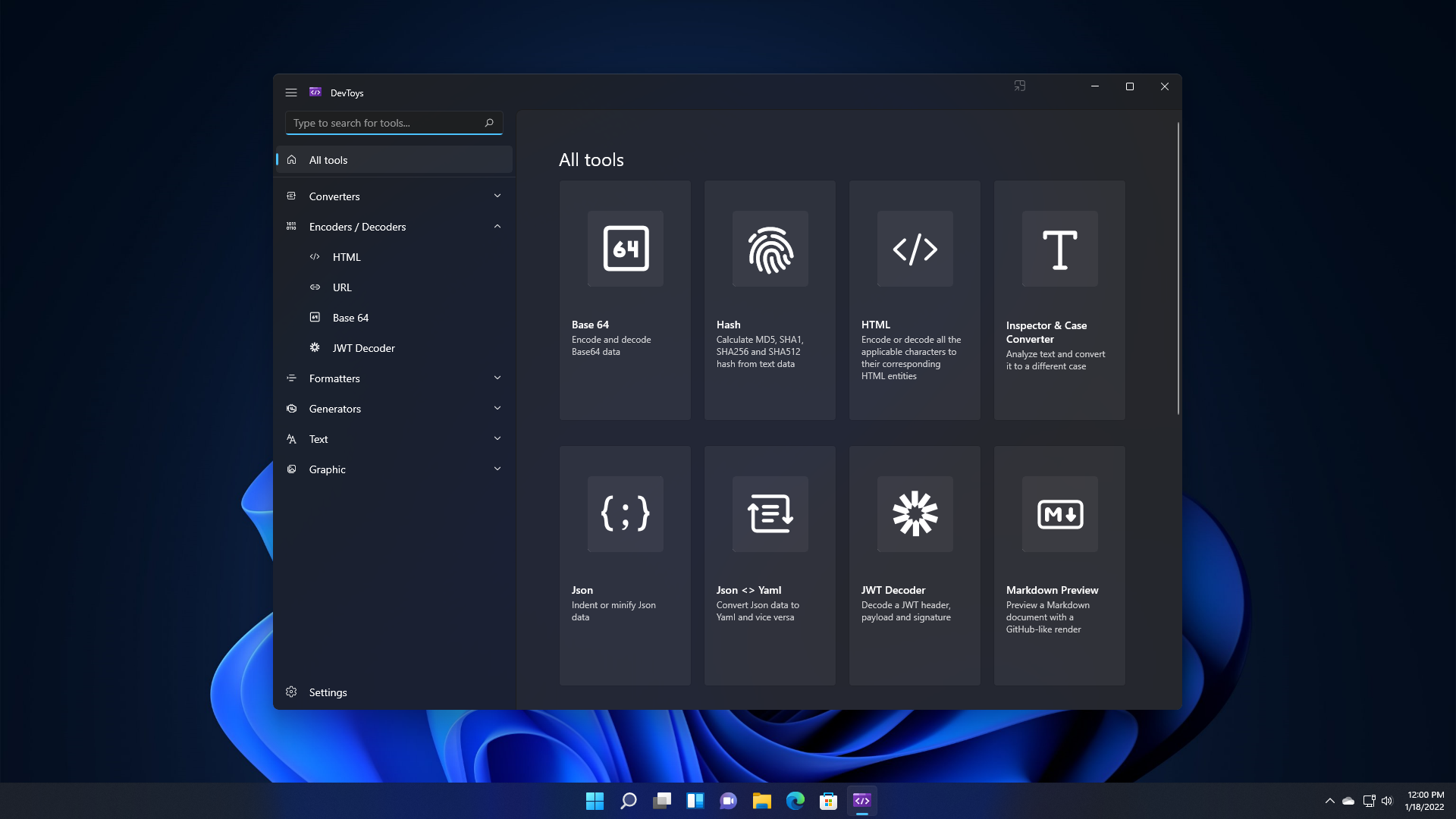
DevToys for VSCode
A Swiss Army knife for developers.This is the vscode extension version of Devtoys!

