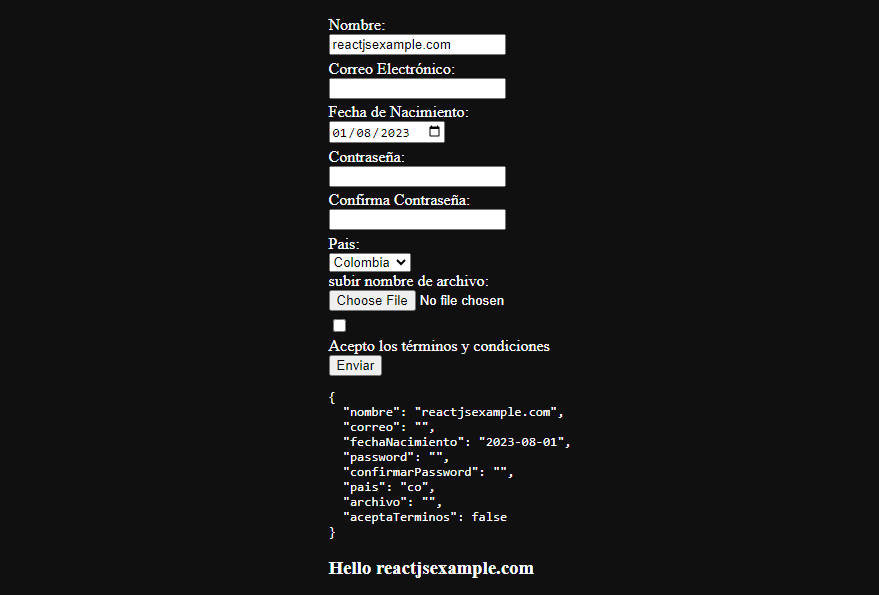
Form Registration With Axios Request
? Do you need a Form Registration features with API Rest?
→ Without Data

→ With Data

→ Get Started
These instructions will allow you to get a copy of the project up and running on your local machine for development and testing purposes.
→ Settings to run on local machine
The first step you’ll need to get started is downloading the project.
git clone https://github.com/ricardocastl3/form-axios
→ Install Dependencies
npm install
→ Run server application
npx json-server server.json --watch
→ Run front-end application
npm run dev
→ Axios Configurations
src
----lib
-----axios.ts
Here we create the instance with axios features.
You need change the baseUrl in the file, puting your url.
→ Tools
| Libraries | Description |
|---|---|
| ReactJS | Front-end library |
| react-hook-form | To Control our form |
| styled-component | To style the components |
| zod | Library to validation form |
| vite | Bundler and compiler JS. |
→ Author
For the development of the platform we have:
- Developer and Documentation – Ricardo Castle
? Expressions of gratitude
- Tell others about this project ?;