dapp-starter
Dapp Starter Template using react and vite.
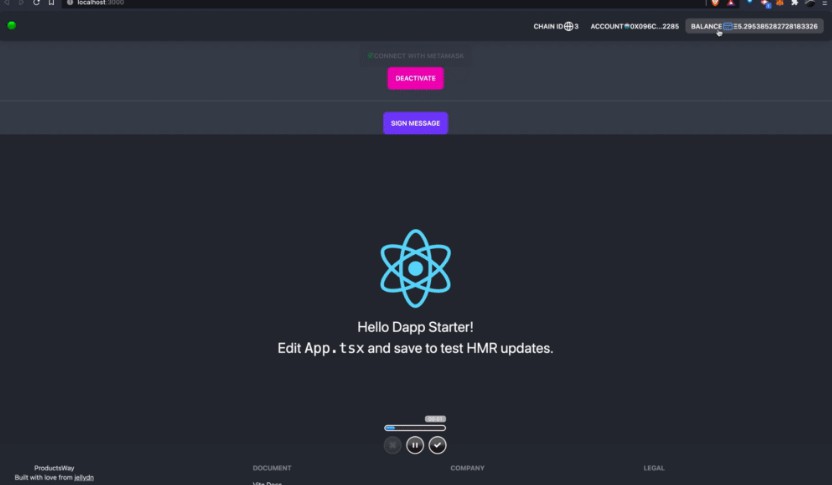
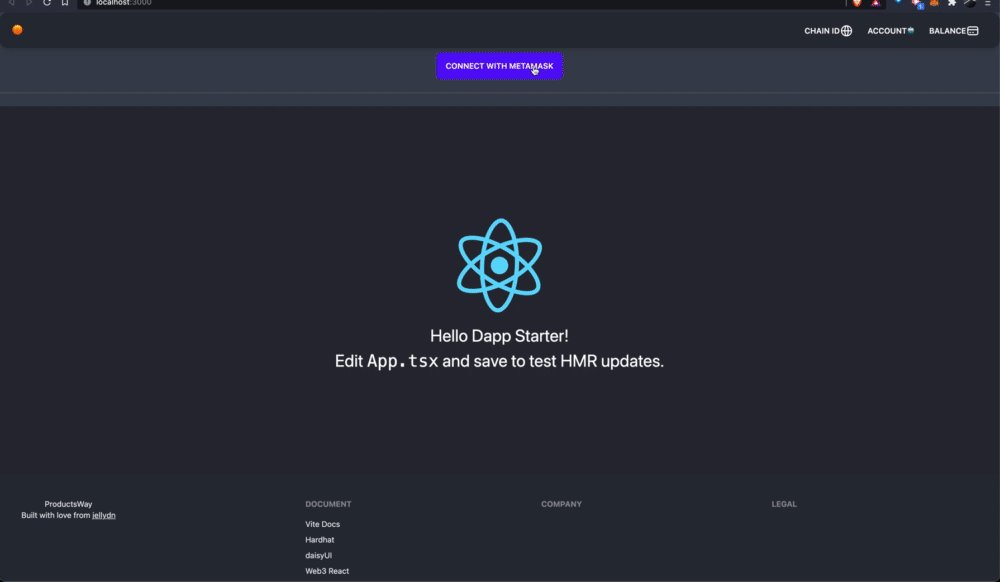
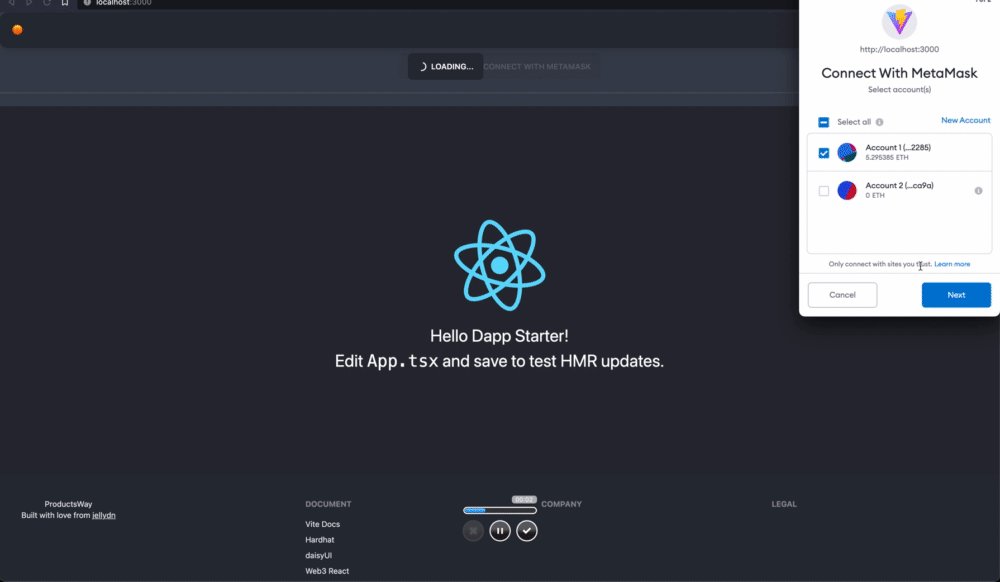
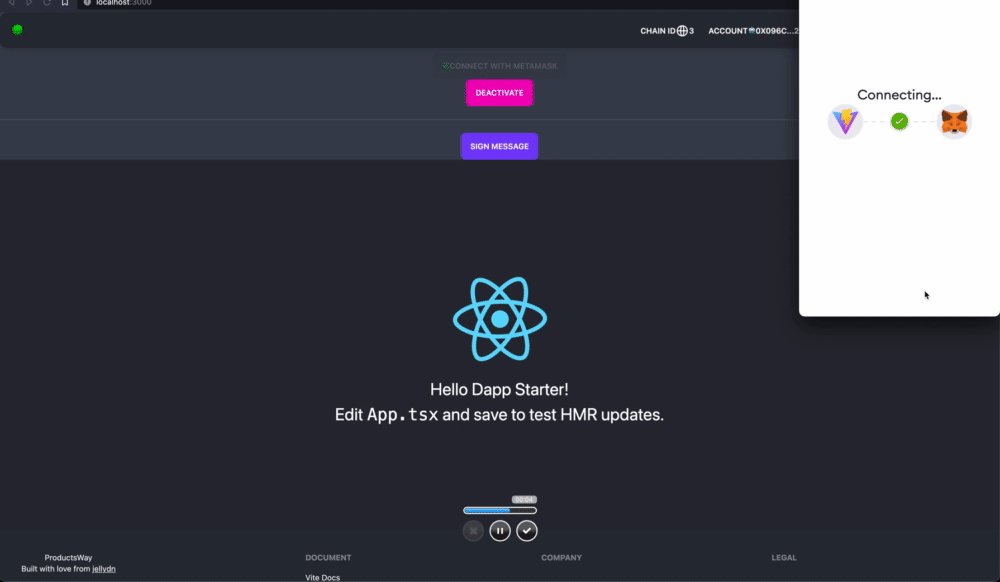
