Projeto #2 – Hero Feed Criando um formulário web com React.js, inspirado a contar um pouco sobre o que os super-heróis fazem ou procuram fazer em seus cotidianos fora dos filmes.
“~ Este app foi desenvolvido mais como uma forma de descontração e entretenimento.”
Link de apresentação: url(“https://docs.google.com/presentation/d/1Ll_9kNQDTod5rWe6ewpCsrfjvU-zdKascgeO6BAcQro/edit?usp=sharing“)
Link do deploy: url(“https://the-hero-journal.netlify.app/“)
Introdução Uma página web que exibe Cards (blocos de informação) de forma prévia, filtradas e puxadas diretamente de uma API. “Será exibido apenas o Nome e a Mensagem do Card criado.”

-
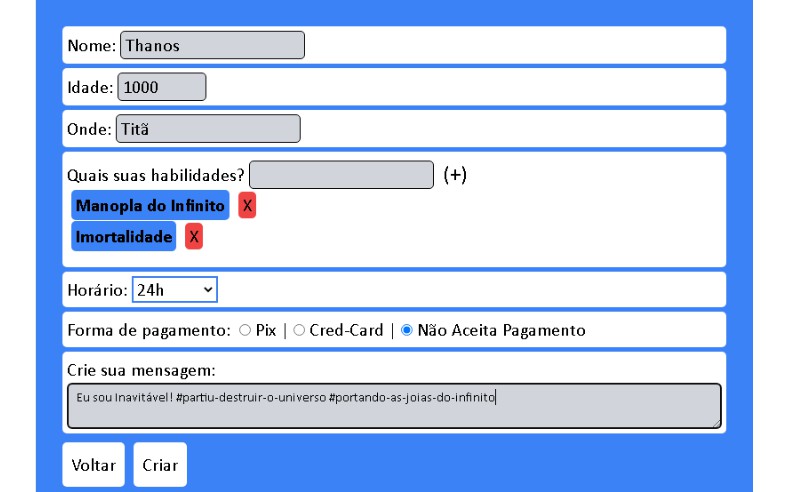
CRUD do Formulário
- Create) Aqui é possível criar um novo Card com as caracteristicas próprias, podendo impor um personagem fictício ou não. Aqui sua imaginação pode voar solta!
- Read) Aqui é possível visualizar completamente o conteúdo do Card selecionado, também fica ao *alcance os botões para “editar” ou “deletar” o Card.
- Edit) Aqui é possível editar o conteúdo do Card selecionado, tanto para por mais informações como para sua remoção.
- Delete) Aqui é possível deletar o Card selecionado.
Creatores:
- Luiz Felipe Soares Lopes : Full-stack Web/JavaScript development student
- Vitor Moraes : Full-stack Web/JavaScript development student