Free, open source and offline
DevToys works entirely offline! No need to use many untruthful websites to do simple tasks with your data.
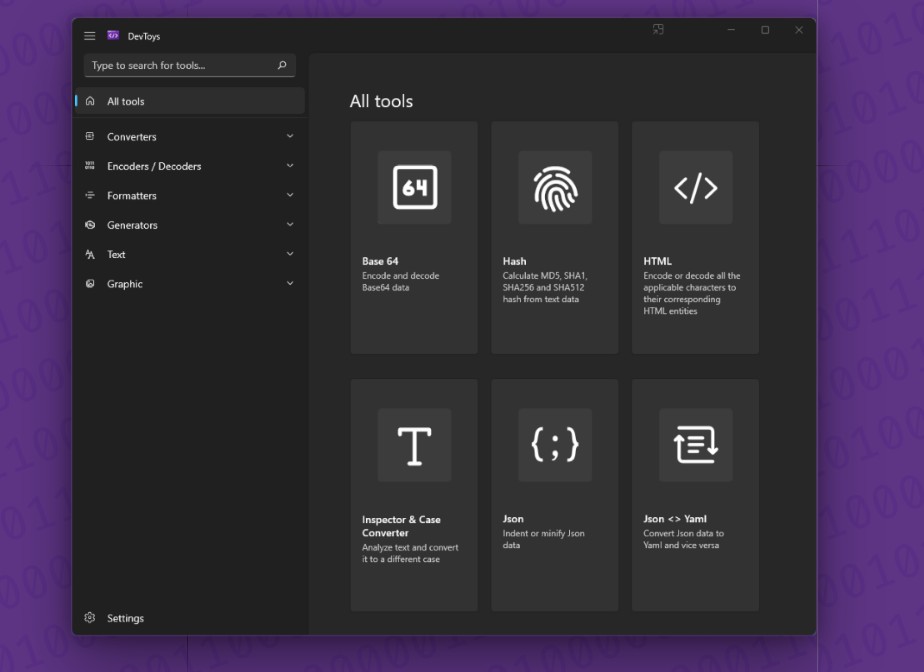
21+ tools are available, including:
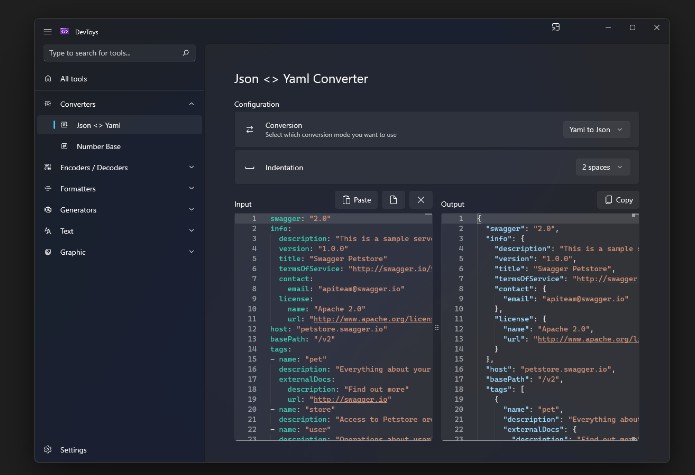
- Json to Yaml and Yaml to Json converter
- JWT decoder
- Text comparer
- Hash generator
and more are coming!

Go faster with Smart Detection
DevToys can automatically detect the best tool that fits the clipboard content.
A lightbulb icon indicates the tool(s) that can be used with the clipboard content. If only one tool is detected, the clipboard content will be automatically pasted in that tool*.
*Smart detection behavior can be customized in the app settings.

Made with for Windows
DevToys is designed to embrace Windows ecosystem.