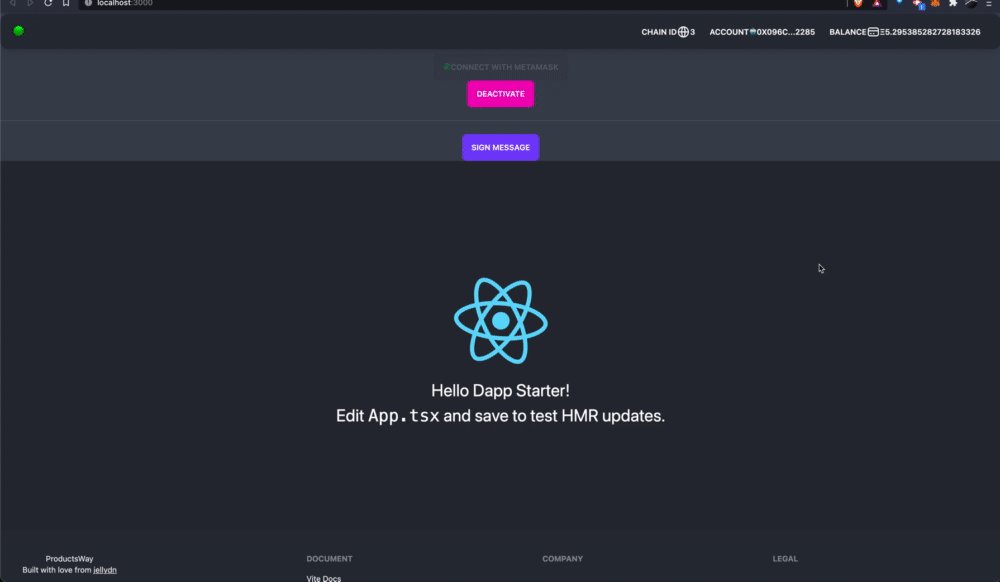
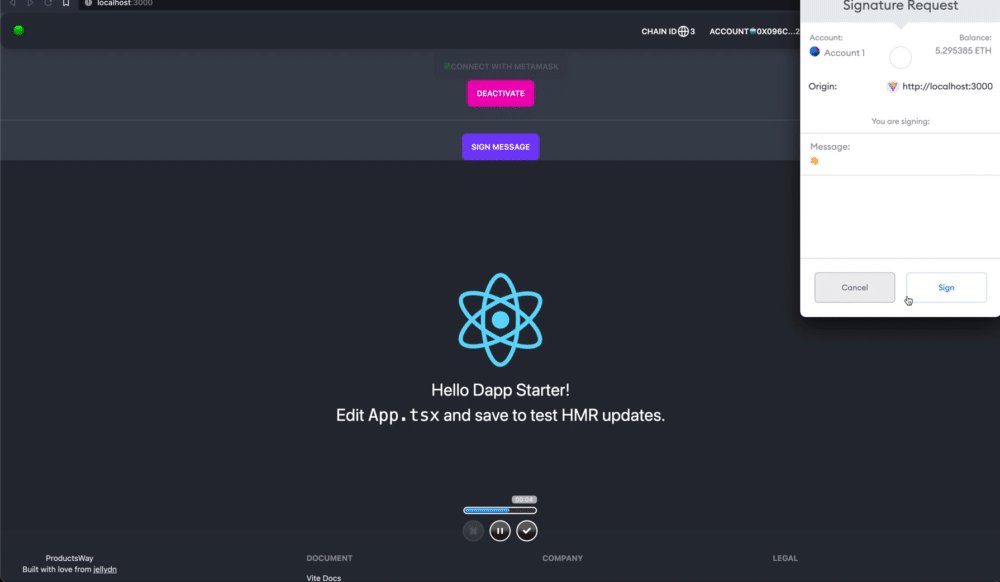
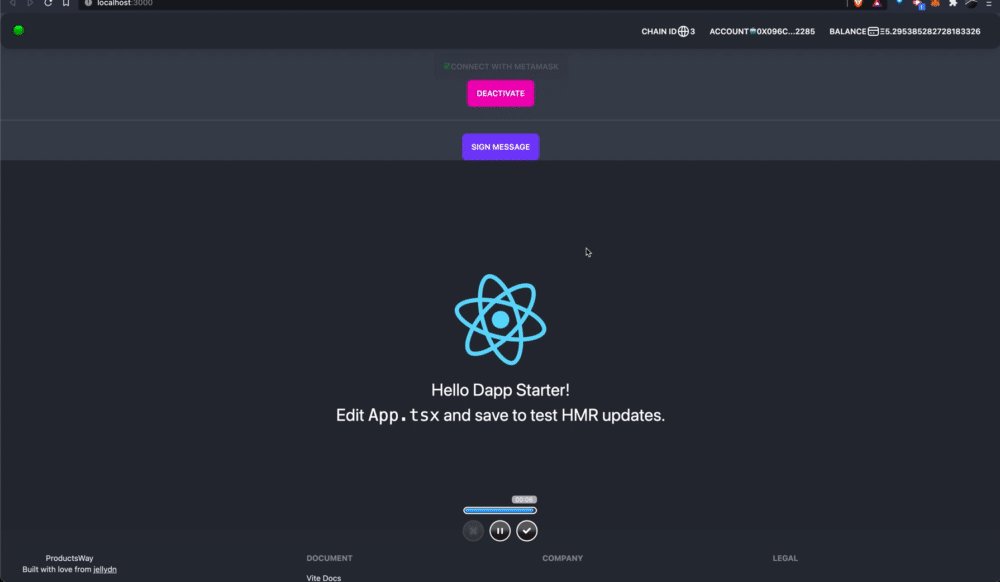
Screenshot
Connect to MetaMask

Show balance and sign message

Features
- ⚡️ React TypeScript template with Vite 2
- ? Hardhat - Ethereum development environment for professionals
- ? TypeChain Hardhat plugin - Automatically generate TypeScript bindings for smartcontracts while using Hardhat.
