React-TimeRange-Picker
A time range picker for your React app.
- Supports virtually any language
- No moment.js needed
tl;dr
- Install by executing
npm install @wojtekmaj/react-timerange-pickeroryarn add @wojtekmaj/react-timerange-picker. - Import by adding
import TimeRangePicker from '@wojtekmaj/react-timerange-picker'. - Use by adding
<TimeRangePicker />. UseonChangeprop for getting new values.
Looking for a date range picker or a datetime range picker?
React-TimeRange-Picker will play nicely with React-DateRange-Picker and React-DateTimeRange-Picker. Check them out!
Getting started
Compatibility
Your project needs to use React 16 or later. If you use older version of React, please refer to the table below to find suitable React-TimeRange-Picker version.
| React version | Newest supported React-TimeRange-Picker |
|---|---|
| >16.0 | latest |
| >15.0 | 2.1.1 |
Legacy browsers
If you need to support legacy browsers like Internet Explorer 10, you will need to use Intl.js or another Intl polyfill along with React-Date-Picker.
Installation
Add React-TimeRange-Picker to your project by executing npm install @wojtekmaj/react-timerange-picker or yarn add @wojtekmaj/react-timerange-picker.
Usage
Here's an example of basic usage:
import React, { Component } from 'react';
import TimeRangePicker from 'react-timerange-picker';
class MyApp extends Component {
state = {
time: ['10:00', '11:00'],
}
onChange = time => this.setState({ time })
render() {
return (
<div>
<TimeRangePicker
onChange={this.onChange}
value={this.state.time}
/>
</div>
);
}
}
Custom styling
If you don't want to use default React-TimeRange-Picker styling to build upon it, you can import React-TimeRange-Picker by using import TimeRangePicker from '@wojtekmaj/react-timerange-picker/dist/entry.nostyle'; instead.
User guide
TimeRangePicker
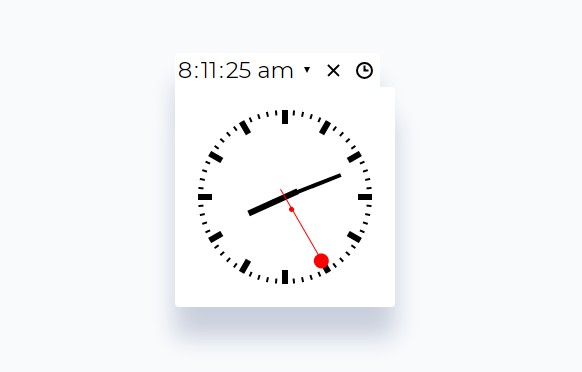
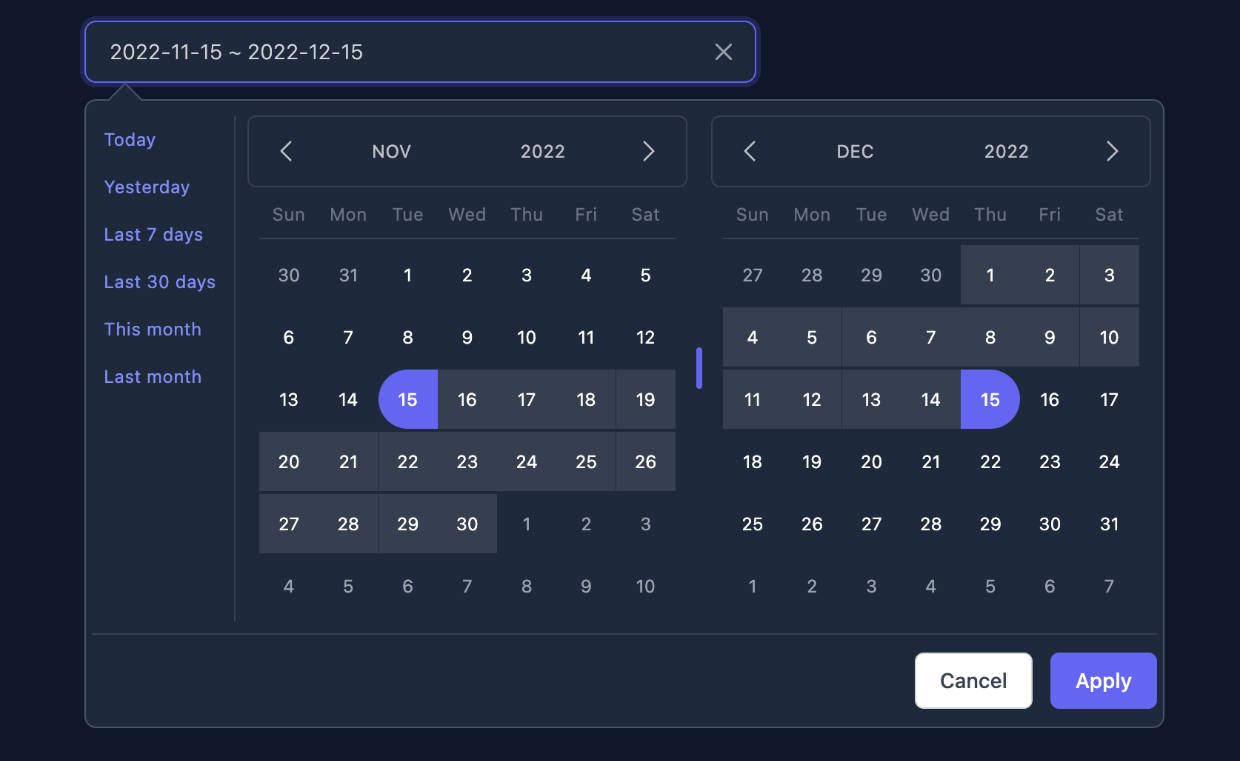
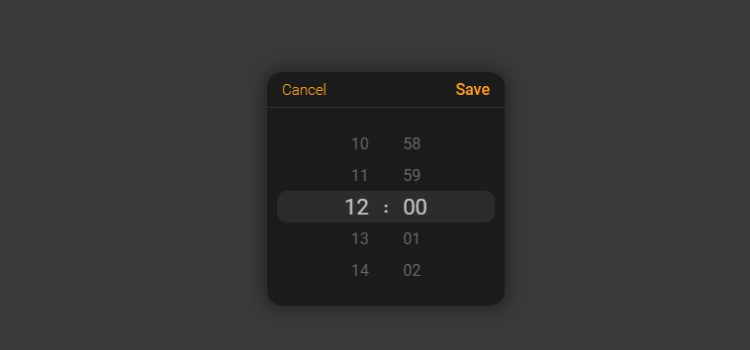
