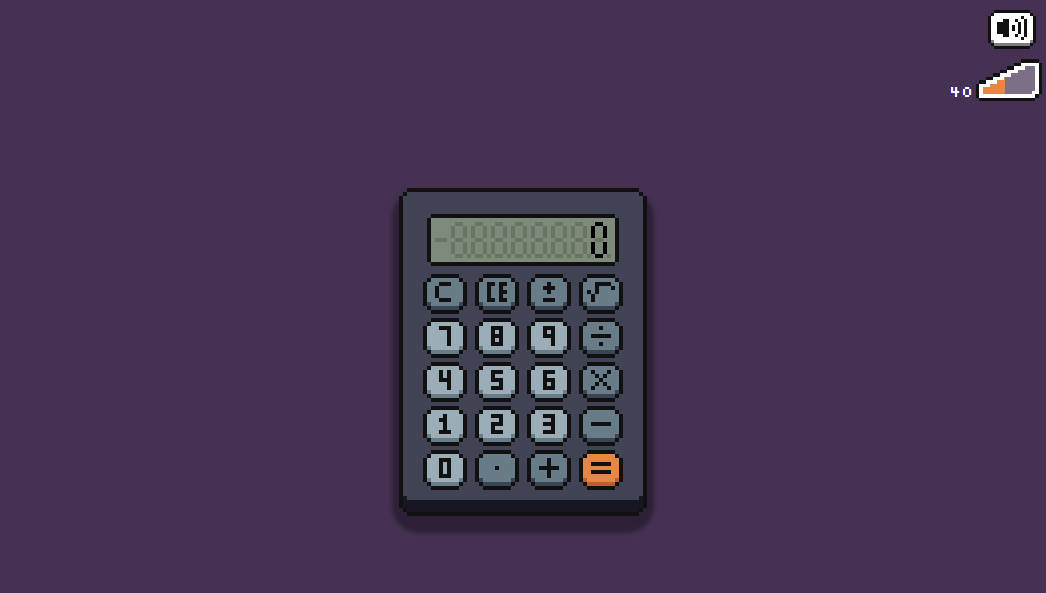
React Calculator
This is a project for a simple calculator built using React.
How to Install and Run
To run the application, follow these steps:
- Clone the repository or download it as a ZIP file.
- In a terminal, navigate to the folder where the application is located.
- Run the
npm installcommand to install all the necessary dependencies. - Run the
npm run devcommand to start the application in development mode. - Open your browser and navigate to
http://localhost:5173to use the calculator.
Features
The calculator has the following features:
- Allows basic operations such as addition, subtraction, multiplication, and division.
- Handles input errors.
- The user interface is intuitive and easy to use.
Technologies Used
The calculator was built using the following tools and technologies:
- React
Contribution
If you’d like to contribute to this project, feel free to submit a pull request. Before doing so, be sure to create a separate branch for your changes.