? Tecnologias
Esse projeto foi desenvolvido com as seguintes tecnologias:
- React JS: Uma biblioteca JavaScript para criar interfaces de usuário.
- Babel: Um compilador de código JavaScript.
- Webpack: Um empacotador de módulos JavaScript.
- Sass: Pré processador de CSS.
? Projeto
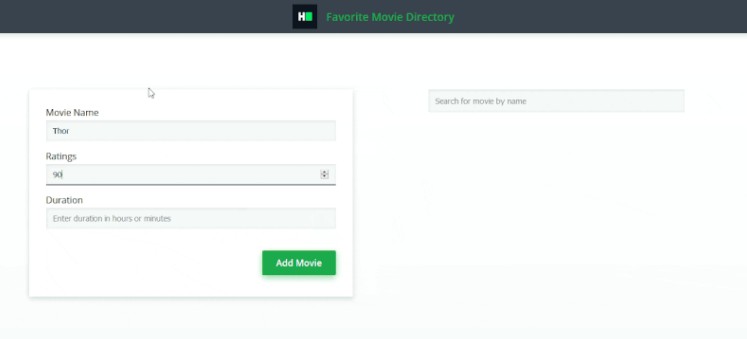
Nesse desafio, desenvolvi uma aplicação para treinar o que aprendi no módulo: Fundamentos do ReactJS.
Essa é uma pequena aplicação de atividades a fazer, a famosa to-do list, para treinar um pouco mais sobre manipulação do estado no React.
- Adicionar uma nova tarefa
- Remover uma tarefa
- Marcar e desmarcar uma tarefa como concluída
? Como rodar
É necessário ter instalado:
? Faça um clone do projeto
$ git clone https://github.com/goncadanilo/react-todo
? Instale as dependências
# Acesse o diretório do projeto
$ cd react-todo
# Instale as dependências
$ yarn
⚡ Inicie a aplicação
$ yarn dev
⚗ Teste a aplicação
Para rodar os testes (utilizados na correção do desafio) execute o comando:
$ yarn test
? Licença
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
Feito com ♥ by Danilo Gonçalves. Me adicione no LinkedIn ?