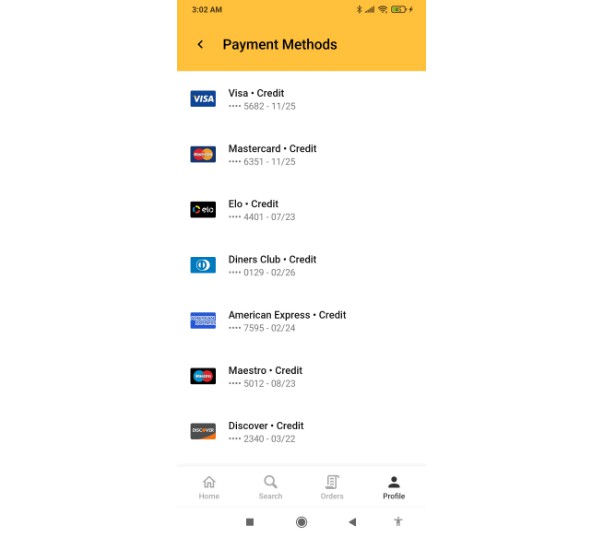
react-native-credit-card-icons
There wasn’t a package for showing up credit cards and other payment icons in React Native. Wasn’t!
We use SVGs that are transormed into React Native JSX, so there isn’t a loading time to show them up.
The SVGs are compressed / optimized by ~60%. It uses the Flat Rounded images of aaronfagan/svg-credit-card-payment-icons, and I intend to support other icon packs in the future, in a tree-shakable way.
If you need to discover the card type (visa, mastercard etc), you can use the credit-card-type package.
Installation
-
Install react-native-svg
-
Install this package:
npm install react-native-payment-icons
# or
yarn add react-native-payment-icons
Usage
- You must set the
typeproperty to the desired payment method / credit card. Availabletypes:
alipay
american-express
amex // Alias to american-express
code // Card's CVV representation
diners-club
diners // Alias to diners-club
discover
elo
generic
hiper
hipercard
jcb
maestro
mastercard
master // Alias to mastercard
mir
paypal
unionpay
visa
Their images are available at
aaronfagan/svg-credit-card-payment-icons
-
You shall define either
widthorheight. No need to define both, as it hasaspectRatio: 780 / 500, the width / height of the SVGs. If neither is defined,widthdefaults to35. -
It also accepts all the props of the
Svgcomponent.
Example
import {PaymentIcon} from 'react-native-payment-icons'
<PaymentIcon type='visa'>
<PaymentIcon type='master' width={50}>
<PaymentIcon type='paypal' height='30%'>
Changelog
Dev
How to create your own images! If you just want to use the package, you can ignore this!
-
To transform the SVGs, download the .svgs from svg-credit-card-payment-icons. I used the flat-rounded styled images. Store them in a directory like
svgsSrc. -
If you want to add your own images, be sure that their width are 780 and height 500, to have the same ratio as the others.
You may run npm run svg that executes the two steps below!
- Run svgo to compress the SVGs. The best here is
-p 0which sets the precision to 0, decreasing the total size from 96KB to 38KB. The quality loss isn’t noticeable unless comparing, except in mastercard and diners that have some artifacts, so we setprecision 1for them. There are other svgo plugins set insvgo.config.jsfile, that are automatically applied when running svgo at the same cwd.
npx svgo -f ./svgsSrc -o ./svgsCompressed -p 0
npx svgo -p 1 ./svgsSrc/mastercard.svg ./svgsSrc/diners.svg -o ./svgsCompressed/mastercard.svg ./svgsCompressed/diners.svg
- Then, transform them into React Native format using svgr.
--nativefor generating code for React Native,--typescriptfor .tsx. We store them undersrc/components:
npx @svgr/cli ./svgsCompressed --out-dir src/components --native --typescript
There may happen some errors in the RN convertion you may need to deal manually. If happens,
npm run buildwill throw them up.
-
An
index.tsxwill be automatically created re-exporting all the components. -
If adding or removing images, you will need to change src/index.tsx to add / remove the components in the dictionary.
-
If you want to compile the TS files into JS,
npm run build.