Seshat
🔗 Live Link – https://seshat-keyboard-practice.netlify.app/
Practice your keyboard skills
How to Play
-
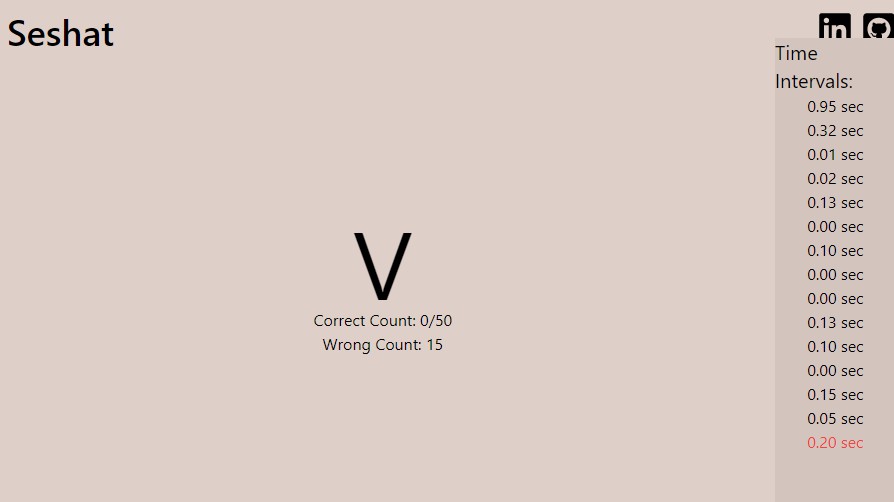
Once the game starts, you will see a random alphabet displayed on the screen.
-
Pay attention to the displayed alphabet and quickly press the corresponding key on your keyboard.
-
The game will track the time it takes for you to press the key and provide feedback on your performance.
-
If you press the correct key, the time interval will be displayed in green. If you press the wrong key, the time interval will be displayed in red.
-
The game will continue with new random alphabets as you progress. Try to achieve the lowest possible time intervals for each key press.
-
The game will end after a certain number of attempts. Your correct count, wrong count, and average time will be displayed.
Technologies Used
- Next.js: A React framework for building server-rendered applications.
- Tailwind CSS: A utility-first CSS framework for quickly styling the game’s user interface.
- TypeScript: A statically typed superset of JavaScript that enhances developer productivity and code maintainability.
Contributing
Contributions are welcome! If you have any ideas, suggestions, or improvements, please open an issue or submit a pull request. License
This project is licensed under the MIT License. Acknowledgments
Enjoy the game and have fun pressing the keys!