Apollo Instagram Clone
Instagram Clone | A place where you could share photos, like media, and follow peoples.
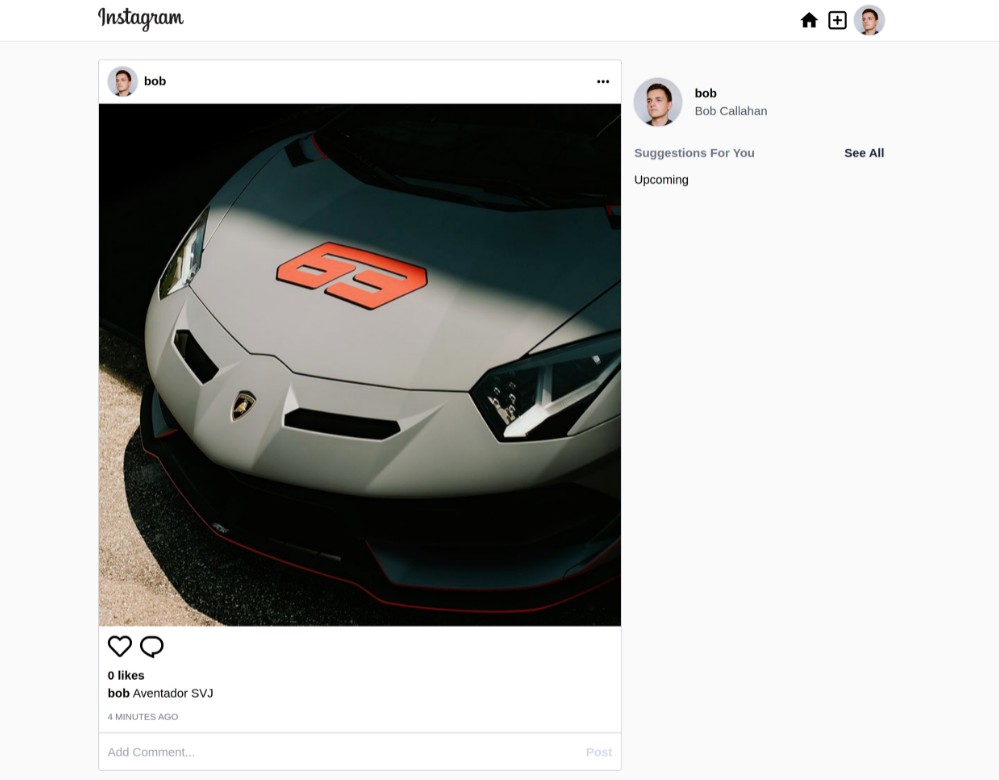
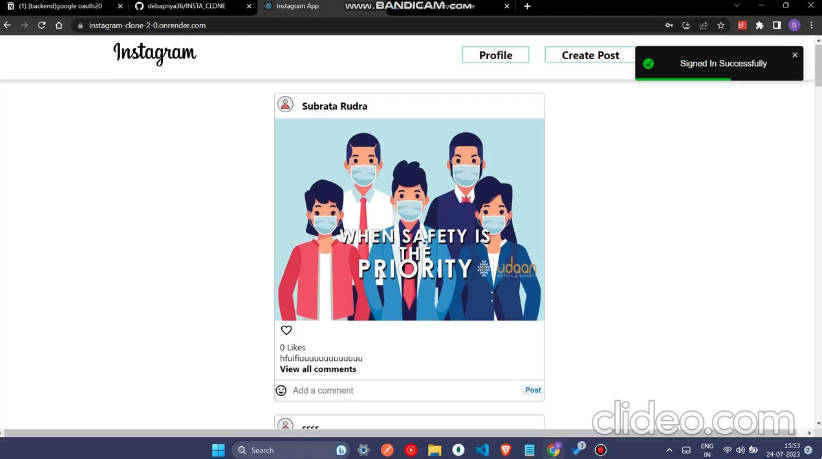
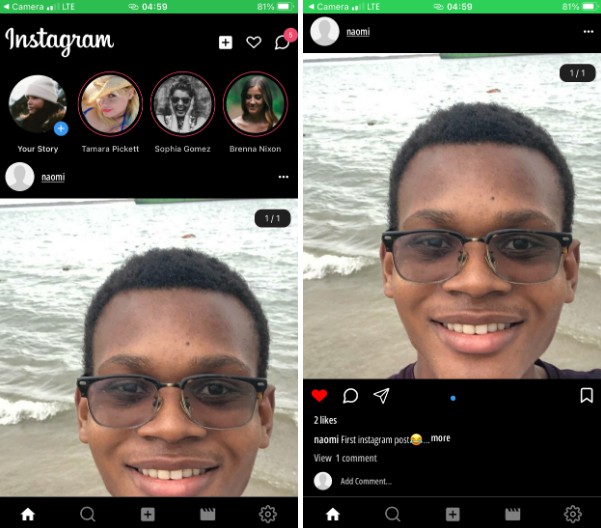
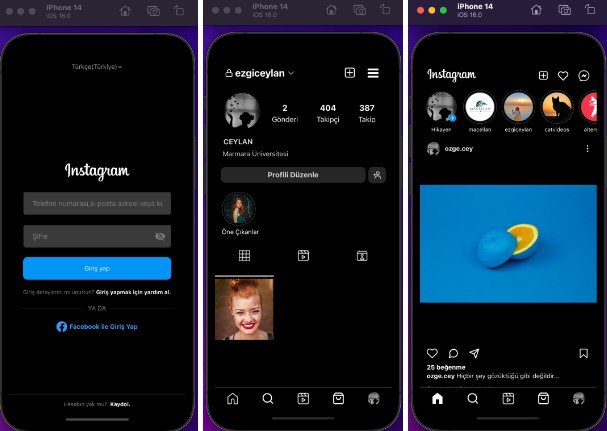
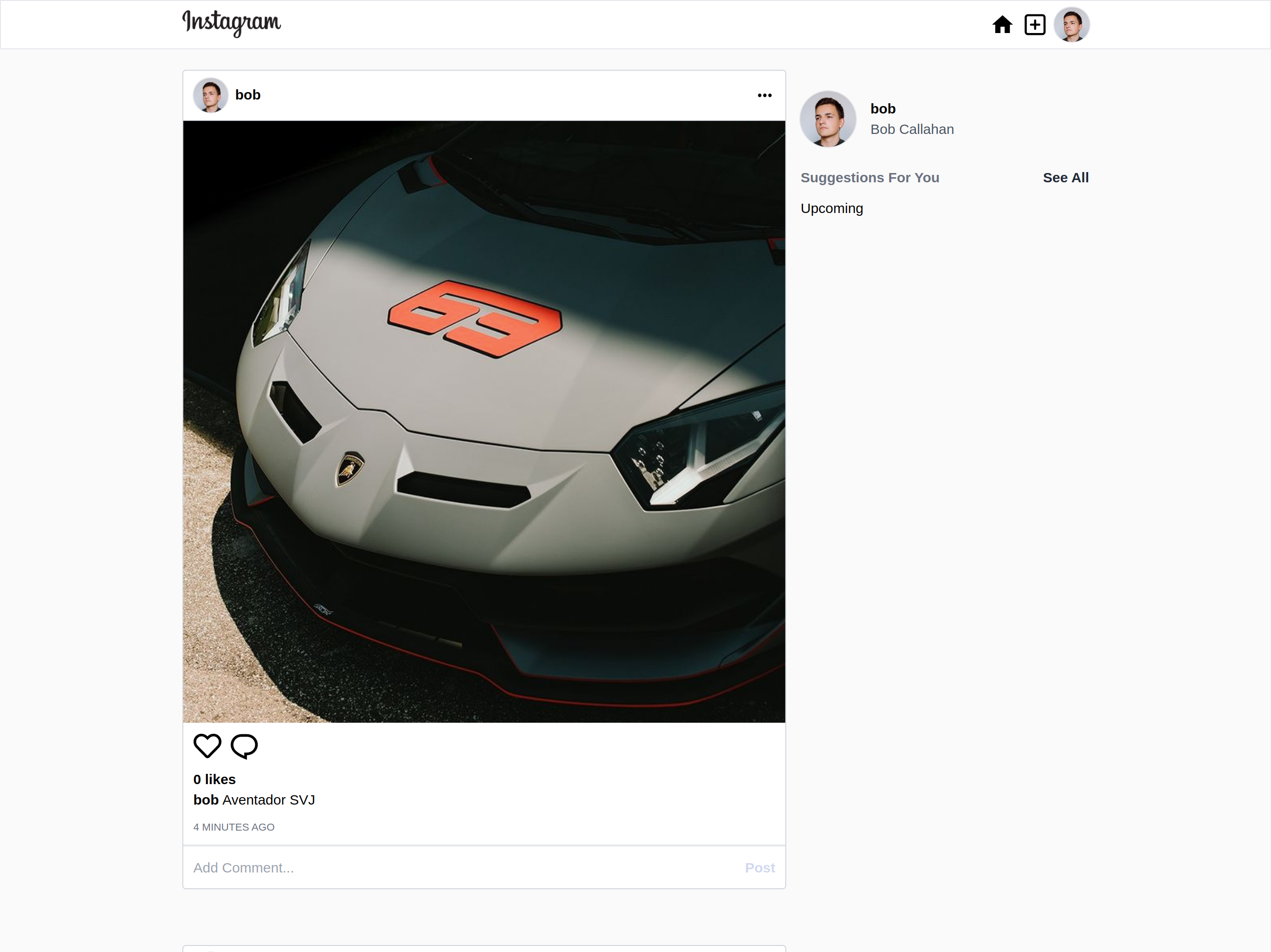
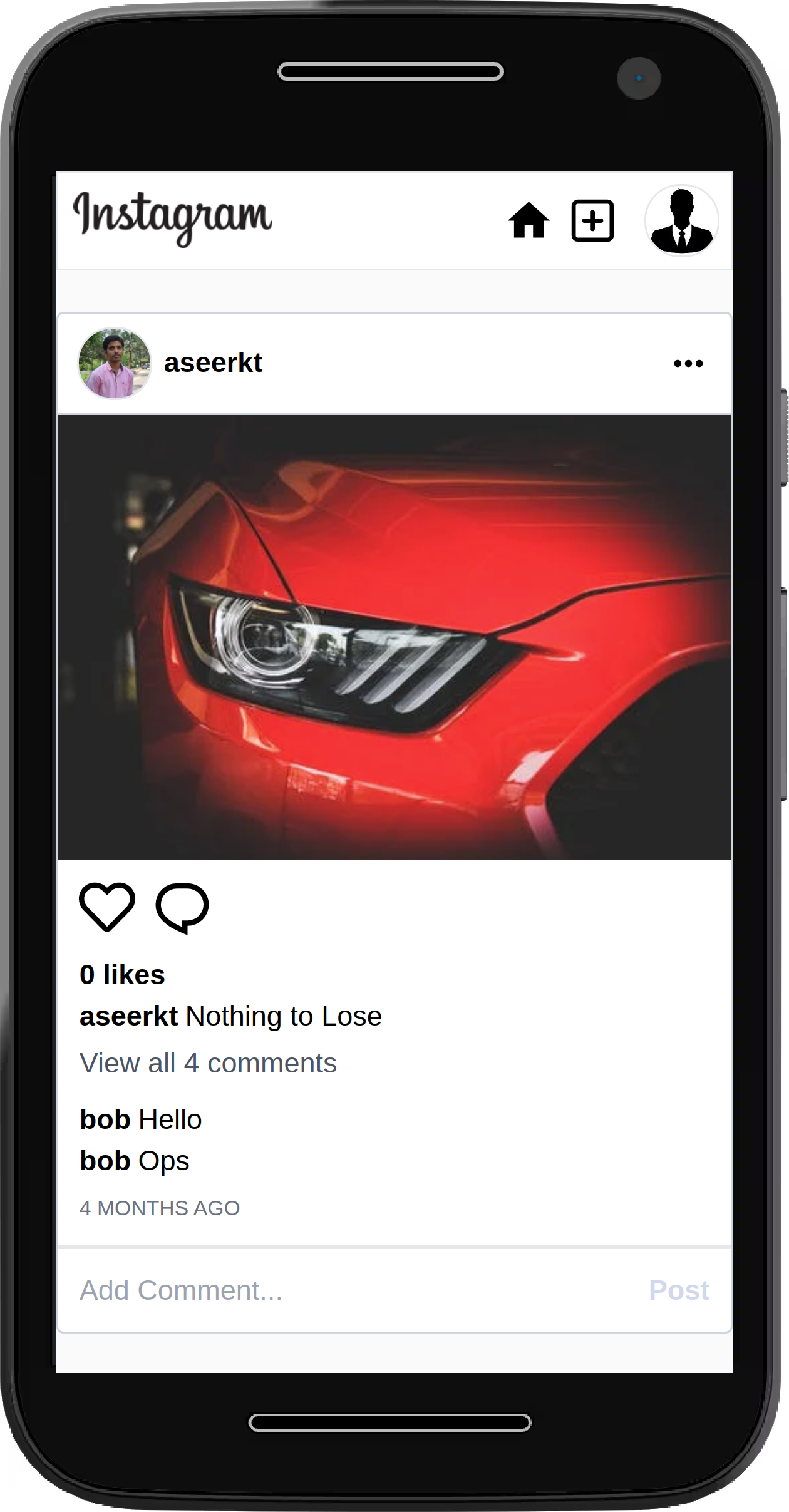
| Web UI | Mobile UI |
|---|---|
 |
 |
Stacks Used
| Frontend | Backend |
|---|---|
| React | GraphQL + Express |
| TailwindCSS | TypeORM, PostgreSQL |
