downshift-hooks
A set of hooks to build simple, flexible, WAI-ARIA compliant React dropdown components.
The problem
You need an autocomplete/dropdown/select experience in your application and you want it to be accessible. You also want it to be simple and flexible to account for your use cases.
This solution
This set of hooks is inspired by downshift and aims to provide functionality and accessibility to dropdown and combobox components.
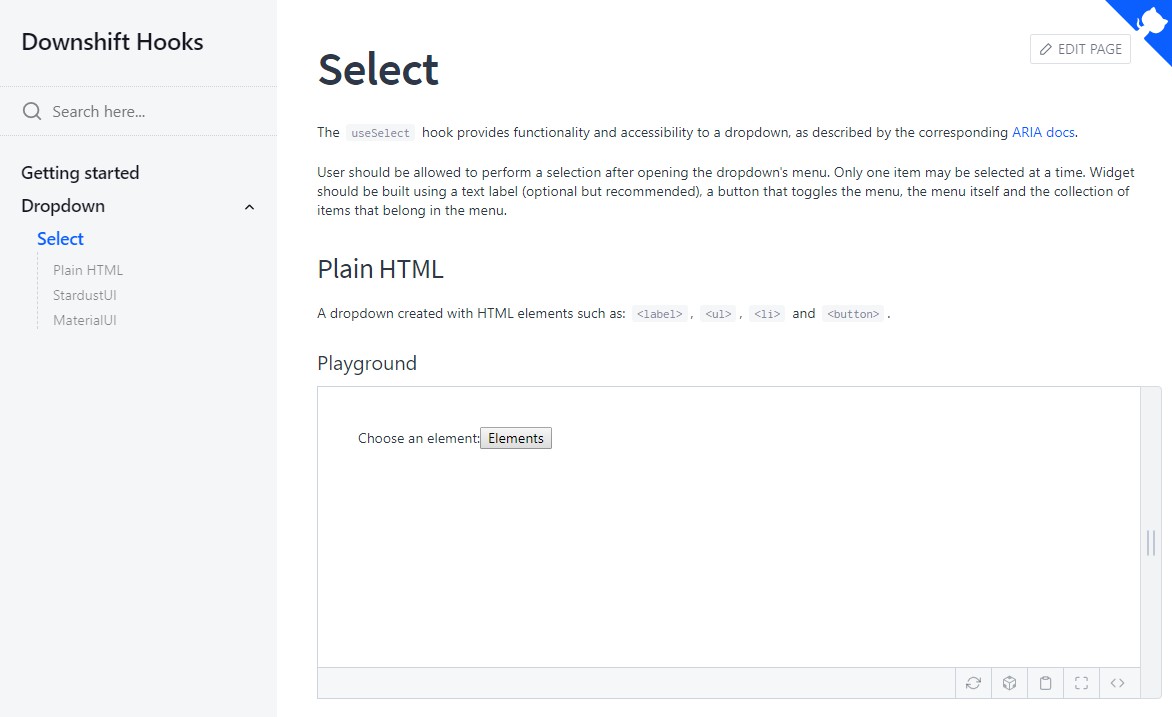
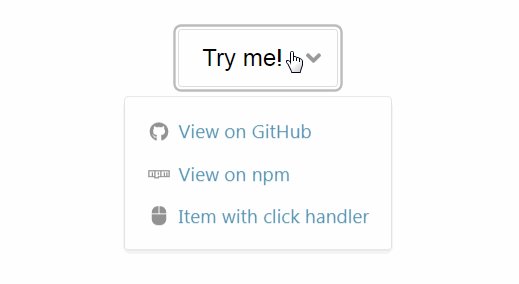
At the moment, the first hook developed is useSelect() and it means to implement the select dropdown ARIA design pattern. Another future 3 new hooks should be implemented: useAutocomplete(), useMultipleSelect() and useMultipleAutocomplete(). Having one hook for each different widget allows the user to write little additional stateful logic (hopefully none) in order to make them accessible and functional. That being said, the hooks still follow the vanilla Downshift principle of being completely customisable.
The API will be as similar as possible for each of these hooks and will follow the one already present in Downshift. Differences will appear only when the design pattern requires for them to do so.
Installation
This module is distributed via npm which is bundled with node and should be installed as one of your project's dependencies:
npm install --save downshift-hooks
Hooks
Roadmap and contributions
Next steps:
- complete testing for the
useSelect()hook. - create
useAutocomplete()hook (the old Downshift default component) for the combobox design pattern. - create
multipleversions foruseSelect()anduseAutocomplete().
Share your opinion about having separate hooks for each component case. Help out with ideas, feature prioritisation, code quality, documentation and anything else by creating Issues in this repositiory. Much appreciated!