NIB
Despite various options available for rich text editing in html, it continues to be extremely challenging area. I found prosemirror to be the best available solution for the problem. It is great work by author Marijn Haverbeke.
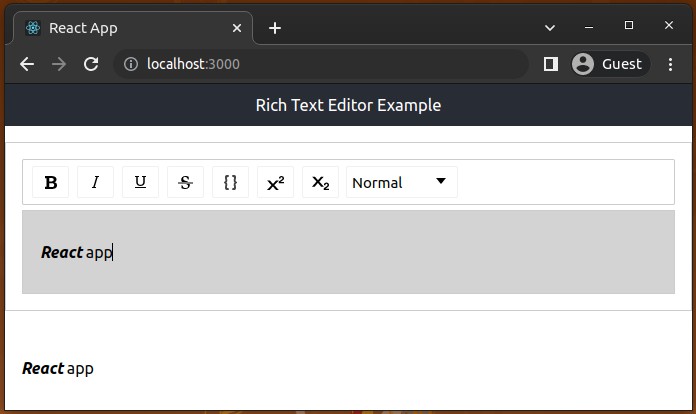
Making an editor ground up from a framework is still much work, the project aims at building components for rich text editing using prosemirror. These components can be quickly integrated into react or even non-react applications.
Nib not only has good rich text editing capabilities but also addresses complex editing requirements like tracking changes made to a document, adding comments in document, collaborative editing and more...
Setup
Setup of the editor is quite straight forward. It is required to be installed from npm.
Installing packages:
Either npm or yarn commands can be used.
npm i nib-core --save
Writing editor component:
import React from "react";
import Editor from "nib-core";
const MyEditor = () => <Editor />;
Please note that the lib does not work server side.
Props
Props supported by the editor.
| S.No. | Name | Description |
|---|---|---|
| 1 | addons | array of plugins for adding functionality to core editor |
| 2 | autoFocus | to focus editor by default |
| 3 | config | configuring the plugin, toolbar etc in editor, here are default configurations |
| 4 | defaultValue | value to initialize editor content |
| 5 | licenseKey | license key for nib editor |
| 6 | onChange | callback which is called on any change in the editor |
| 7 | spellCheck | boolean property to enable default browser spellCheck in the editor |
| 8 | styleConfig | used to do more detailed style changes in the editor, here is the default |
| 9 | theme | theming of the editor, here is default theme |
Features
- Support for almost all browsers and devices
- Multiple rich text styling options like bold, italic, underline, strike, subscript, superscript, text color, filll color, etc
- Support for different block types paragraph, h1 - h6, blockquote etc
- Support for hyperlinks
- Support for nested ordered and unordered lists
- Support for images with options like wrapping, aligning, re-sizing or linking images
- Support for inline mode with floating toolbar
- Support for customized display - full page, word like display, etc
- Allow undo and redo changes.
- Help menu that display supported formatting options and their keyboard shortcuts
- Changing look and feel of editor using different themes
- Convert prosemirror JSON to and from markdown
- Convert prosemirror JSON to and from HTML
- Source code editing
- Table with advance options like add/remove column/row, resize columns, etc
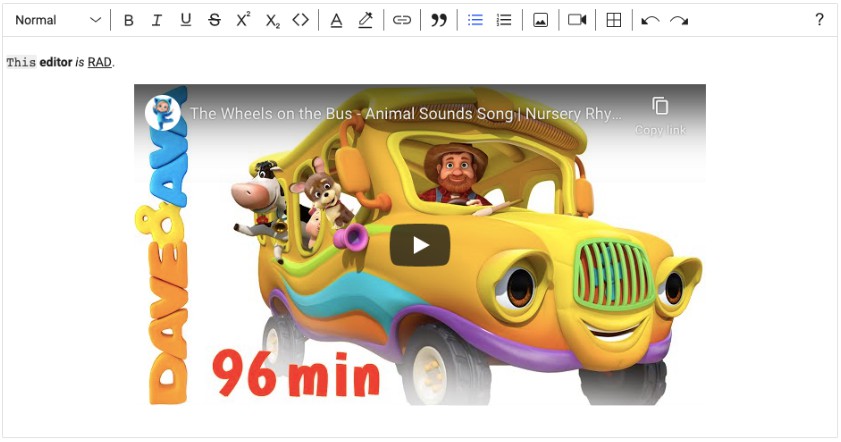
- Support for displaying video from sources like Youtube or Vimeo
- Flexibility to add custom plugin
- Track changes make of document along with any metadata saved about the change like username, timestamp, etc
- Adding / editing comments to document
- Collaborative editing with multiple users on same document
License
GNU GENERAL PUBLIC LICENSE.
Contact
For details or queries drop mail to [email protected].