| Apollo Client | Apollo Server |
Get Started
Prerequisites
node v^14.5yarn v^1.22.5- required for file upload feature to work on backendgit- version control- PostgreSQL - Database
- Cloudinary Account
Installing
- Clone the repo -
git clone https://github.com/aseerkt/apollo-instagram-clone.git
Setting up backend
- Go to server folder -
cd server - Install dependencies -
yarn - Make sure PostgreSQL and Redis/MongoDB databases are ready for connection.
- Create
.envfile with the commandcp .env.exmaple .envand fill in necessary fields - Provide your PostgreSQL connection config in
ormconfig.js - Start the development server -
yarn dev - Go to url http://localhost:5000/graphql for GraphQL playground.
- Seed the db with mock data if needed.
yarn seed
Setting up frontend
- Go to client folder -
cd client - Install dependencies -
yarn cp .env.example .envand fill the fields in the file.env- Start the react development server -
yarn start - Go to url http://localhost:3000
Roadmap
- [x] JWT cookie based authentication
- [x] Upload images to cloudinary
- [x] Add, like or unlike post
- [x] Comment on post
- [x] Edit Profile Photo with Image Crop
- [x] Edit Profile Credentials
- [x] Post pagination
- [x] Edit / Delete post
- [x] Follow / Unfollow Feature
- [x] Follow Suggestions
- [x] Post Feed based on followings
- [ ] Hashtag support
- [ ] Smiley support for caption and comments
- [ ] Mention poeples in caption and comments
- [ ] Notifications