rci “react code input”
better segmented code inputs for the web. primary goals:
- improved accessibility
- operating system integration
- consistent, cross-platform, experience
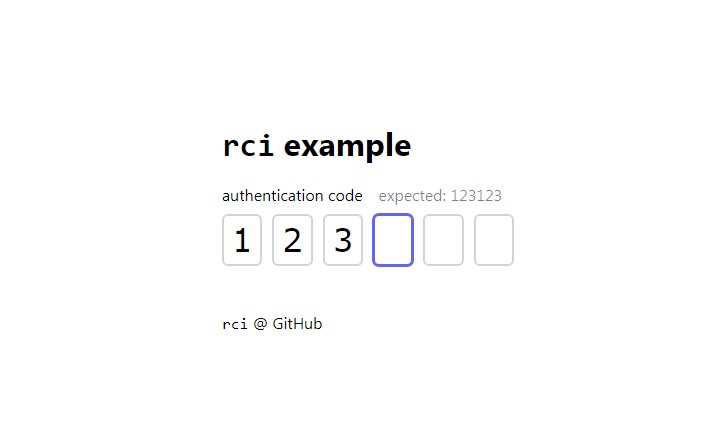
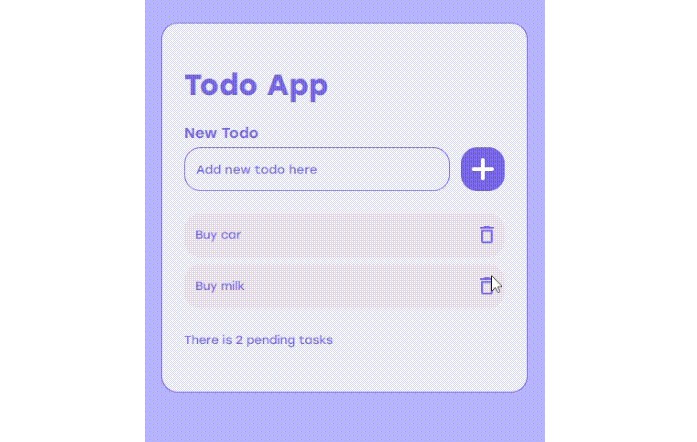
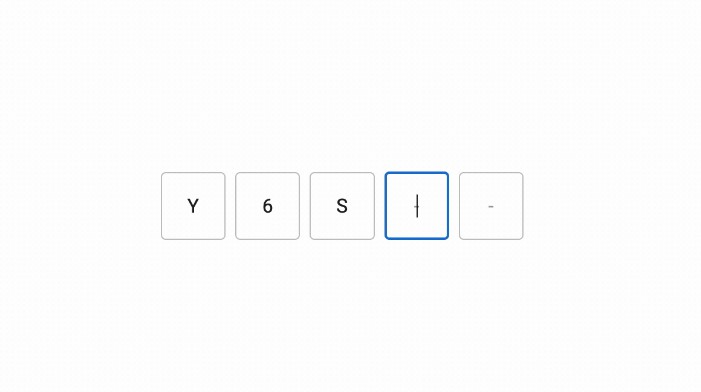
Compared
 |
 |
 |
|---|---|---|
| regular input | multi-input | rci |
rci uses a single DOM input element, overlayed on top of plain divs for styling. most other implementations of this pattern are based on multiple inputs.
using multiple inputs gives out-of-the-box style consistency, but comes with the disadvantage of JavaScript hacks to deal with focus shifting and pasting, and accessibility issues.
using a single input (rci approach) allows for:
- native keyboard shortcuts and selection (including selecting multiple segments)
- ✨
autocompletemagic✨ - improved accessibility (
<label>,tabIndex,minLength/maxLength, etc)
Demo
https://codesandbox.io/s/rci-codeinput-812up?file=/src/Example.tsx
Packages
This repository hosts a few npm packages, the most relevant ones being:
use-code-input: low-level hook handling selection via refrci: opinionated component (CodeInput) built on top ofuse-code-input
most users will be better served by using rci, as the internals of this component won’t vary much from app to app.
the hook package is intended for usage only in design system projects which wish to retain absolute control of rendered DOM elements.
Styling
packages in this repo don’t bundle any built-in style, besides the base minimum for it to function (zIndex, positioning, etc).
for styling you can pass a top-level className directly to CodeInput, all DOM elements rendered by CodeInput contain a data-code-input attribute that can be used to target them individually.
Bundle size
despite not being part of the primary goals, weight is heavily considered while developing.
| package | size |
|---|---|
rci |
|
use-code-input |
|
use-is-focused |
Caveats
there’s currently no support for displaying separators between sequences (example: ___-___).
for simplicity of implementation and to reduce the amount of CSS the user needs to provide, this component assumes a font with fixed advances for the characters accepted.
this means using a monospaced or tabular lining font for numeric values.
for alphanumeric values the font must be monospaced.
this project is still pending a thorough a11y validation.
for cases in which accessibility is paramount, please use a simple native single input.