emotion-grid
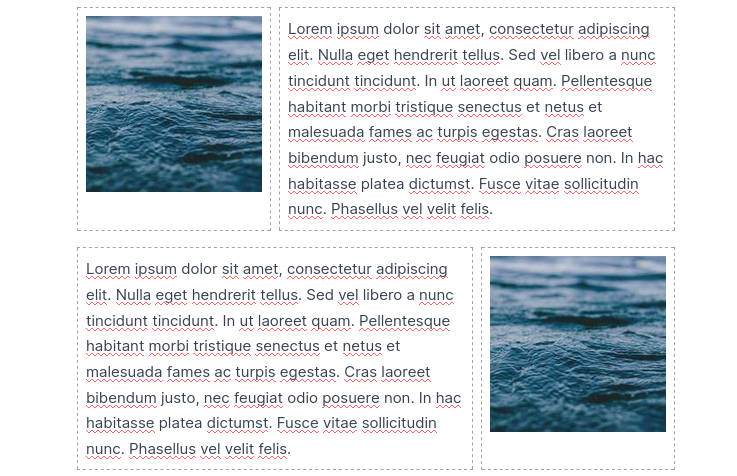
A responsive (mobile-first) grid system built with emotion.
Quick start
Installation
You can use yarn or npm.
$ yarn add @mverissimoo/emotion-grid
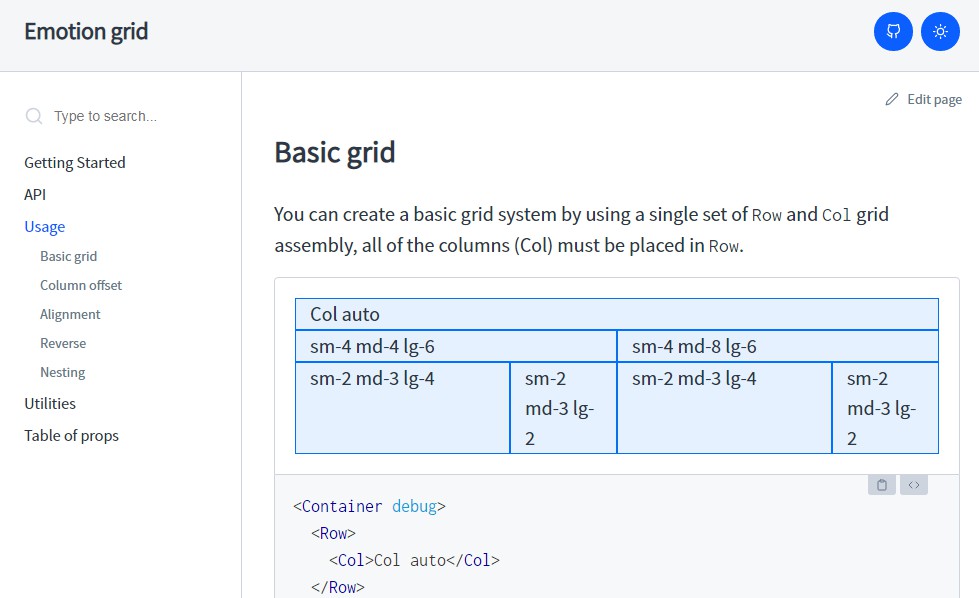
Usage
import { Container, Row, Col } from '@mverissimoo/emotion-grid';
function Page() {
return (
<Container>
<Row>
<Col xs={4} md={6} xl={12}>
Col
</Col>
<Col xs={4} md={6} xl={12}>
Col
</Col>
</Row>
</Container>
);
}
export default Page;
Development
$ yarn docz:dev
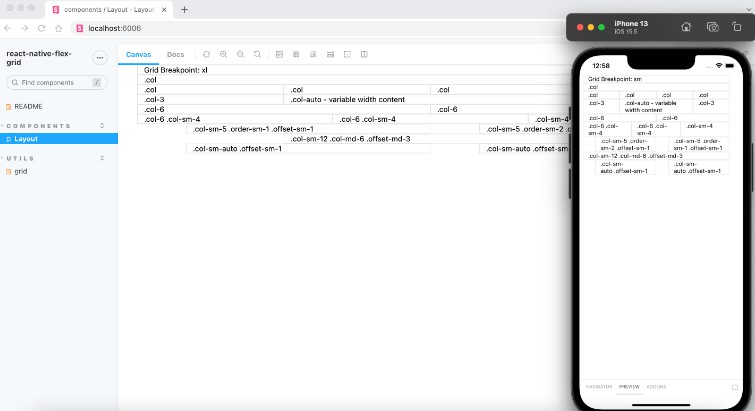
Looking for docs
Can you check here, guides and API reference.