Store House of 300+ Developer cheatsheets✨️
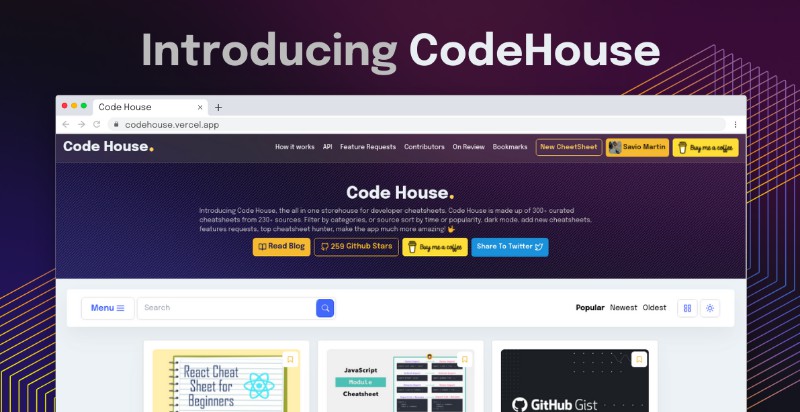
Introducing Code House ✌️
Code House is the all in one storehouse for developer cheatsheets. Code House is made up of 300+ curated cheatsheets from 230+ sources. Filter by categories, or source, sort by time or popularity, dark mode, bookmark cheatsheets, add new cheatsheets, request feature, and much more features, make the app amazing! ?
Read blog to understand better ?
? Demo
Try the App: Code House
? Features
Code House comes up with a whole bunch of amazing features to provide you the best experience, Here’re some of our best features.
I recommend you to bookmark code house, because it will become super handy one day!
- ? 300+ Cheatsheets
- ? Filter by Category (29 Cateogries)
- ? Filter By Source (230+ Sources)
- ? Bookmark Cheatsheets
- ? Add new Cheatsheet (on browser itself)
- ? Seperate page for each Cheatsheet
- ? Request for Features
- ? API Support >> API Usage
- ? Report Cheatsheet
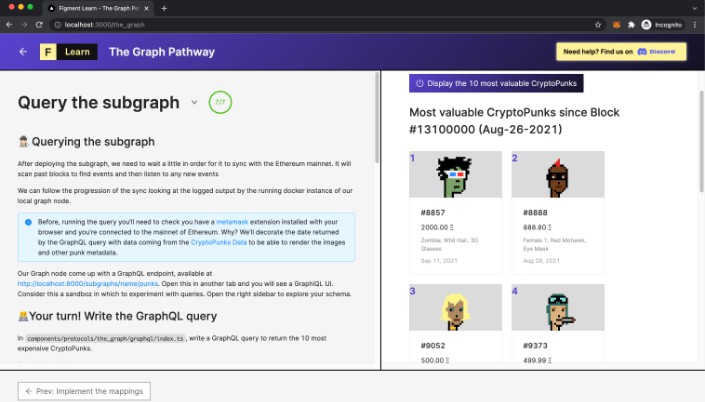
- ?️ GraphQL Playground
- ?? Contributors Page >>Contributing
- ? Sort by time or popularity
- ? Search Filter
- ?️ Toggle View (List View or Grid View)
- ? Dark mode
- ? Upvote/Comment on Cheatsheets
- ? Newsletter (once a week)
- ? Fully Responsive
- ? Reply to a comment
- ? Create Collections with Bookmarks
- ? Drag and Drop to arrange collections
Code House is the next revolutionary app to hunt the best cheat sheets for all types ✨️
?️ Installation Steps
- Clone the repository
git clone https://github.com/saviomartin/codehouse.git
- Change the working directory
cd codehouse
- Install dependencies
npm install
- Create
.envfile in root and add your variables
NEXT_PUBLIC_DB_URL= YOUR_HARPER_DB_DATABASE_URL
NEXT_PUBLIC_DB_AUTHORIZATION= YOUR_HARPER_DB_AUTHORIZATION_ID
- Run the app
npm run dev
You are all set! Open localhost:3000 to see the app.
? Contributing
Pull Requests are always welcome! You can add a cheatsheet on the browser (Anonymously or Singed In). Your cheatsheet will be reviewed and added to the app, also see yourself in contributors.
If you wish to contribute using Github, you can work on any features codehouse.vercel.app/feature-requests or create one on your own. After adding your code, send us a Pull Request.
After your PR got merged, you’ll be automatically appared on contributors page. Works through Github API.
-
Please contribute using GitHub Flow. Create a branch, add commits, and open a pull request.
-
Please read
CONTRIBUTINGfor details on ourCODE OF CONDUCT, and the process for submitting pull requests to us.
? Built with
- Next JS
- Harper DB: source for complete database
- Tailwind: source for complete styling
- lodash: for some functions
- CORS: for CORS support
- uuid: for generating uuids
- react-icons: for icons
- react-infinite-scroll-component: for infinite scrolling
- react-ripples: for ripple effects
- nprogress: for slim progressbars
- parallax-js: for parallax effects
- react-hot-toast: for toasts
- firebase: for authentication
- date-fns: for formatting dates
- Material UI: for components
- Animate.css: for smooth Animations
- AOS: for scroll animations
- React Beautiful DND: For Drag and Drop support on Collections Page
- Vercel: for hosting
? What’s next
Code House is the biggest ever project I have made till date, I have a big idea in my mind, and you can see a lot more features coming soon.
Here are some idea that is coming really soon ?
- Profile Page
- PWA, In Progress ⏳️
- Markdown support for feature requests
- Twitter and Facebook Auth, In Progress ⏳️
- Perform Operations with API
- Featuring Cheatsheets on day basis
- Generate Cover Image for missing ones
- Settings page
- Choose Secondary color
- Notification tab
- AMP Support, In Progress ⏳️
- Hear description for posts, In Progress ⏳️
?️ License
This project is licensed under the MIT License – see the LICENSE file for details.
? Deploy
?? Author
? Savio Martin
- Twitter: @SavioMartin7
- Github: @saviomartin
- Hashnode: @saviomartin
? Thanks to the all Contributors
Thanks a lot for spending your time in helping code house grow and help many developers. Thanks a lot! Keep rocking ?
Also, check them on codehouse.vercel.app/contributors
? Support
This project needs a ⭐️ from you. Don’t forget to leave a star ⭐️
If you found the app helpful, consider supporting me with a coffee.