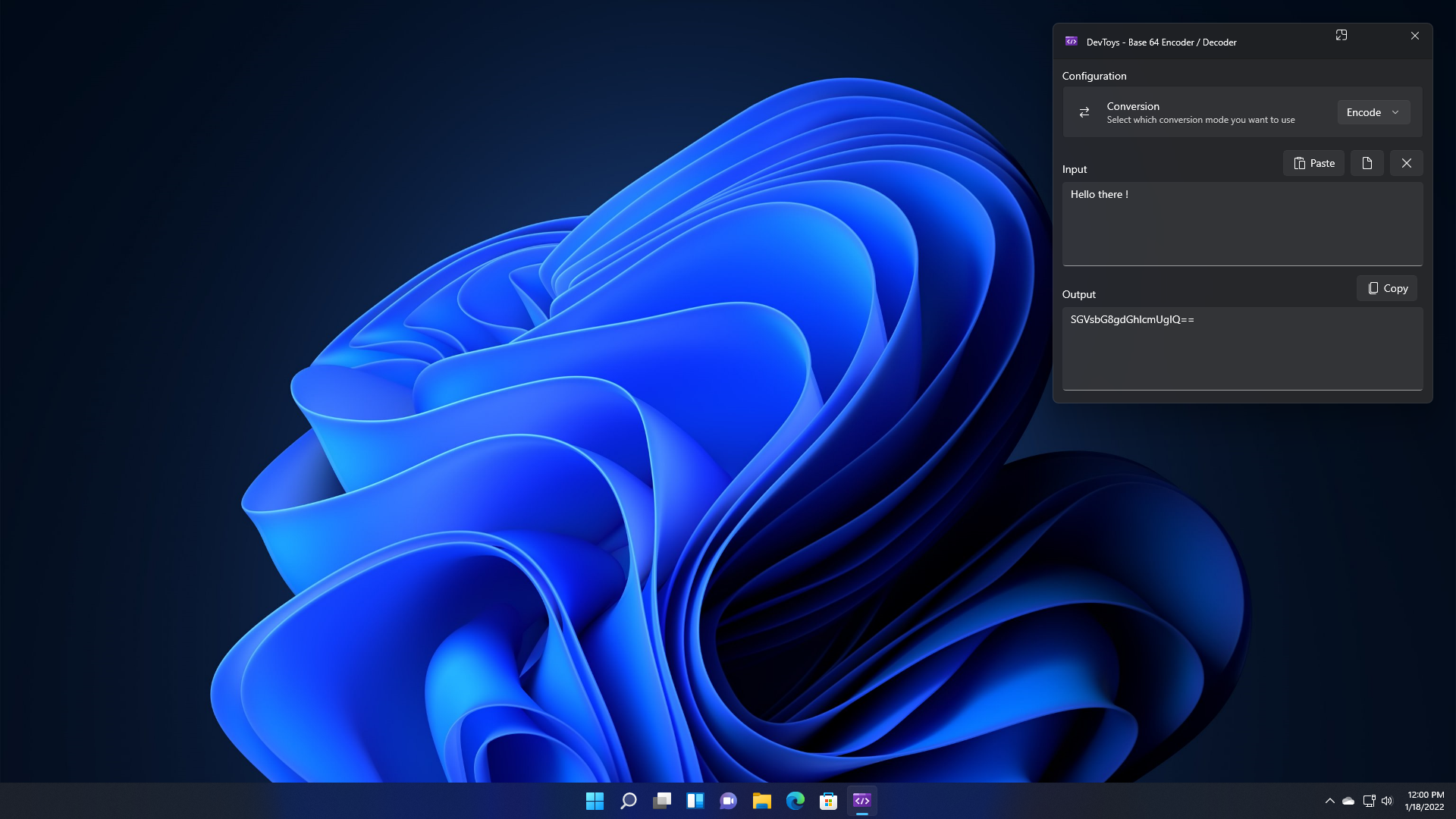
- Compact Overlay aka. Picture-in-Picture mode
- Pin tools to Start Menu
- Tool search
- Syntax highlighting
- Multiple instances
- Dark / Light theme
- Modern and responsive UI
Development
To set up your environment to develop DevToys, run yarn.
