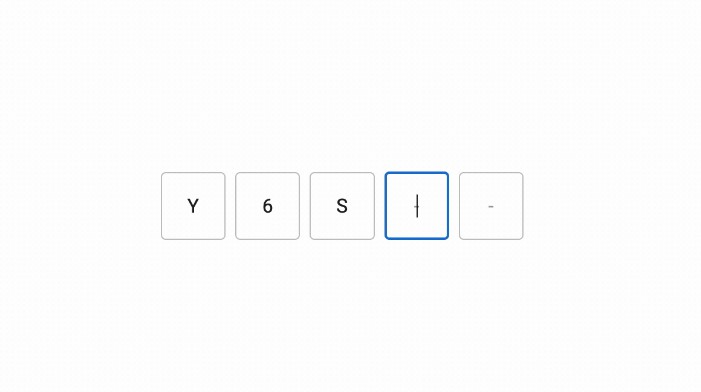
MUI OTP input
An OTP input designed for the React library MUI
Installation
// with npm
npm install mui-one-time-password-input
// with yarn
yarn add mui-one-time-password-input
Usage
import React from 'react'
import { MuiOtpInput } from 'mui-one-time-password-input'
const MyComponent = () => {
const [otp, setOtp] = React.useState('')
const handleChange = (newValue) => {
setOtp(newValue)
}
return (
<MuiOtpInput value={otp} onChange={handleChange} />
)
}
Documentation
Changelog
Go to Github Releases
TypeScript
This library comes with TypeScript “typings”. If you happen to find any bugs in those, create an issue.
? Bugs
Please file an issue for bugs, missing documentation, or unexpected behavior.
? Feature Requests
Please file an issue to suggest new features. Vote on feature requests by adding a ?. This helps maintainers prioritize what to work on.
LICENSE
MIT