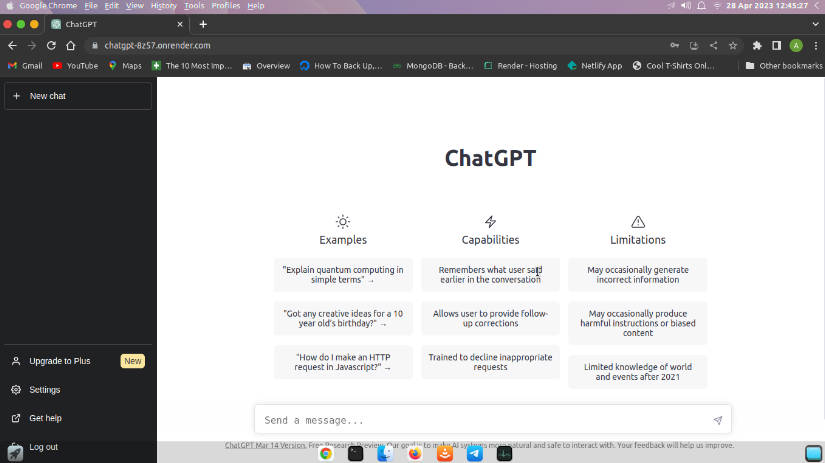
ChatGPT
This clone is made with MERN and uses OpenAI API.
This project is clone of chatGPT , chatGPT is an AI . It’s allows you to have human-like conversations.
Features
- PWA
- Offline
- Password login
- Forgot password
- Google login & signup
- Chat
- Auto chat save
- History Save
- Account delete option
- Light & Dark mode
- Responsive Design
Prerequisites
- get your api key from https://openai.com/api/
Make sure you have installed all of the following prerequisites on your development machine:
- Node Js & Npm Download and Install
- MongoDB Download and Install
- Git Download and Install
Technology Used
#vite #reactjs #scss #redux-toolkit
#nodejs #expressjs #mongodb #jsonwebtoken authentication
#javascript
#openai #chatgpt
Environment Variables
To run this project, you will need to add the following environment variables to your .env file in server directory
PORT = 5000
MONGO_URL
SITE_URL
JWT_PRIVATE_KEY
OPENAI_API_KEY
OPENAI_ORGANIZATION
MAIL_EMAIL
MAIL_SECRET
To run this project, you will need to add the following environment variables to your .env.local file in client directory
VITE_CLIENT_ID #Google login api client id
Run Locally
Clone the project
git clone https://github.com/ansonbenny/ChatGPT.git
##To Start BackEnd
Go to the server directory
cd ChatGPT/server
Install dependencies
npm install
Start
npm start
##To Start FrontEnd
Go to the client directory
cd ChatGPT/client
Install dependencies
npm install
Start
npm run dev
Demo
video.1.mp4