ToDo-app
To-do list website made with React JS, Tailwind CSS, TypeScript, Redux Toolkit and more.
Description
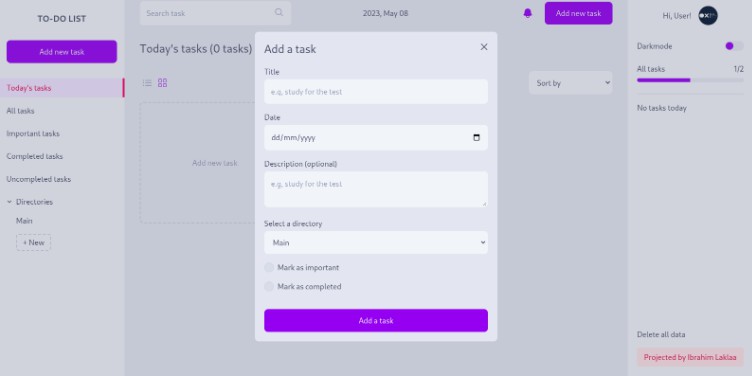
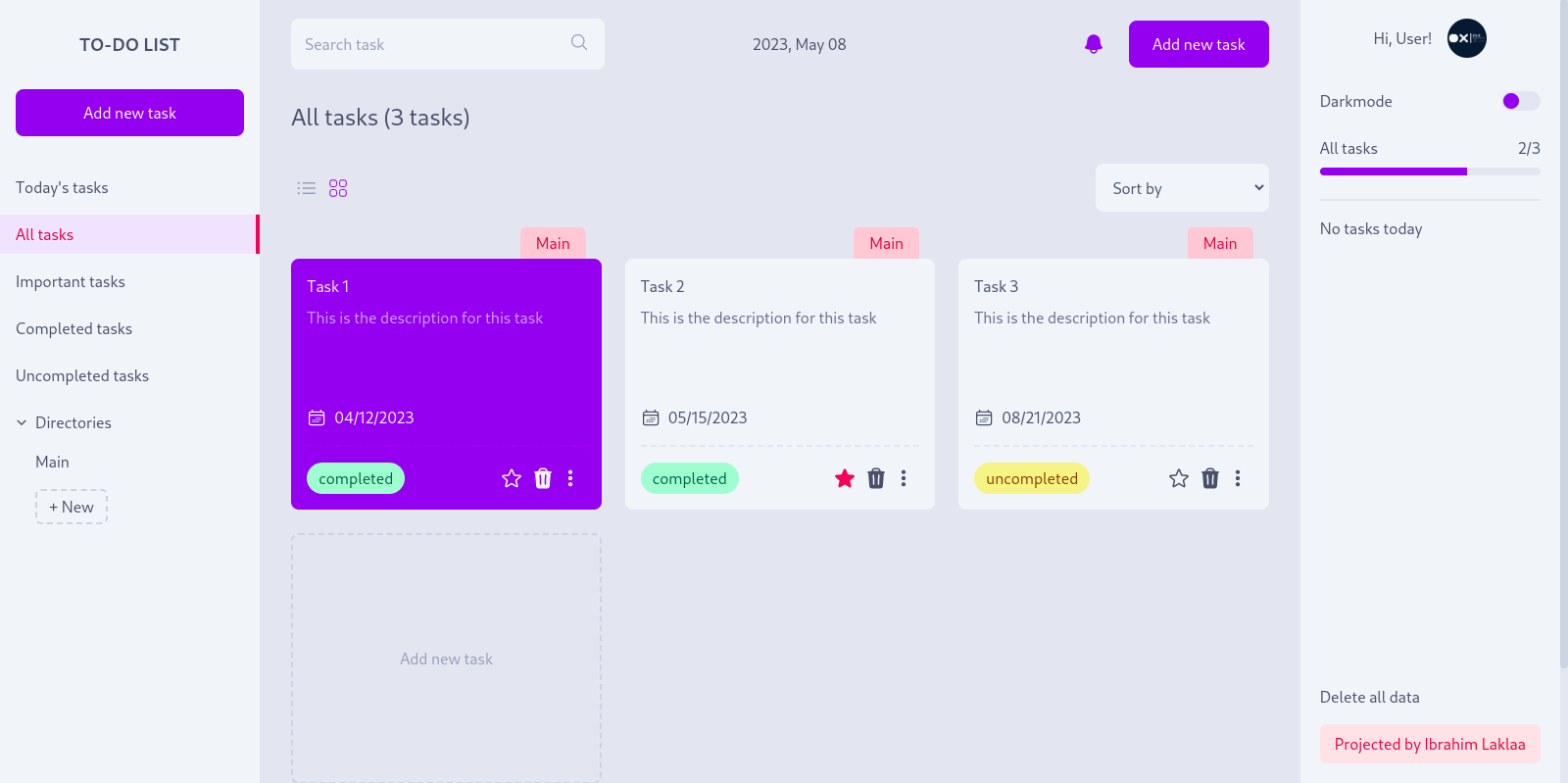
- Applied to organize your tasks with the following data: title, description, date, mark as complete and mark as important.
