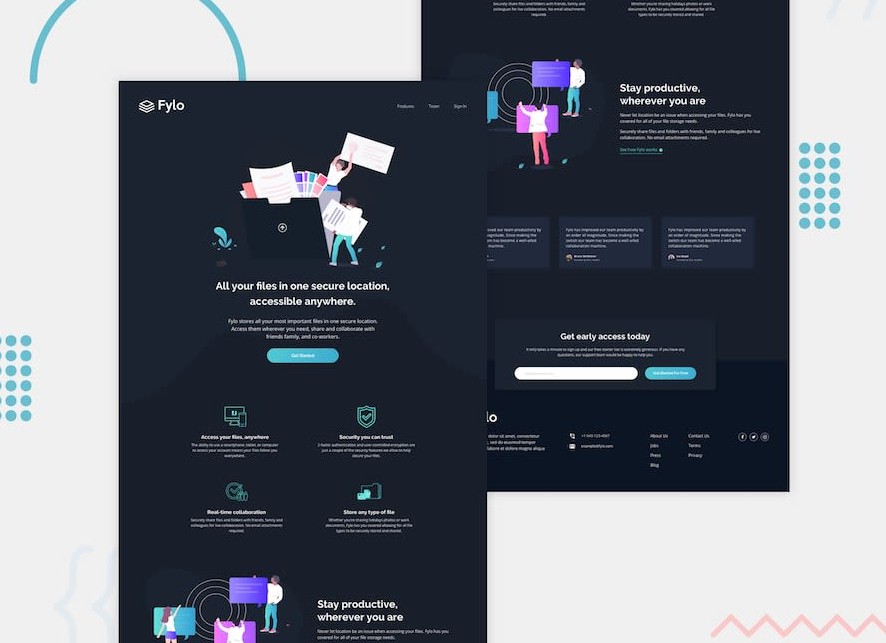
Frontend Mentor – Fylo dark theme landing page solution
This is a solution to the Fylo dark theme landing page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Overview
The challenge
Users should be able to:
- View the optimal layout for the site depending on their device’s screen size
- See hover states for all interactive elements on the page
My process
This was easy. P.S doing this for a second time ?
Built with
- Semantic HTML5 markup
- Flexbox
- CSS Grid
- Mobile-first workflow
- Next.js – React framework
- CSS Modules – For styles