react-fluid-table
A React table inspired by react-window.
Install
# using yarn
yarn add react-fluid-table
# using npm
npm i react-fluid-table
Usage
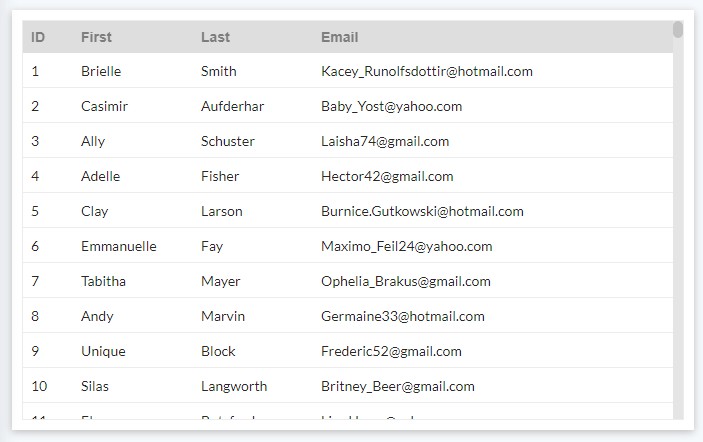
import { Table } from "react-fluid-table";
const data = _.range(100).map(i => ({
id: i + 1,
firstName: faker.name.firstName(),
lastName: faker.name.lastName(),
email: faker.internet.email()
}));
const columns = [
{
key: "firstName",
name: "First Name",
width: 100
},
{
key: "lastName",
name: "Last Name",
width: 100
},
{
key: "email",
name: "Email"
}
];
const Example = () => {
return (
<Table
data={data}
columns={columns}
tableHeight={400}
/>
);
};
Development
To get a development environment working, run the following:
Installation
$ yarn install
$ yarn link
$ cd example
$ yarn install react-fluid-table
Usage
# in one terminal window/tab
$ yarn start
# in a separate terminal window/tab
$ cd example
$ yarn start