Add New Tool
example add JWT Encoder/Decoder tool
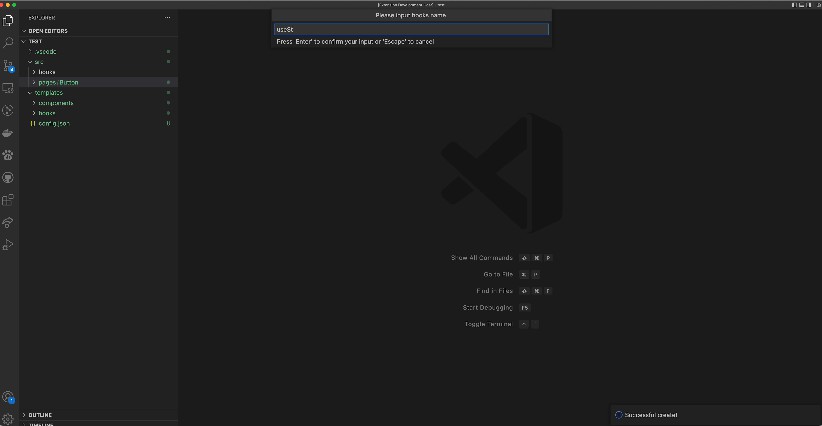
yarn new
❯ yarn new
? Tool label JWT
? Tool panel title JWT Encoder/Decoder
? Tool category Encoder/Decoder
? Tool webview framework React
✔ ++ /svelte-stuff/pages/Jwt.tsx
✔ ++ /svelte-stuff/components/Jwt/index.tsx
✔ ++ /src/Panel/Jwt.ts
✔ ++ /svelte-stuff/components/Jwt/locales/en.json
✔ ++ /svelte-stuff/components/Jwt/locales/zh-CN.json
✔ ++ /svelte-stuff/components/Jwt/i18n.ts
✨ Done in 15.52s.
- add
PanelTypeinsrc/common/IToolData.ts
enum PanelType {
...,
jwt = "jwt"
}
- add tree item in
src/Tree, JWT tool is in Coders category,so editsrc/Tree/Coders.ts
export class CodersProvider extends ToolGrpupProvider {
constructor() {
super([
...,
{
label: i18n.t("view.devtoys.coders.jwt.label"),
tooltip: i18n.t("view.devtoys.coders.jwt.tooltip"),
panel: PanelType.jwt,
}
]);
}
}
- show tool in
src/extension.ts
vscode.commands.registerCommand("devtoys.showTool", (type: PanelType) => {
switch (type) {
...
case PanelType.jwt:
jwt.createOrShow(context.extensionUri);
break;
}
})
- Make JWT tool and I18N key, and then test the tool!
