code-playground
About
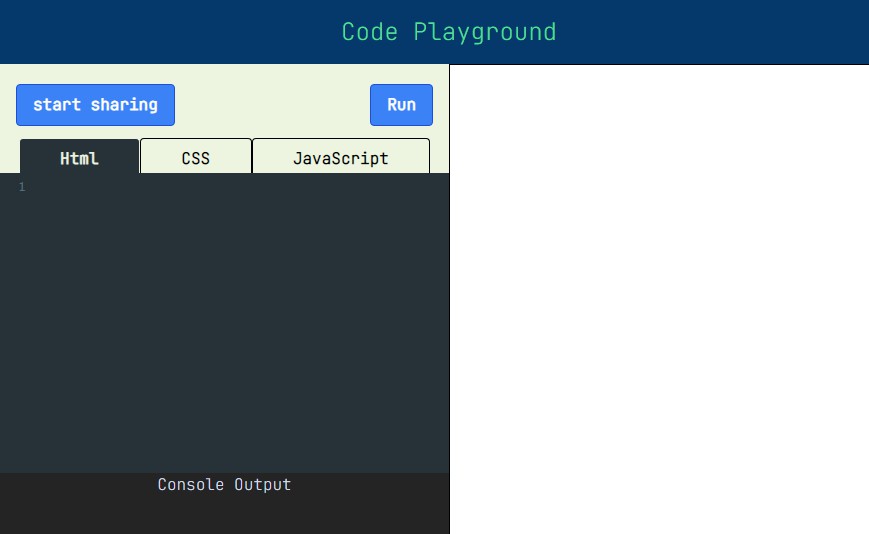
Code Playground is a online application for testing and showcasing user-created and collaborational HTML, CSS and JavaScript code snippets.
Features
- It allows the user to share their code in real-time with their friends.
- The user can create custom rooms, and share its room-id to invite new members to the room
- The application contains a built-in console feed, which shows the javaScript output on the fly
- The user can also keep track of the number of users in the room using the handy icon on the top-right corner of the screen
- The user is also able to stop or start the sharing whenever they wish to
Lighthouse Report
GTmetrix Report
Technologies Used
- ReactJS – Javascript library for easy and reliable web interface
- Tailwind – CSS library for simple and rapid styling
- ExpressJS – It is a back end web application framework for Node.js
- Socket.io – Socket.IO is a JavaScript library for realtime web applications. It enables realtime, bi-directional communication between web clients and servers
Available Scripts
In the project directory, you can run:
To run the client
In the /client folder directory, run the following command
yarn start
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
To run the server
In the /server folder directory, run the following command
npm run dev
Runs the server in the development mode.
The server will serve at http://localhost:4000.