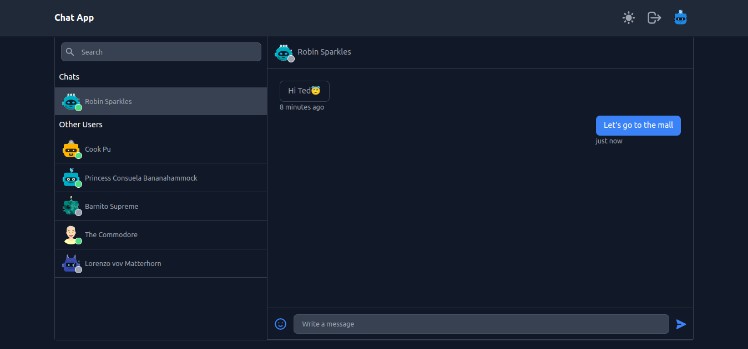
react-ngobs
a simple chat applicatoin with react and firebase
Get started
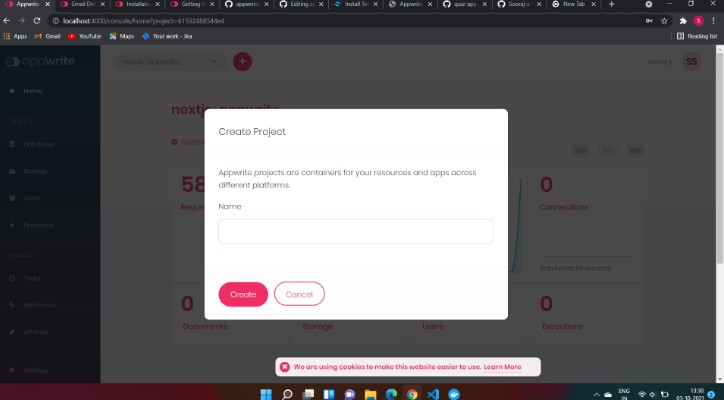
Before installing on your local machine, go create an account on Firebase, after you’ve created an account, click the create project, then enter the project name, see example below
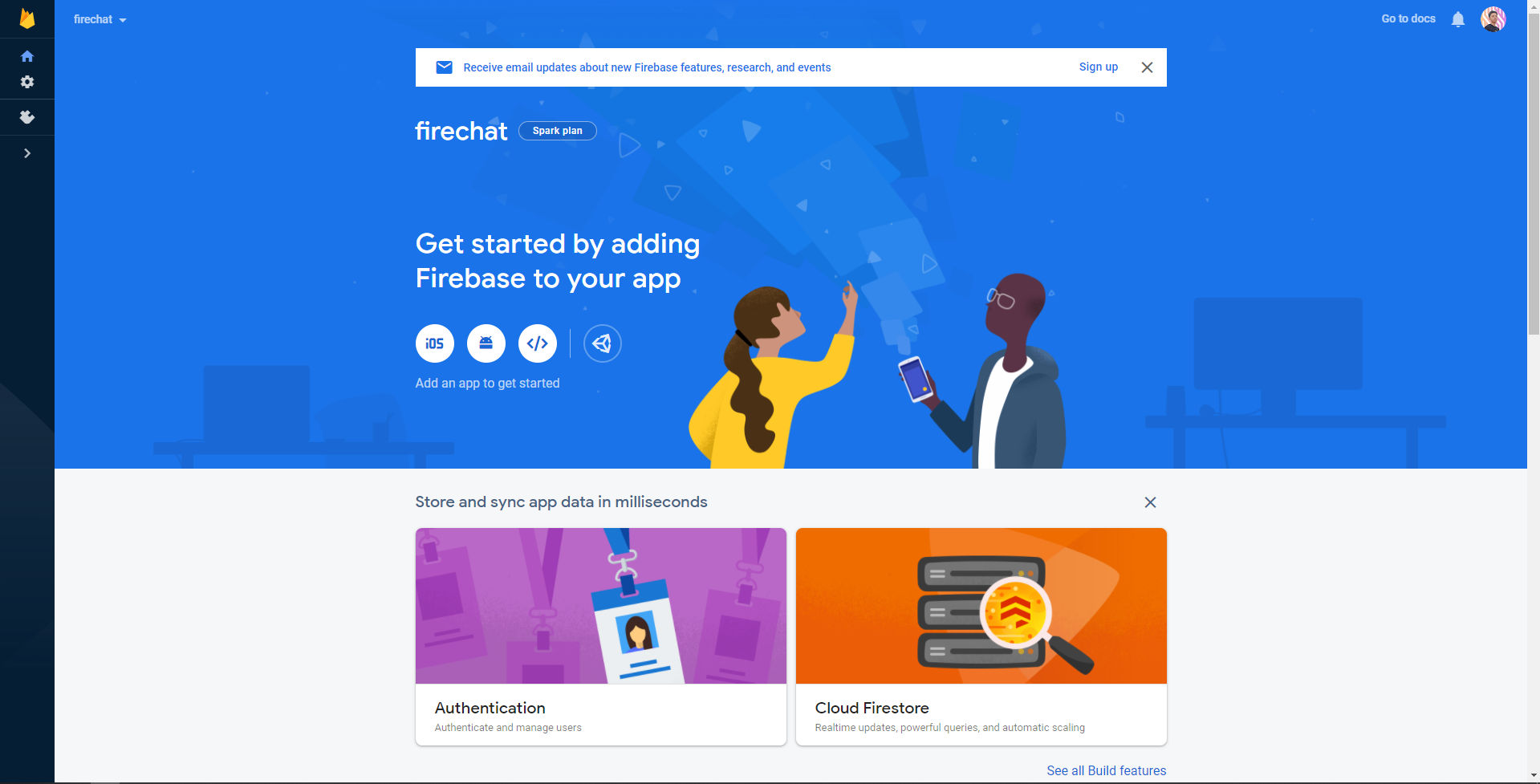
Follow the next step, and after you’ve created your project in Firebase, you’ll see something like this
hit the </> button and register your app, enter the name, and click register app, after that, copy the entire object key and value in the firebaseConfig constant, see picture below
Installing on your local maching
Clone this repo
git clone https://github.com/rizkimcitra/react-ngobs .
Install all the packages
npm install
after you’ve copied the firebase config object, create a .env file in the root of this project, copy the variable in .env.example file and paste it in .env file along with your firebase config, and you’re ready.