NOTE: webview i18n file in
svelte-stuff/components/TOOLNAME/locales, extension i18n file inlocales
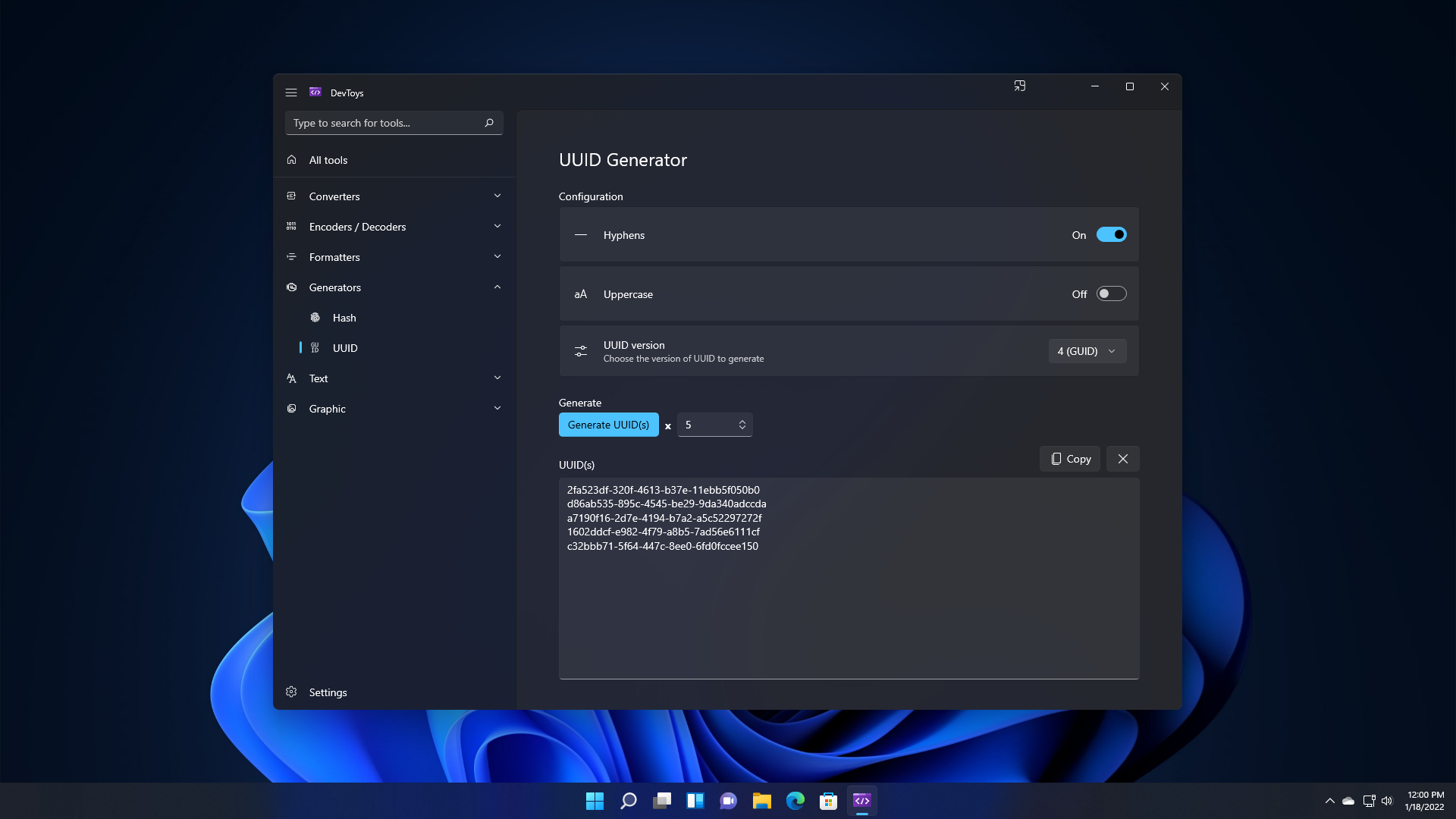
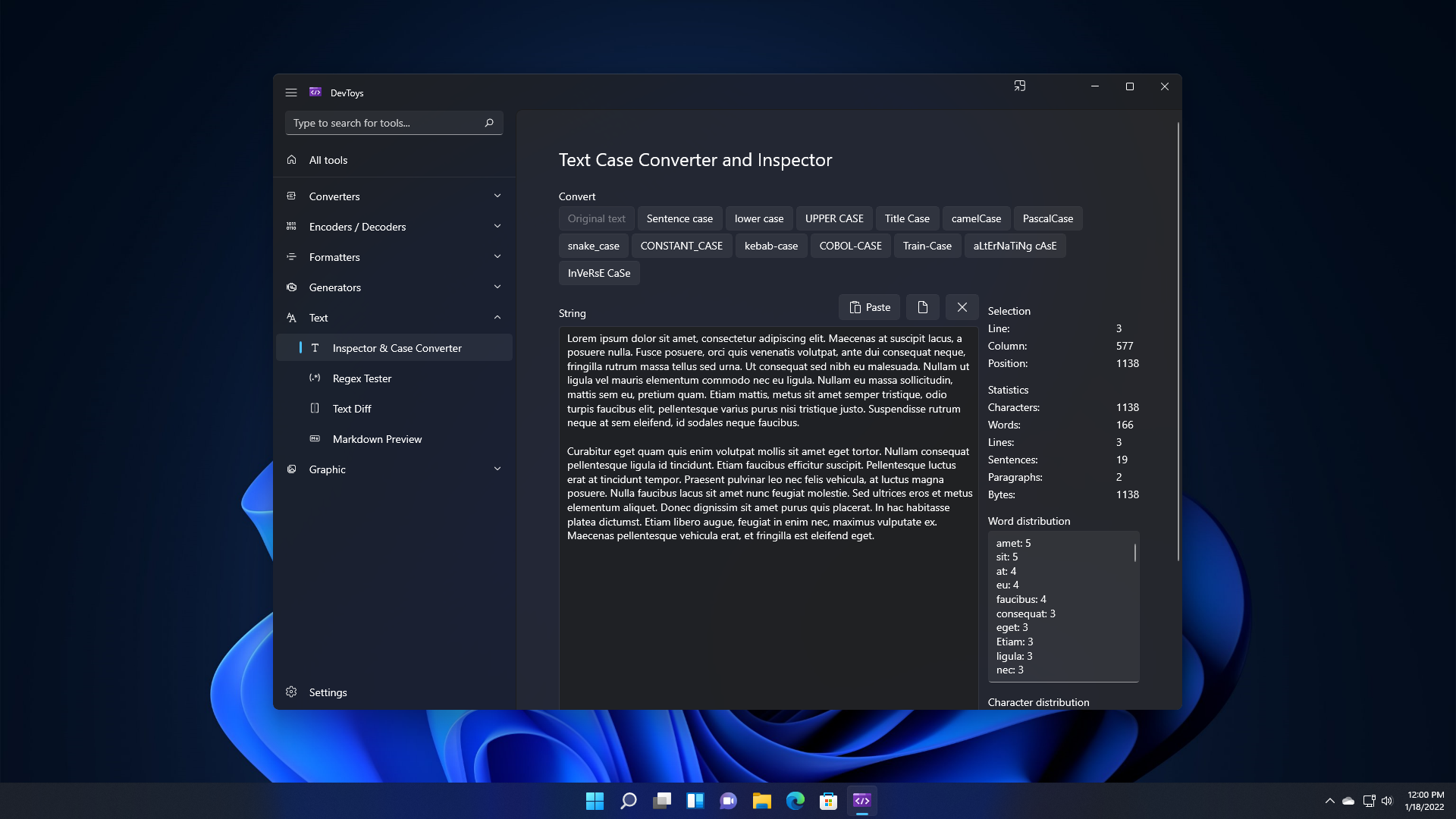
