Getting Started
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm dev
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
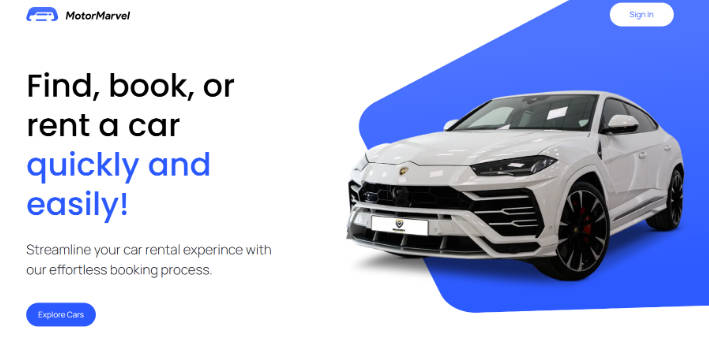
Motor Marvel – A Stunning Car Showcase
Discover the world of cars like never before with Motor Marvel, a visually captivating car showcasing website.



I have placed some ‘hero.png’ images in the ‘public’ folder for you to try out different versions of ‘hero.png’ files. Feel free to modify the project and experiment with color codes.
Tutorial
https://youtu.be/pUNSHPyVryU?si=5XxSGt4vv2-M6GKv
Overview
-
Visually Appealing Hero Section: Our hero section welcomes you with open arms, adorned with a custom logo meticulously crafted in Figma. It’s where your journey begins, setting the tone for what lies ahead.
-
Car Catalogue: Dive into our extensive car catalogue, powered by the Cars by API-Ninjas from Rapid API. By default, it showcases a curated selection of cars, ready to spark your curiosity.
-
Search & Filter: Looking for a specific car manufacturer or model? Our search feature has got you covered. Filter cars by fuel type (gas, electric) and manufacturing year to find your dream ride.
-
Car Cards: Each car card is a treasure trove of information, featuring car titles, daily rental prices, transmission details, driving options, and fuel economy figures. Click “View More” to unveil the full story.
-
Modal Magic: The magic happens when you click “View More.” A tailor-made modal, crafted using Tailwind CSS and Headless UI Components, unveils an image gallery and comprehensive car details, from MPG statistics to make and model specifics.
-
Infinite Exploration: Can’t get enough? Click “Show More” to load even more cars, ensuring you never run out of vehicles to discover.
-
Fully Responsive: Whether you’re browsing on a desktop, tablet, or smartphone, Motor Marvel adapts seamlessly to your device, ensuring a delightful experience.
Key Features & Functionalities
✨ Visually stunning hero section with a compelling call-to-action. 🚗 Extensive car catalogue with a wide range of vehicles. 🧐 Search functionality for car makers and models. ⛽ Filter and sort by fuel type (gas, electric) and manufacturing year. 📜 Detailed car cards with essential information. 📷 Image gallery and comprehensive details in a modal. 🔄 “Show More” button for infinite exploration. 📱 Fully responsive design for all devices.
Technologies Used
- React and TypeScript power the frontend.
- Next.js 13 leverages server-side rendering and the app router.
- Tailwind CSS ensures a sleek and modern UI.
- Vercel handles deployment, making the website lightning-fast.
Goals & Objectives
- Harness the power of Next.js 13 for a cutting-edge web experience.
- Deliver advanced search and filtering capabilities.
- Optimize metadata and SEO for better visibility.
- Provide custom filter elements, combo boxes, and elegant modals.
- Maintain a well-organized codebase with a focus on clean coding principles.