
import {PM} from 'react-environment-chart'; <PM value={20} /> - eg:

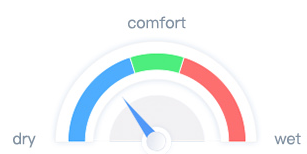
Humidity
- height: number, option. specify humidity size; default: 252
- value: number. humidity value
- tips: array. default: ['dry', 'comfort', 'wet']
- using
import {Humidity} from 'react-environment-chart'; <Humidity value={20} /> - eg:

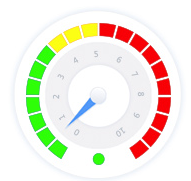
Electricity
- height: number, option. specify electricity size; default: 373
- value: number. electricity value
- using
import {Electricity} from 'react-environment-chart'; <Electricity value={20} /> - eg:

Tvoc
- height: number, option. specify tvoc size; default: 332
- value: number, option. value is between [0, 1]
- using
import {Tvoc} from 'react-environment-chart'; <Tvoc /> - eg:

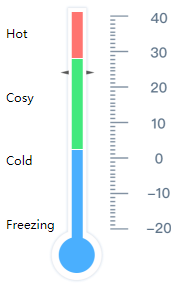
Temperature
- height: number, option. specify temperature size; default: 556
- tips: array, option. specity left text; default: ['Freezing', 'Cold', 'Cosy', 'Hot']
- value: number, option. temperature vlaue
- using
import {Temperature} from 'react-environment-chart'; <Temperature value={0}/> - eg: