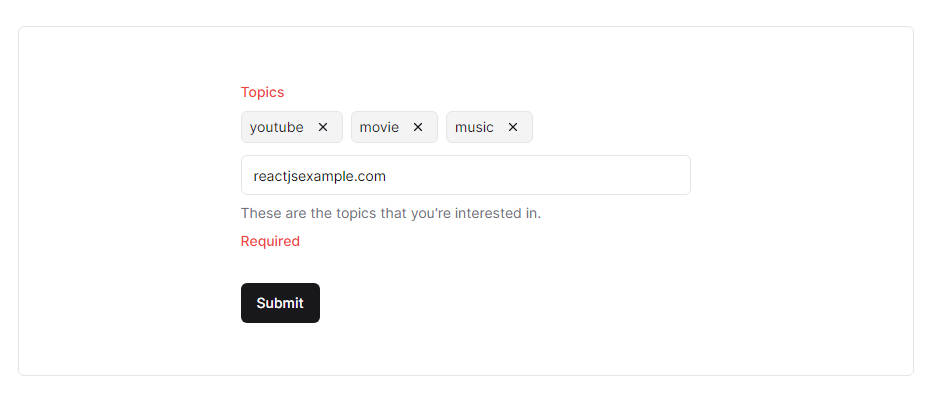
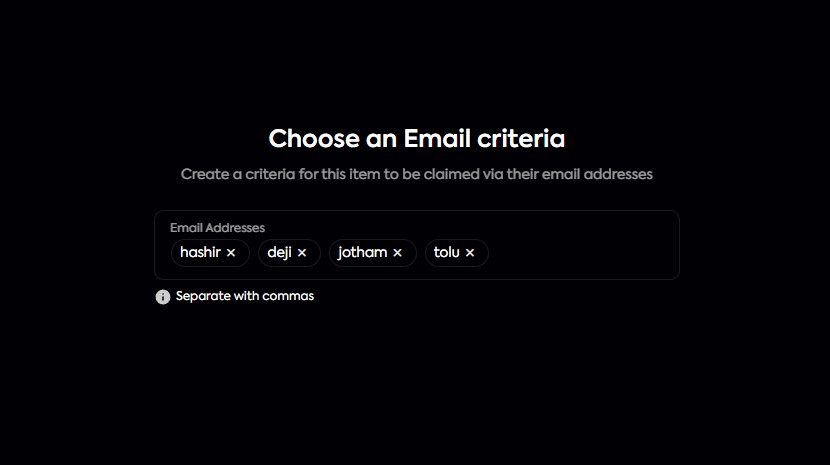
React Tag Input
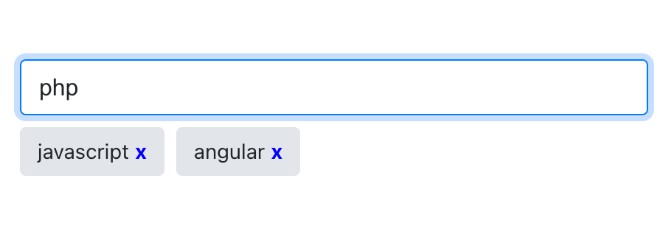
A simple react tag input component built using styled components that is suitable for deployment to a npm registry.
To start up a dev env that runs the example react app utilizing the component:
npm installnpm start
To build the example app, run: npm run build-examples. The output of this command is what is running at https://leekevinyg.github.io/react-tag-input/.
To build for a npm registry run: npm run build. When this command is run, contents in the src/lib will be bundled and outputted to the dist folder, which can in turn, be published to a npm registry.