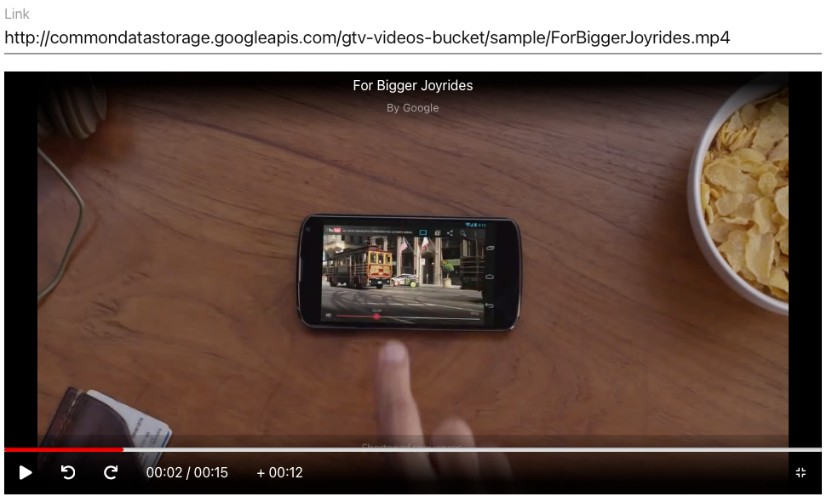
react-media-viewer
Ready to go Media Player Component for React.
Supported Source:
YouTube SoundCloud Facebook Vimeo Twitch Streamable Wistia DailyMotion Mixcloud Vidyard mp4 webm ogv mp3 HLS(m3u8) DASH(mpd)

Install
yarn add react-media-viewer or npm install --save react-media-viewer
Usage
Basic example
import Player from 'react-media-viewer';
const App = () => (
<Player url="/video.mp4"/>
);
Props
* = Required
| Prop | Description | default |
|---|---|---|
url* |
Url of the video file to play | |
width |
Width of the media viewer | 640 |
height |
Height of the media viewer | 360 |
style |
Style of media viewer | false |
playing |
If set to true, the video will automatically play | false |
metadata |
Media metedata shown on top-bar | {title: "Title",subtitle: "subtitle"} |
theme |
Theme setting | {bgColor: "#000000",textColor: "#ffffff",topBarHeight: "70px",bottomBarHeight: "50px",highlightColor: "#ff0000"} |