- Tasks are organized into routes: today’s tasks, important tasks, incomplete, complete, all tasks and tasks by directory (folder). Directories and tasks can be edited or deleted. In addition, there is a main directory called “Main” which cannot be edited or deleted.
- The list of tasks can be displayed first in: nearest, farthest, complete or incomplete.
- You can search for any tasks in the search field.
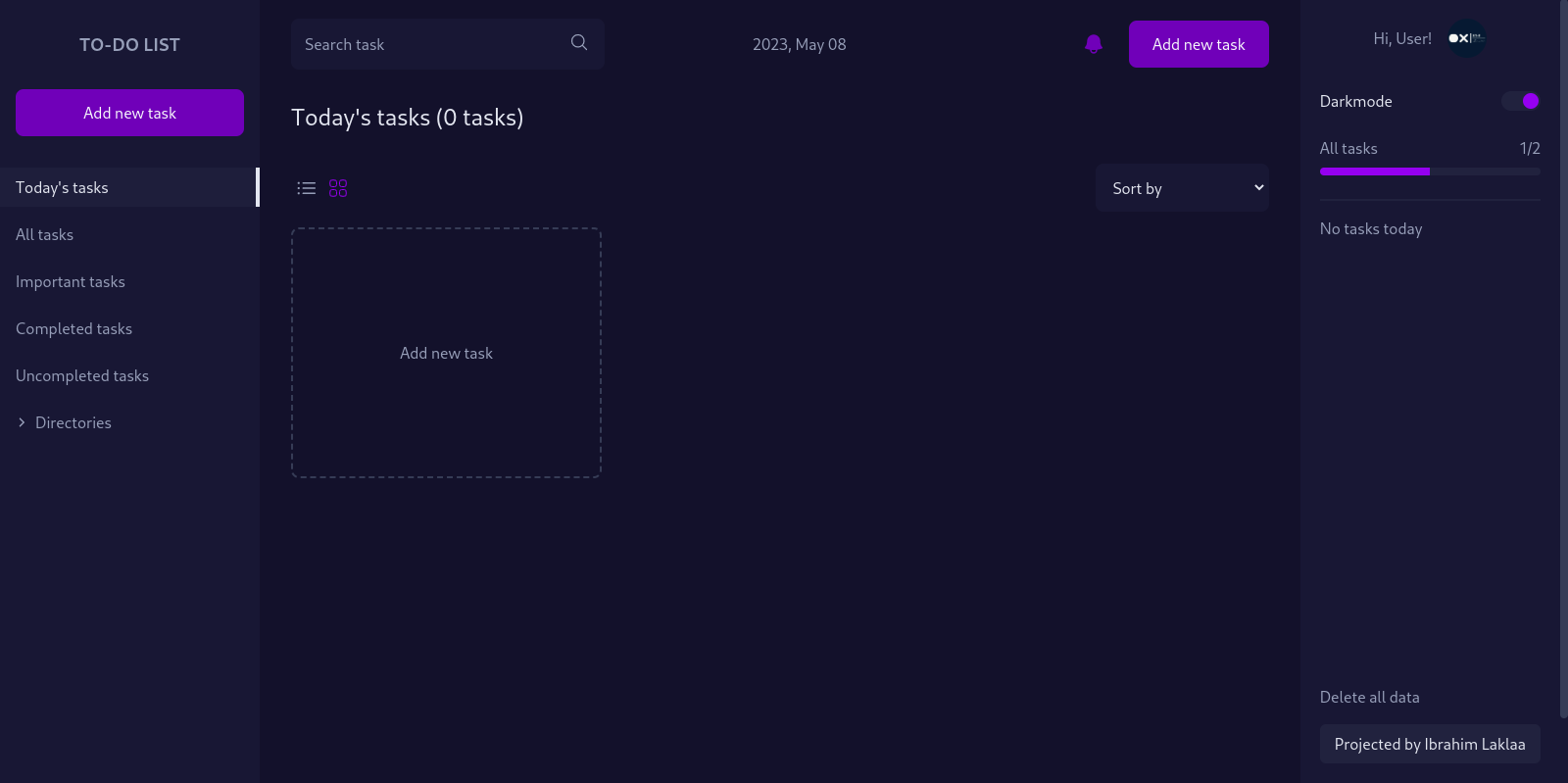
- Today’s tasks are shown in the user section and in notifications.
- Tasks, directories and darkmode data are saved to localStorage.
Goal
The project mainly aimed to put into practice knowledge of TypeScript, Tailwind, Redux Toolkit and React Js.
Tools used
- React JS
- TypeScript
- Tailwind CSS
- Redux Toolkit
- React Router DOM
- HTML
- Figma (prototyping)
How to test
You can access the project here: https://todo-app-all.netlify.app/
Or run on your machine:
clone project
git clone https://github.com/aridsm/tasks-app.git
go to projet
cd tasks-app
install npm
npm install
start project
npm start
Comments
- Tasks, directories and darkmode data are saved in your browser’s localStorage. You can click “delete all data” button to remove them from localStorage.
- For demonstration purposes, the application has a default list of 3 tasks and 1 directory called “Main”.