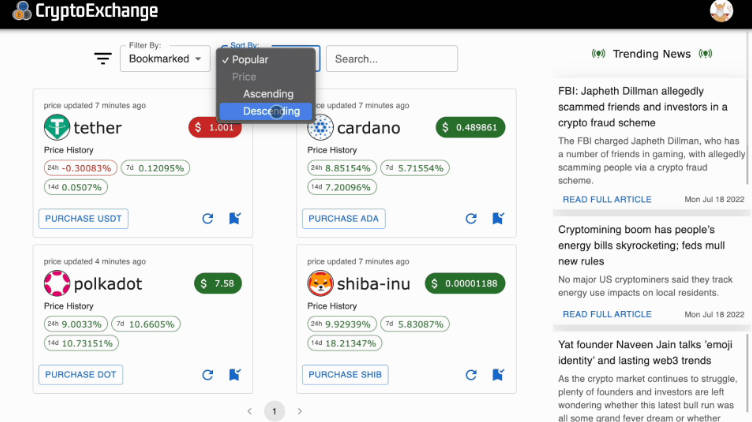
Crypto Exchange
Full stack Crypto Exchange that lets you practice cryptocurrency trading with fake money!

Key Features
- Users can view, purchase and sell crypto coins at real-time market prices. Crypto data can be filtered, sorted, and searched by user.
- Utilized Redux to manage application state for an easier and more predictable access across application.
- Client built with React, using typescript. Utilized MUI Components, styled components, and SCSS for a responsive UI.
- Back end server built with Node, Express, and MongoDB, using an external API to obtain real-time crypto prices.
- Implemented user authentication via JWT, data validation/sanitation on client and server, and error handling on API calls.
Built Using:
react, typescript, redux, mongoose, MUI components, styled-components, cloudinary, animate.css, axios interceptors, react-router-dom, sass, useEffect, useState, Context API, custom hooks, hash router, promise based functions, async/await, custom API, moment etc…
How to install and run?
# Clone this repository
git clone https://github.com/rcamach7/crypto-exchange
cd crypto-exchange
# Run local server
cd api
npm install
npm run serverstart
# Run client using local server
cd ../client
npm install
npm run use-local-server
Server would need the following environments and variables provided to run successfully:
- MONGO_DB, SECRET_STRING, CLOUDINARY_CLOUD, CLOUDINARY_API, CLOUDINARY_SECRET, NEWSDATA_TOKEN, API_SERVER_URL