React hook integration of NProgress for Next.js
A simple Next.js progressbar hook using NProgress.
Features
- typescript support
How to install?
npm
npm i next-nprogress-hook nprogress
yarn
yarn add next-nprogress-hook nprogress
Usage
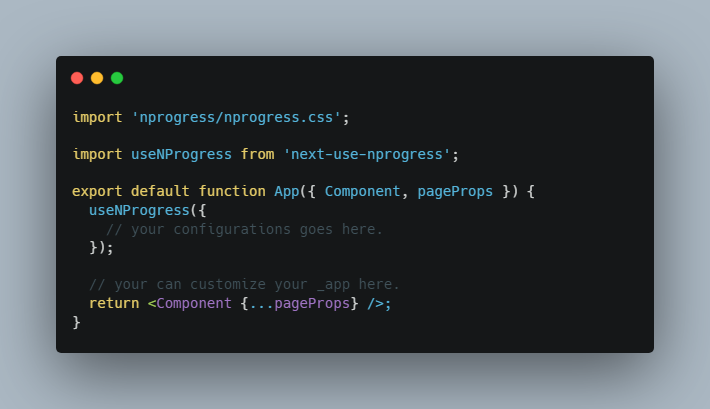
In your ‘_app.js’
import 'nprogress/nprogress.css';
import useNProgress from 'next-use-nprogress';
export default function App({ Component, pageProps }) {
useNProgress({
// your configurations goes here.
});
// your can customize your _app here.
return <Component {...pageProps} />;
}
Limitations
- Cannot import Global CSS from
node_modulessee this.
TODO
- Add configuration options or default configs to README.md
- Add demo page
- Add feature with the component type (
<NProgress {...config} />)