- ? web3-react - A simple, maximally extensible, dependency minimized framework for building modern Ethereum dApps
- ? daisyUI Tailwind CSS Components - clean HTML with component classes
- ? OpenZeppelin - standard for secure blockchain applications
Install
yarn install
Usage
yarn dev
Run tests
yarn test
Hardhat guideline
This project demonstrates an advanced Hardhat use case, integrating other tools commonly used alongside Hardhat in the ecosystem.
The project comes with a sample contract, a test for that contract, a sample script that deploys that contract, and an example of a task implementation, which simply lists the available accounts. It also comes with a variety of other tools, preconfigured to work with the project code.
Try running some of the following tasks:
npx hardhat accounts
npx hardhat compile --network localhost
npx hardhat clean
npx hardhat test
npx hardhat node
npx hardhat help
REPORT_GAS=true npx hardhat test
npx hardhat coverage
npx hardhat run scripts/deploy_greeter.ts --network localhost
node scripts/deploy.ts
npx eslint '**/*.ts'
npx eslint '**/*.ts' --fix
npx prettier '**/*.{json,sol,md}' --check
npx prettier '**/*.{json,sol,md}' --write
npx solhint 'contracts/**/*.sol'
npx solhint 'contracts/**/*.sol' --fix
Etherscan verification
To try out Etherscan verification, you first need to deploy a contract to an Ethereum network that's supported by Etherscan, such as Ropsten.
In this project, copy the .env.example file to a file named .env, and then edit it to fill in the details. Enter your Etherscan API key, your Ropsten node URL (eg from Alchemy), and the private key of the account which will send the deployment transaction. With a valid .env file in place, first deploy your contract:
npx hardhat run --network ropsten scripts/deploy_greeter.ts
Then, copy the deployment address and paste it in to replace DEPLOYED_CONTRACT_ADDRESS in this command:
npx hardhat verify --network ropsten DEPLOYED_CONTRACT_ADDRESS "Hello, Hardhat!"
Contract upgrade
OpenZeppelin provides tooling for deploying and securing upgradeable smart contracts.
Smart contracts deployed using OpenZeppelin Upgrades Plugins can be upgraded to modify their code, while preserving their address, state, and balance. This allows you to iteratively add new features to your project, or fix any bugs you may find in production.
In this project, there are a 2 versions of contract: Box and BoxV2 which is improvement of Box. First deploy your contract:
npx hardhat run --network localhost scripts/deploy_upgradeable_box.ts
Then, deploy the upgrade smart contract
npx hardhat run --network localhost scripts/upgrade_box.ts
Examples
- Simple Store App: counter-like smart contract, read/write value and listen to event from smart contract.
- ICO Token App: How to create An ERC20 token and implement ICO smart contract (CrowdSale).
- NFT App: How to create An ERC721 token.
Author
? Dung Huynh