1 Description
During my high school, I use Excel as a todo list to manage my tasks such as homework. It’s time to make a more powerful version by React.
It follows these rules:
- x-axis is the calendar (each column is a date), so it’s infinite
- y-axis is task list (each line contain only one task), expanding
And with classifying by color and tags, it can be more powerful.
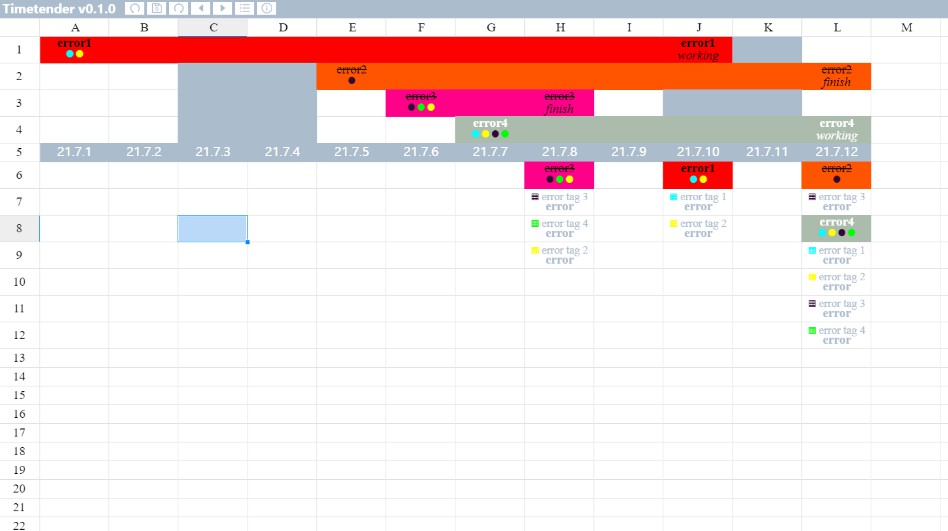
1.1 (eliminated) Excel Concept
1.2 Now Project
 |
 |
 |
 |
2 Usage & Development
2.1 Docker
docker run -d -p 8080:8080 titanrgb/timetender:v0.1.0
2.2 Node.js
2.2.1 Requirements
Node.js v16.16.0
2.2.2 Installation
npm install --legacy-peer-deps
2.2.3 Start Server
npm start
2.2.4 Frontend Development
npm run react
2.2.5 Frontend Compile
npm run build
3 Built With
- Node.js
- React.js
- Luckysheet (https://github.com/mengshukeji/Luckysheet)
- Material UI (https://github.com/mui/material-ui)
- Ant Design (https://github.com/ant-design/ant-design)
- Json Editor (https://github.com/josdejong/jsoneditor)
- Express.js
- React.js
4 Reference
- GitHub@mengshukeji/Luckysheet
- GitHub@mengshukeji/luckysheet-react
- GitHub@mui/material-ui
- GitHub@ant-design/ant-design
- GitHub@josdejong/jsoneditor
5 License
MPL 2.0
Copyright © 2022-PRESENT GitHub@TitanRGB/Timetender , All Rights Reserved.