Clone of coschedule.com
This was our project for Unit-5 Construct week at Masai Shcool. Our target was to complete all main functionality of e-commerce website have, such as sing up to till to Marketing Calender Page. We have completed this project in 5 days.
- Click here to see the main(Original) website.
- Click here to see preview of our project deployment link.
The fastest growing marketing work management software.
Credits
- Images: coschedule.com
- Content:coschedule.com
- Icons: Font Awesome
- References: MDN Docs | W3schools
Tech Stack
- HTML 5
- CSS 3
- Javascript
- React
- React-js
- Node-js
- Chakra-Ui
- Nodemon
- Express-Js
- MongoDB
- Github
Features
- Login and SignUp page
- organize and manage your blog posts
- Manage social media posts, email marketing
- Marketing-calender-page
- Filters
- Organize tasks and to-do-lists
- Manage analytics from a single platform.
Dependencies/Library’s used
- npm i react-slideshow-image
- npm install react-slick –save
- npm install slick-carousel
- npm install react-icons –save
- npm install @mui/material @emotion/react @emotion/styled
- npm install @mui/material @mui/styled-engine-sc styled-components
- npm install react-redux
- npm install slick-carousel
- npm install react-router-dom
- npm install @chakra-ui/react
Project Presentation (DEMO)
- Click here to watch our project preview in a video format.
Deployment/Netlify
- Click here to see our project deployment link.
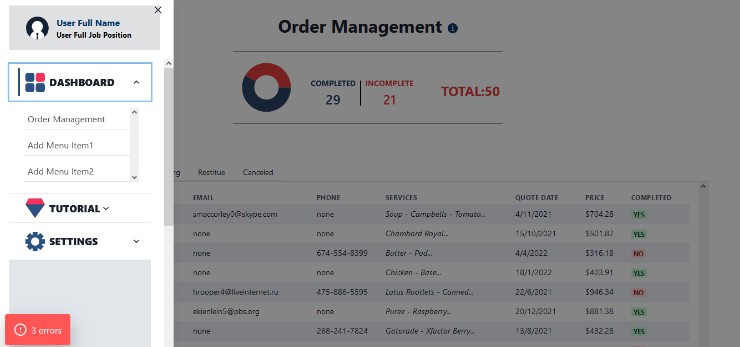
Screeshots
Challenges
-
As every journey has some challenges and so was ours. In our team, all we the members were just familiar with each other so it was easy for all of us to communicate and collaborate.
-
This Unit-5 is all about on React js,typescript,MongoDB,backend also. So there were some moments where members were not able to get idea, facing some issues,had a conflict and it was hard for everyone to handle these conflicts.
-
As the Footer parts were common for all the pages so we copied both of them in a single folder and imported them in every code, this was a kind of new method for us and we struggled while doing this step.
-
We faced challenges with jsx, CSS tags and class also, because when we merged CSS files for any page in which 2-3 members have worked, sometimes tags were colliding because of the same names of tags and classes.
-
Another problem was to merge all of the files in a proper sequence which was again a difficult task for us because while merging and connecting all the pages some of the pages had the same name, and while running the site it was redirecting to some other pages so it was difficult to find the location.
Team
- Shreyansh Gupta
- Niraj Pal
- Sunil Sahu
- Chandan Kumar
- Dhiraj
- Sachin Ingale
IMP Link’s
- Click here Github repository.
- Click here to see our blogs.
- Click here Netlify Link.
- Click here Demo video of the project.