The best way to check a misspelled email address in JavaScript
? Reduce failed authentication ⬆️ Increase emails delivery ⚡️ Built for speed
@zootools/email-spell-checker
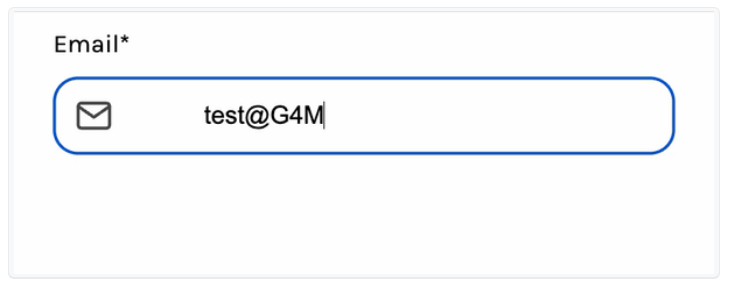
EmailSpellChecker is a lightweight JavaScript module written in TypeScript that suggests the right domain when your users misspell it in an email address.
At ZooTools – web3 Mailchimp alternative, we validate thousands of misspelled emails daily with EmailSpellChecker and it helped us to reduce bounced emails by 30%.
It’s by far the easiest way to reduce misspelled email addresses in your web apps and server.
The features your deserve
We rewrote and improved mailcheck.js, a great module that is no longer maintained (7+ years since the last update) and we fixed critical bugs like this, or this.
- ⚡️ Lighting fast: Highly performance email checking using
Sift3– a fast and accurate string distance algorithm. - ? Updated: 39+ popular domains, and 66+ modern TLDs out-of-the-box. Frequently updated.
- ? Ridiculously small: 1.8KB (minzip) and 0 external dependencies. We agree, big bundles suck!
- ? TypeScript: Fully written in TypeScript, cause we know you love it and we too.
- ⚙️ Extensible: Allows you to pass your custom rules and domains. Tweak it as you need.
- ? 1-minute migration: Same API and functions as mailcheck so you can switch in a sec!
- ? Unit tested: Cause we’d not ever used a library without tests :).
Why should you validate email spelling?
Typos in the email will harm your business. Especially email deliverability. Common user misspellings such as “gnail” instead of “gmail” or “yaho” instead of “yahoo” can be used as spam traps by ISPs, and as a result, your emails will be blocked or marked as spam.
Common use cases:
- User authentication (login, signup, email recovery).
- Backend email validation.
- Newsletter subscriptions.
Tutorials
Here are some highly-requested tutorials.
- ? JavaScript: Getting started in 5 minutes
- ? React: Validating email spell in React
- ? Node with Express.js: Validating email spell in Node
If you want to write a tutorial send a PR or create an issue if you want to ask for one.
Getting Started in 5 minutes
Adding EmailSpellChecker to your project takes less than 5 minutes.
It works on any JavaScript framework (Vue, React, Next.JS, Angular, Svelte, etc) as well as your backend server.
Installation
Install with npm:
npm i @zootools/email-spell-checker --save
Install with yarn:
yarn add @zootools/email-spell-checker
Basic Example
Using the library is really easy:
- Import it.
- Call
runfunction with the email you want to validate. - Get the suggested email, and prompt your user to accept the suggestion.
import emailSpellChecker from '@zootools/email-spell-checker';
const suggestedEmail = emailSpellChecker.run({
email: '[email protected]',
});
if (suggestedEmail) {
// DEV: Handle the suggestion.
// E.g: tell the user their email is wrong and offer to apply your suggestion
console.log(suggestedEmail);
// {
// address: "jorge"
// domain: "gmail.com"
// suggestedEmail: "[email protected]"
// }
}
Extending Domains
EmailSpellChecker has inbuilt defaults if the domains, secondLevelDomains or topLevelDomains options aren’t provided.
The out-of-the-box configuration is the best for 99% of cases. If you are that 1%, here is how you can extend the configuration :).
Adding your own Domains
You can replace EmailSpellChecker’s default domain/TLD suggestions by supplying replacements to EmailSpellChecker.run:
emailSpellChecker.run({
domains: [...emailSpellChecker.POPULAR_DOMAINS, 'customdomain.com'], // replaces existing domains
secondLevelDomains: ['domain', 'yetanotherdomain'], // replaces existing SLDs
topLevelDomains: ['com.au', 'ru'], // replaces existing TLDs
});
Tests
EmailSpellChecker is tested with Jest, a popular JavaScript testing framework from Facebook with a focus on simplicity.
Run npm test from the command line to run the test suite.
Who uses EmailSpellChecker?
We’re putting together a list of happy users of EmailSpellChecker.
Tweet us @ZooToolsHQ and @JGFerreiro if you are interested to appear.
Customer support & updates
Updates
- ? Join our mailing lists to get useful information about this and other useful open source libraries: https://form.waitlistpanda.com/go/8H98mVOzZhwGMalf8nfb
- ? Click “Watch repo” on GitHub and ⭐️ the repo to be notified of useful information.
Customer support
- ? Do you have bugs or issues? Email [email protected] and create an issue
Socials
Maintainers
This library is used and maintained by ZooTools: Growth and marketing tools for ambitious teams.
We use this library heavily in ZooTools Panda, a mailchimp alternative for sending viral marketing campaigns.
You can view examples of the use of this library here
We’re hiring!
Badass developer looking for a job? Join the grind!