? Sorting Visualizer
- This is a visualization tool for sorting algorithms made using React JS.
- I build this project because I fascinated by the sorting algorithms and wanted to visualize them in action.
- It also helps me comprehend the working of the sorting algorithms.
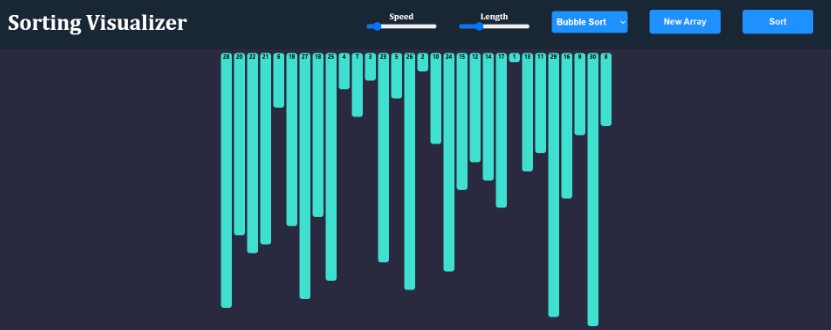
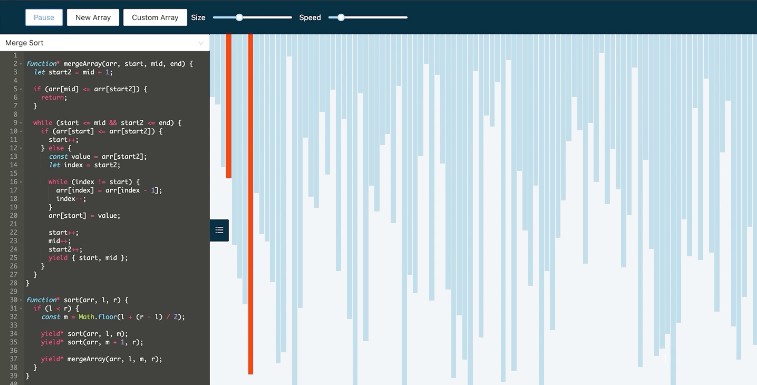
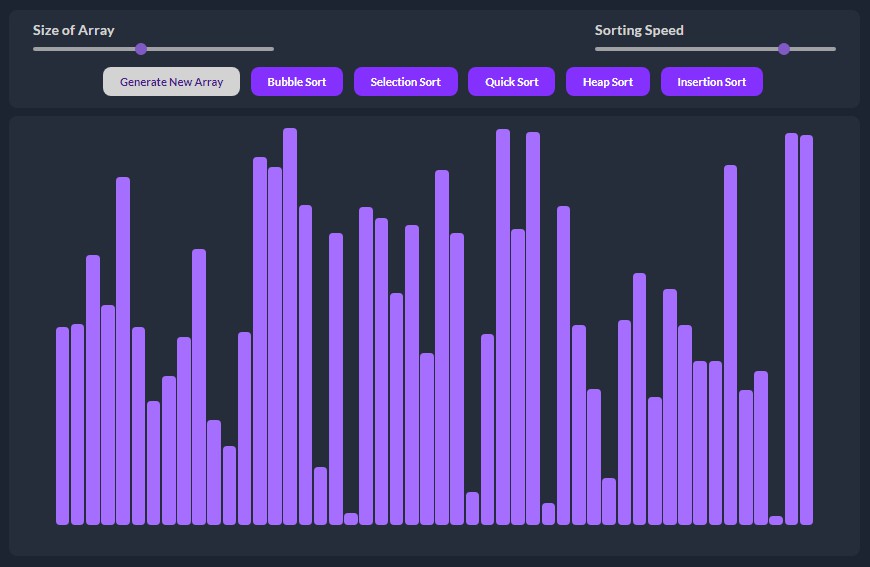
Sorting Visualizer Interface
Color Codes
Generic value in the array
Sorted
Key comparison
Value being swapped
Implemented Sorting Algorithms
- Bubble Sort O(n2)
- Selection Sort O(n2)
- Insertion Sort O(n2)
- Merge Sort O(n log n)
- Quick Sort O(n log n)
Getting Started with Create React App
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
npm run eject
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.