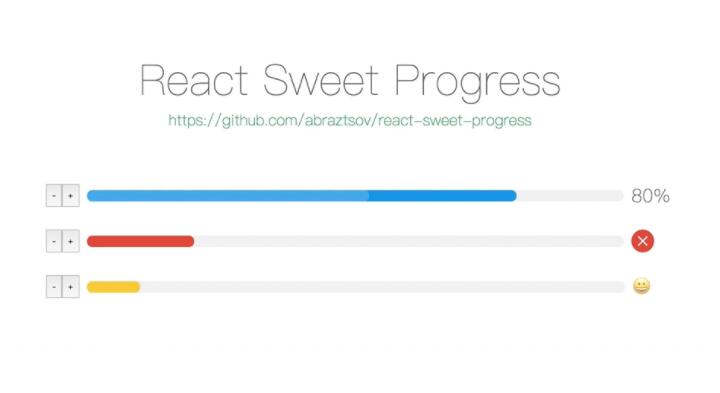
React Sweet Progress
A way to quickly add a progress bar to react app.

Basic Usage
-
Install via npm and yarn
npm i -S react-sweet-progress // or yarn add react-sweet-progress -
Import
Progressand progress bar stylesimport { Progress } from 'react-sweet-progress'; import "react-sweet-progress/lib/style.css"; -
Enjoy
<Progress percent={88} status="success" />

<Progress type="circle" percent={100} status="success" />

Customize
Basic steps to customize React progress bar.
Percent ?
Percent cant set the completion percentage of progress bar.
<Progress />

<Progress
percent={69}
/>

Status ⭐
You can use 3 status types: active, error, success. By default status equal to success when percent is 100.
<Progress
percent={88}
status="success"
/>

<Progress
percent={43}
status="error"
/>

Exotic theme ?
With theme param you can customize icons and styles of the progress bar.
<Progress
theme={{
success: {
symbol: '?',
color: 'rgb(223, 105, 180)'
},
active: {
symbol: '?',
color: '#fbc630'
},
default: {
symbol: '?',
color: '#fbc630'
}
}}
/>



If you don't pass custom status then it will use the default color theme.
<Progress
theme={{
success: {
symbol: '?',
color: 'rgb(223, 105, 180)'
}
}}
/>



Also you can use the status param.
<Progress
percent={100}
status="error"
theme={{
error: {
symbol: '?',
color: '#fbc630'
}
}}
/>

Circle width ?
Width param can set the size of circle progress bar, also it's set font and icon sizes automatically.
<Progress
type="circle"
width={70}
percent={70}
/>
<Progress
type="circle"
percent={30}
/>

Circle strokeWidth ?
With strokeWidth param you can customize the path circle strokeWidth.
<Progress
type="circle"
strokeWidth={3}
percent={70}
/>
<Progress
type="circle"
percent={30}
/>

API
Progress
| Property | Description | Type | Default |
|---|---|---|---|
| percent | set the completion percentage | number | 0 |
| status | set the status of the progress, options: success, error, active |
string | - |
| theme | set the custom styles of the progress, options: [status]: { color: [string], symbol: '[any]'} |
object | - |
| style | set the custom style of the react progress bar | object | - |
| type | set the type of the progress bar, options: circle |
string | - |
| width | set sizes of progress bar type circle |
number | 132 |
| strokeWidth | set strokeWidth of progress bar type circle |
number | 6 |
| className | set the custom class of the react progress bar |
object | - |
| symbolClassName | set the symbol custom class |
object | - |
Supported Browsers
React Sweet Porgress designed to support the latest web browsers. We support the current versions of Chrome, Firefox, Safari, Microsoft Edge and Internet Explorer 11. Also support the latest mobile browsers.
How to run example locally ?
git clone https://github.com/abraztsov/react-sweet-progress.gitcd react-sweet-progressnpm start- Go to
localhost:8080
Feature Requests / Find Bug ?
Have an idea for a package or a feature you'd love to see in ReactSimpleFlexGrid? Search for existing GitHub issues and join the conversation or create new!