TinyTranslate
A tiny hook to manage translations in your React Application
Install
yarn add tinytranslate
OR
npm i tinytranslate --save
Usage
- Define your translations
const translations = {
en: {
locale: 'en-US',
messages: {
hello: 'Hello {name}'
}
},
}
- Add TranslationProvider to your app
import { TranslationProvider } from 'tinytranslate'
const App = () => {
return (
<TranslationProvider translations={translations} locale='en'>
<Header />
</TranslationProvider>
)
}
- Use useTranslation hook
const Header = () => {
const { translate } = useTranslation()
return <>{translate('hello'}</>
}
Features
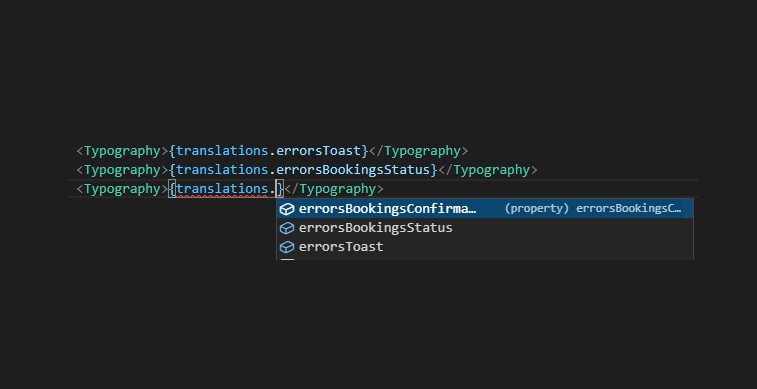
- Support for deeply nested objects. Eg:
translate('profile.top.heading') - 100% Test coverage