Reprogressbars
Reprogressbars is a progress bar library built on React.
The main purpose of this library is to simplify displaying progress from ajax requests so that you can just specify when you are and are not loading, and Reprogressbars can animate automatically in between.
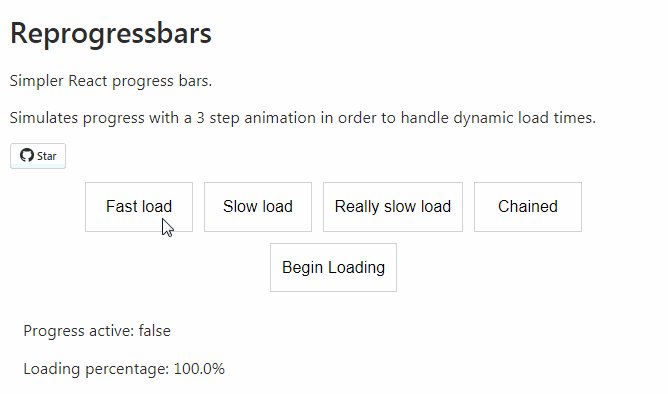
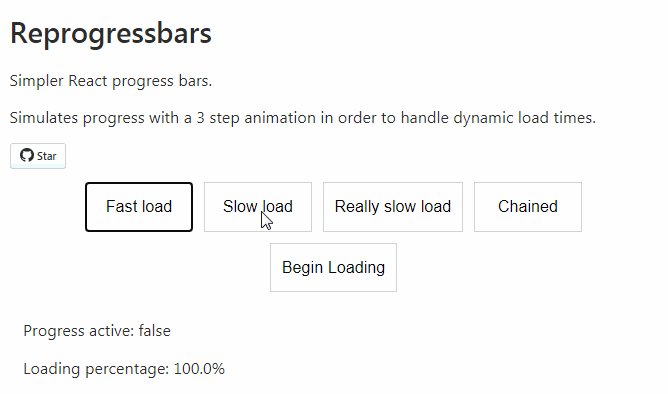
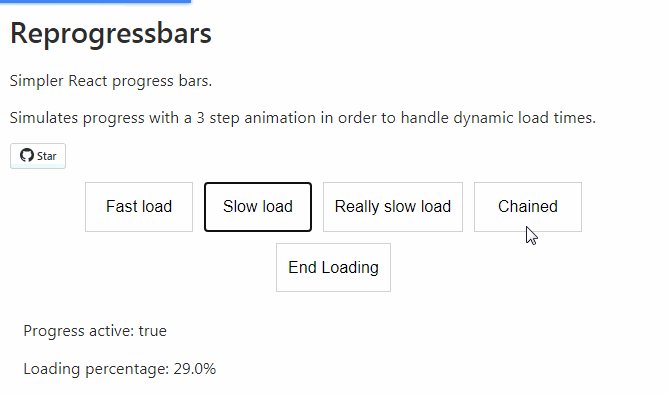
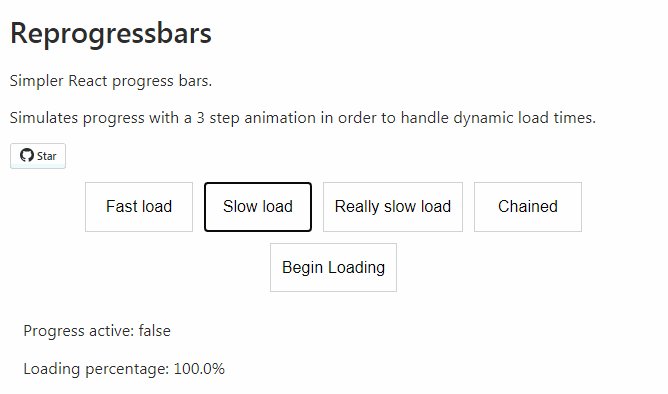
Examples
import { ProgressBar } from 'reprogressbars';
<ProgressBar isLoading={this.state.isLoading} />
For a progress bar fixed to the top of your page:
<ProgressBar isLoading={this.state.isLoading} className="fixed-progress-bar" />
.fixed-progress-bar {
position: fixed;
left: 0;
top: 0;
width: 100%;
}
The isLoading prop makes for simple integration with Redux.
You can also change the height or color:
<ProgressBar isLoading={this.state.isLoading} height="4px" color="#B71C1C" />
API
See docs