react-awesome-tags-input
react-awesome-tags-input is a library for text that is small and easy to customize
Features
- customize styles
- small size
- easy to use
Installation
You can use npm
npm i react-awesome-tags-input
or via Yarn
yarn add react-awesome-tags-input
Usage
Here’s a sample implementation
import { TagInput } from "react-awesome-tags-input";
import { useState } from "react";
function App() {
const [tags, setTags] = useState([]);
return (
<div style={{ marginLeft: 200, marginTop: 40 }}>
<TagInput
inputStyle={{
width: "400px"
}}
placeholder={"Click Enter to add tags"}
tags={tags} setTags={setTags}
closeButtonStyle={{ color: 'blue' }} />
</div>
);
}
export default App;
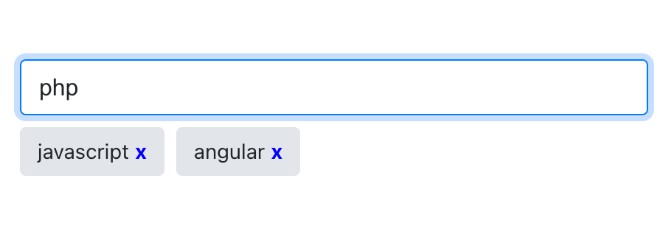
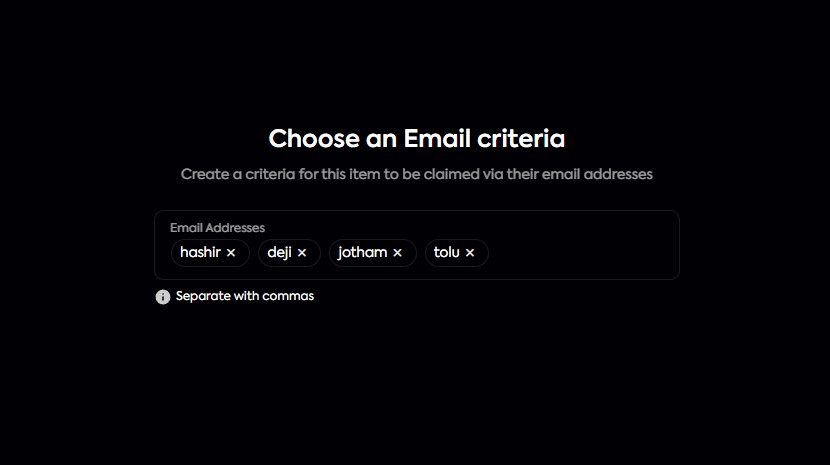
Result
Options
| Option | Type | Default | Description |
|---|---|---|---|
tags |
Array |
[] |
An array of tags that are displayed as pre-selected. |
setTags |
void |
function |
for change the state |
inputStyle |
style |
style |
style for input form |
closeButtonStyle |
style |
style |
style for input close x |
tagstyle |
style |
style |
style for input content tags |
placeholder |
placeholder |
string |
place holder text |