Facebook UI Clone with React.js
**A small Facebook frontend clone made using React.js. JSX markup language was used and pure css was written.
Run
- Firstly, install dependencies in package.json file:
react: 17.0.2react-dom: 17.0.2react-router-dom: 5.2.0@material-ui/core: 4.11.3@material-ui/icons: 4.11.2
- After, just run:
npm run start
File Structure:
- Pages: Home page, Profile page, login page, register page
- Components: Topbar component, sidebar component, rightbar component, feed component, profileFeed component
- Partials: Feed (header, post, share), rightbar (online), sidebar (friends)
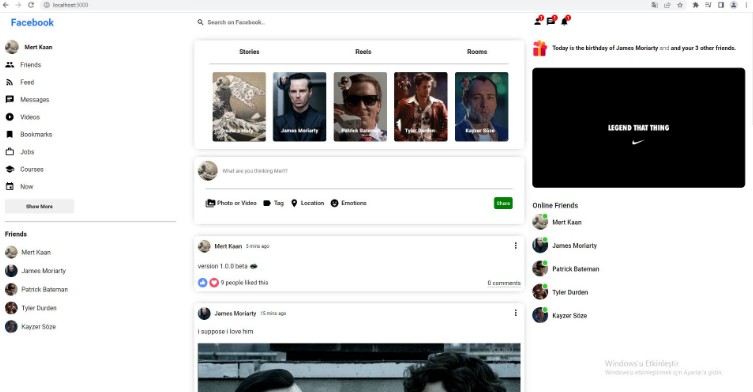
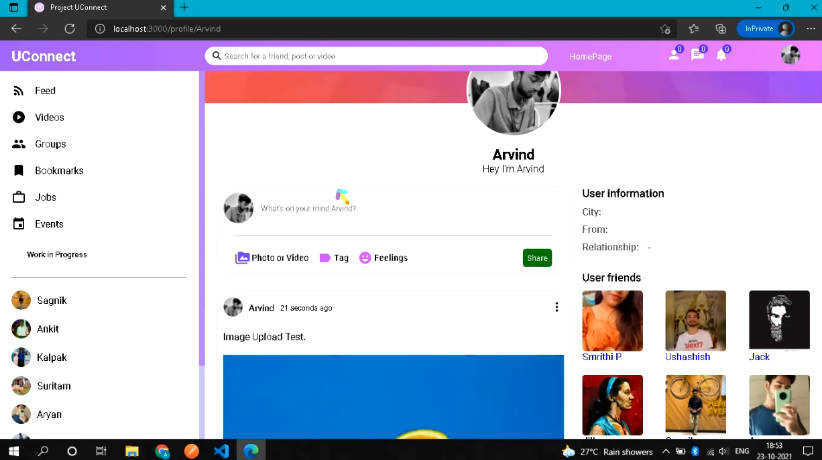
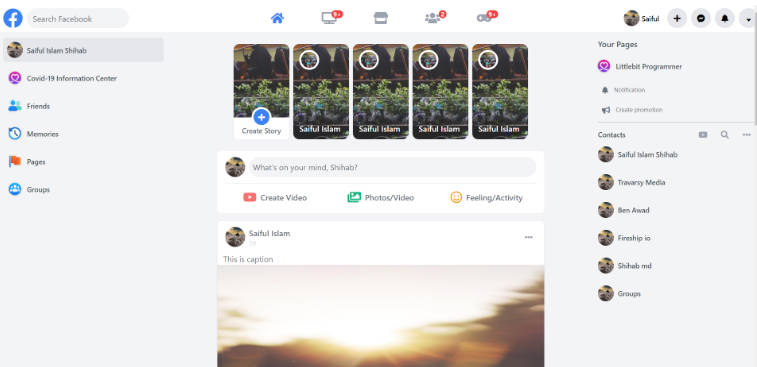
Snapshot
- Home page
- Profile page
- Login
- Register