? Reactplosive Modal
A simple React modal component with an explosion effect
⏬ Install
npm i reactplosive-modal
? Usage
import ReactplosiveModal from "reactplosive-modal";
const YourComponent = () => {
const [isModalVisible, setIsModalVisible] = useState(false);
return (
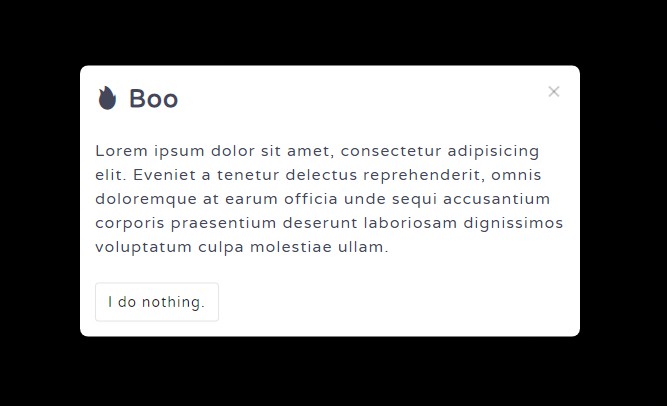
<ReactplosiveModal
title={<h4>Title</h4>}
isVisible={isModalVisible}
onClose={() => setIsModalVisible(false)}
>
<p> Lorem ipsum dolor sit amet.</p>
<button>I do nothing.</button>
</ReactplosiveModal>
);
};
⚙️ Props
{
title?: ReactNode,
children: ReactNode,
isVisible: boolean,
width?: string, // default 500px
onClose: (visibility: boolean) => void,
outsideClickEnabled?: boolean, // default true
};
©️ License
Licensed under MIT