Displays an input field complete with custom inputs, native input and a clock.
Props
| Prop name | Description | Example values |
|---|---|---|
| clockClassName | Defines class name(s) that will be added along with "react-clock" to the main React-Clock <time> element. |
|
| clockIcon | Defines the content of the clock button. Setting the value explicitly to null will hide the icon. |
|
| className | Defines class name(s) that will be added along with "react-timerange-picker" to the main React-TimeRange-Picker <div> element. |
|
| clearIcon | Defines the content of the clear button. Setting the value explicitly to null will hide the icon. |
|
| disabled | Defines whether the time range picker should be disabled. Defaults to false. | true |
| disableClock | Defines whether the clock should be disabled. Defaults to false. | true |
| isOpen | Defines whether the clock should be opened. Defaults to false. | true |
| locale | Defines which locale should be used by the time range picker and the clock. Can be any IETF language tag. Defaults to user's browser settings. | "hu-HU" |
| maxDetail | Defines how detailed time picking shall be. Can be "hour", "minute" or "second". Defaults to "minute". | "second" |
| maxTime | Defines maximum time that the user can select. |
|
| minTime | Defines minimum date that the user can select. |
|
| name | Defines input name prefix. Date from/Date to fields will be named "yourprefix_from" and "yourprefix_to" respectively. Defaults to "timerange". | "myCustomName" |
| onChange | Function called when the user picks a valid time. | (value) => alert('New time is: ', value) |
| required | Defines whether date input should be required. Defaults to false. | true |
| value | Defines the value of the input. |
|
Clock
TimeRangePicker component passes all props to React-Clock, with the exception of className (you can use clockClassName for that instead). There are tons of customizations you can do! For more information, see Clock component props.