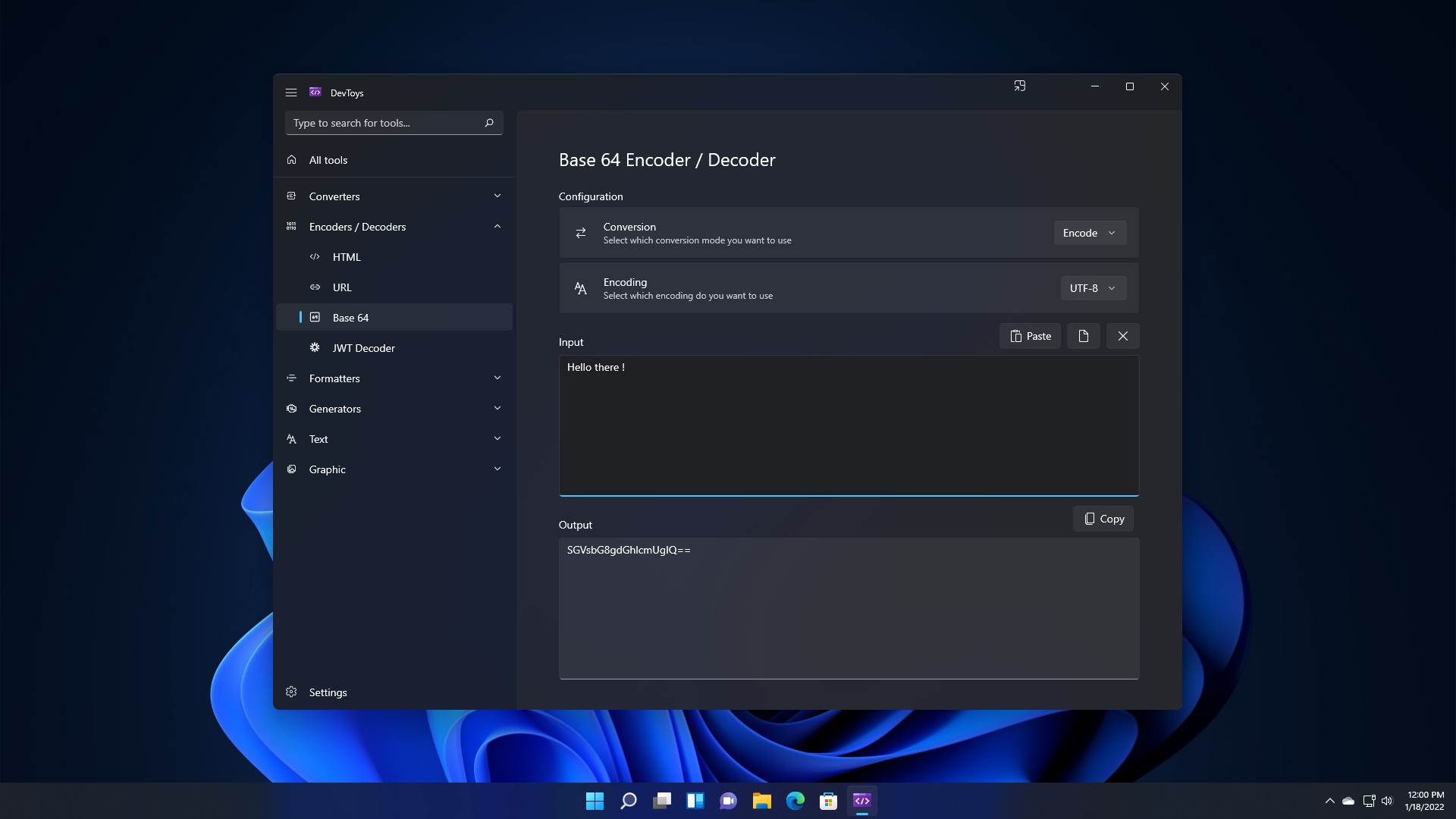
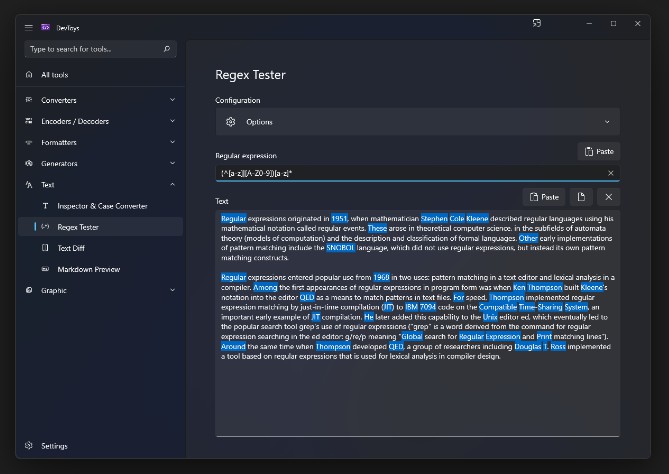
Screenshots