natural-drag-animation-rbdnd
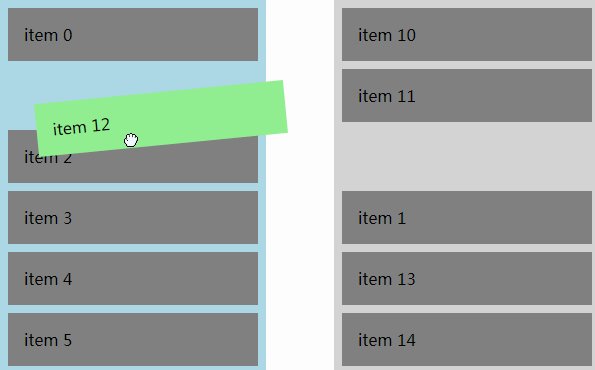
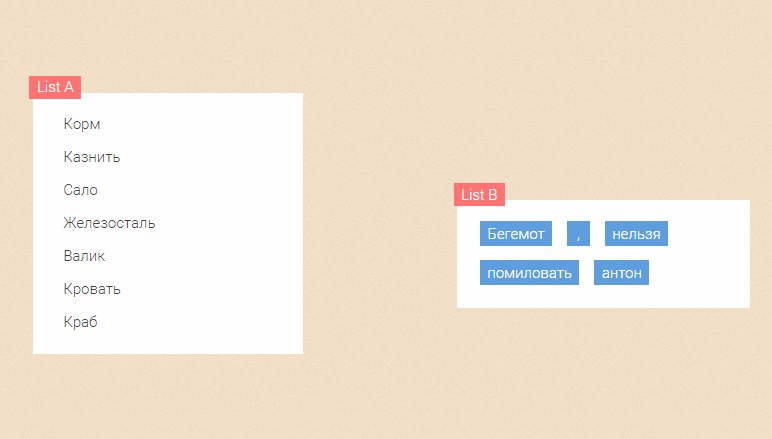
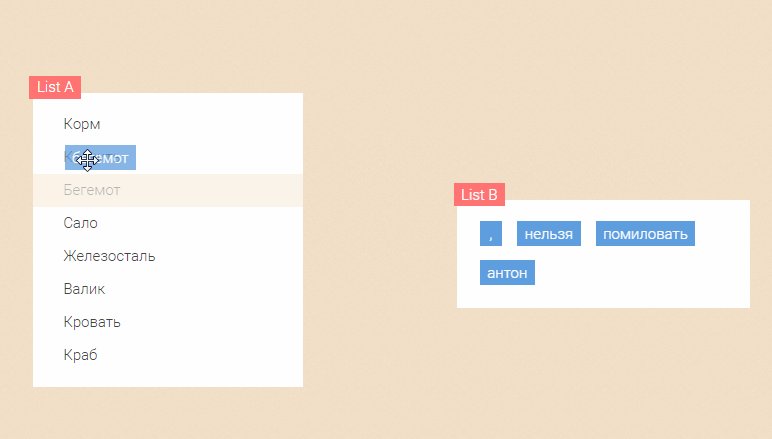
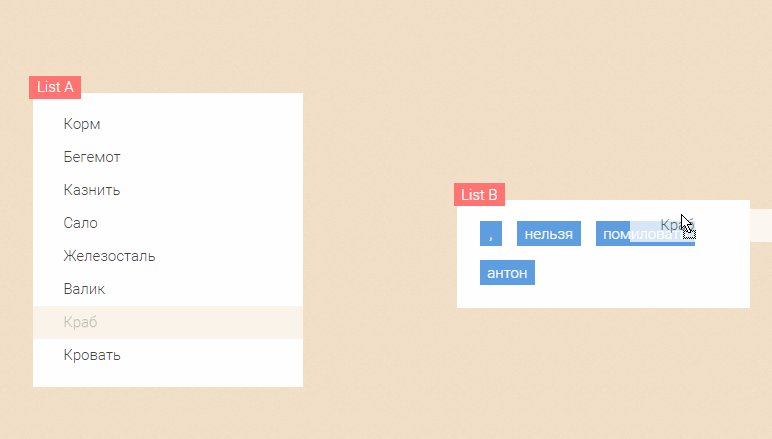
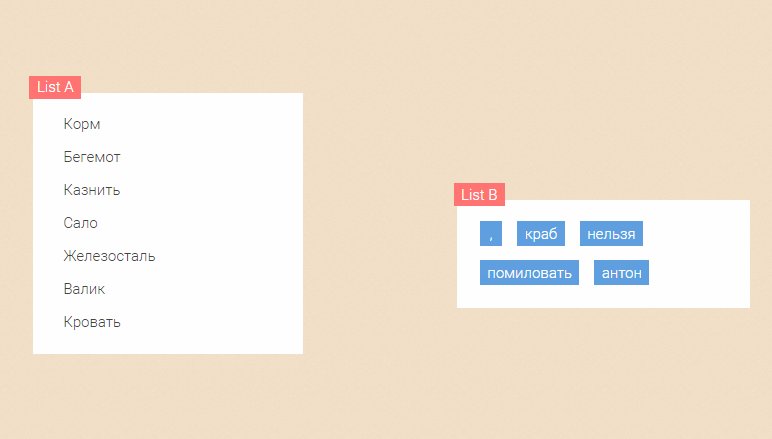
Addon for the 'react-beautiful-dnd' that adds natural dragging animation.
Instalation
# yarn
yarn add natural-drag-animation-rbdnd
# npm
npm install natural-drag-animation-rbdnd
Example
import NaturalDragAnimation from 'natural-drag-animation-rbdnd';
...
<Draggable>
{(provided, snapshot) => (
<NaturalDragAnimation
style={provided.draggableProps.style}
snapshot={snapshot}
>
{style => (
<div
ref={provided.innerRef}
{...provided.draggableProps}
{...provided.dragHandleProps}
style={style}
>
Item content
</div>
)}
</NaturalDragAnimation>
)}
</Draggable>
...
Note
The component modifies styles from draggableProps, so style prop should be placed after {...provided.draggableProps}
to override styles from it.
Props
snapshot (required)
Object. Pass snapshot from Draggable.
style (required)
Object. In most cases just pass provided.draggableProps.style from Draggable. NaturalDragAnimation patches transform from it.
animationRotationFade
Number. Use it to define fade speed of end rotation animation. Must be 0 < animationRotationFade < 1.
default = 0.9
rotationMultiplier
Number. Use it to define rotation multiplier.
default = 1.3