tailwindcss-webpack-plugin
“Design in DevTools” for Tailwind CSS ⚡️
Tailwind CSS v3.0 has Just-in-Time mode enabled by default, which brings a huge performance improvement, but since classes are generated on demand based on your source code, adding some unused classes directly in DevTools is now impossible, which can be a bit annoying.
Fortunately, this plugin can help us try out any tailwind utilities in DevTools, and it’s important to note that this plugin was inspired by Windi CSS, and the name “Design in devtool”s was also learned from the Windi CSS documentation, thanks to the amazing vite-plugin-windicss and webpack-plugin-windicss packages ✨
tailwind-css-webpack-plugin example – Click to Watch!”
Features
- ?️ Zero configuration to start
- ⚡️ “Design in DevTools” mode
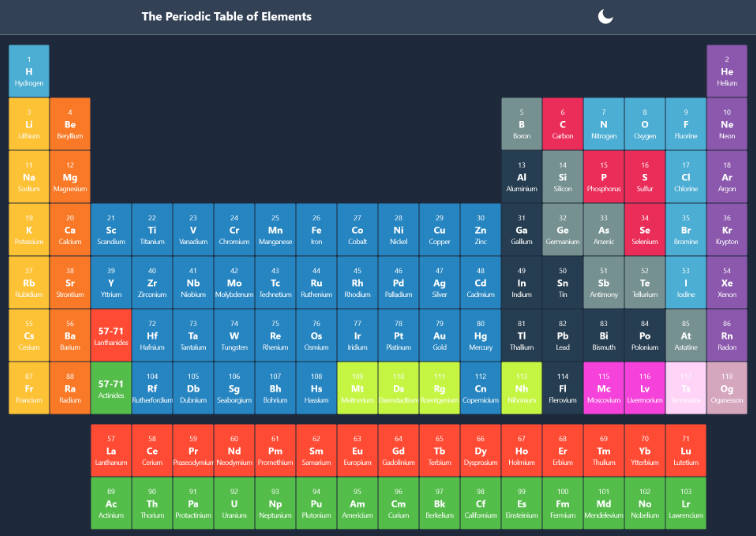
- ? Visualizing your Tailwind CSS configuration file.
- ⚙️ Auto-inject @tailwind directives
- ? No need to add tailwind to the PostCSS plugins
- ? Framework-agnostic: Vue CLI, Next.js, Create React App, etc!
Quick Setup
- Add
tailwindcss-webpack-plugindependency to your project
# Using pnpm
pnpm add tailwindcss-webpack-plugin -D
# Using yarn
yarn add --dev tailwindcss-webpack-plugin
# Using npm
npm install --save-dev tailwindcss-webpack-plugin
- Add
tailwindcss-webpack-pluginto the webpack plugins, using Vue CLI as an example:
// vue.config.js
const { defineConfig } = require('@vue/cli-service')
const { TailwindCSSWebpackPlugin } = require('tailwindcss-webpack-plugin')
module.exports = defineConfig({
configureWebpack: config => {
config.plugins.push(new TailwindCSSWebpackPlugin());
}
})
That’s it! You can now use Tailwind classes with “Design in DevTools” in your app✨
For more usage, see examples.
Options
config
- Type:
TailwindConfig | string | undefined;
- Default:
undefined
Allows you to specify the Tailwind configuration.
When the type is string, the corresponding value indicates the location of the Tailwind configuration file; by default, undefined will look for tailwind.config.js in the current working directory.
When the type is TailwindConfig, no configuration file is read, but the incoming configuration object is used directly.
// webpack.config.js
const { TailwindCSSWebpackPlugin } = require('tailwind-css-webpack-plugin');
module.exports = {
plugins: [
new TailwindCSSWebpackPlugin({
config: './other-tailwind-config.js',
})
]
}
entry
- Type:
string | undefined
- Default:
undefined
By default, we will automatically inject the following directive when compile:
@tailwind base;
@tailwind components;
@tailwind utilities;
However, in some cases we may need to customize the @tailwind directive, for example, if we want to use the @layer directive, or in Next.js, because global styles can only be written in styles/globals.css, so we also need to customize the tailwind css entry.
If entry is specified, in addition to adding our own @tailwind directive, we also need to manually import _tailwind-devtools_.js' in our code :
Take Next.js as an example:
// styles/globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer {
body {
color: white;
}
}
// pages/_app.tsx
import '../styles/globals.css';
import '_tailwind-devtools_.js';
import type { AppProps } from 'next/app';
function MyApp({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />;
}
export default MyApp;
// next.config.js
const { TailwindCSSWebpackPlugin } = require('tailwindcss-webpack-plugin');
/** @type {import('next').NextConfig} */
module.exports = {
reactStrictMode: true,
webpack: config => {
config.plugins.push(
new TailwindCSSWebpackPlugin({
entry: './styles/globals.css',
}),
);
return config;
},
};
devtools
- Type:
{
port?: number;
host?: string;
}
- Default:
{
port: 9999,
host: '127.0.0.1'
}
Allows to customize the host and port of the devtools backend server.
We use the backend server to receive classes change requests from the browser and regenerate the Tailwind utilities, and trigger webpack hot updates.
PostCSS Usage Issues
By default, using tailwindcss-webpack-plugin means that there is no need to configure tailwindcss in the PostCSS plugins.
However, some tools likeCreate React App will automatically add tailwindcss to PostCSS plugins if tailwindcss is installed under the project, in which case we need to manually remove tailwindcss plugin from PostCSS configuration:
Take craco for example:
// craco.config.js
const { TailwindCSSWebpackPlugin } = require('tailwindcss-webpack-plugin');
module.exports = {
webpack: {
configure: config => {
config.plugins.push(
new TailwindCSSWebpackPlugin(),
);
return config;
},
},
style: {
postcss: {
loaderOptions: options => {
options.postcssOptions.plugins = options.postcssOptions.plugins.filter(
plugin => plugin !== 'tailwindcss',
);
return options;
},
},
},
};
License
Made with ❤️ by await-ovo
Enjoy!