Final Project – GSale
Description
Welcome to GSale, a full-stack garage sale event organizer application that allows users to search for the hottest local deals in their area or host their own sale.
This platform aims to be a fun and unique way for users to filter through available sales by date, location, and item category based on their needs. Additionally, users will be able to create their own sale event listing.
Our goal is to help users explore their creative side by offering a balance between simplicity and robust functionality all within one easy-to-use application.
Check out our deployed project here!
Installation
Instructions:
- Fork the application repository from GitHub and clone this project to your machine.
- Open the project with your preferred text-editor, such as VS code.
- Prerequisite installations: Node.js, MySQL, React
- This project includes a
package.jsonfile that specifies dependencies for this project, which can be installed by running the command"npm install" - Run command “npm start” to start the react app on your local host server. It will automatically open
User Story
AS A USER, I want:
- to be able to filter garage sales by location, date, and category, SO THAT I can search for specific items or sales based on my preferences
- to be able to update my profile to include item categories I am interested in
Technologies Used
General Technologies:
Acceptance-Criteria
Project requirements:
- Must use a Node and Express web server
- Must be backed by a MySQL database with a Sequelize ORM
- Must have both GET and POST routes for retrieving and adding new data
- Must be deployed using Heroku (with data)
- Must utilize at least one new library, package or technology that we haven’t discussed
- Must have a front end/UI built on React
- Must have a folder structure that meets the MVC paradigm
- Must meet good-quality coding standards (indentation, scoping, naming, etc.)
- Must protect API keys in Node with environmental variables
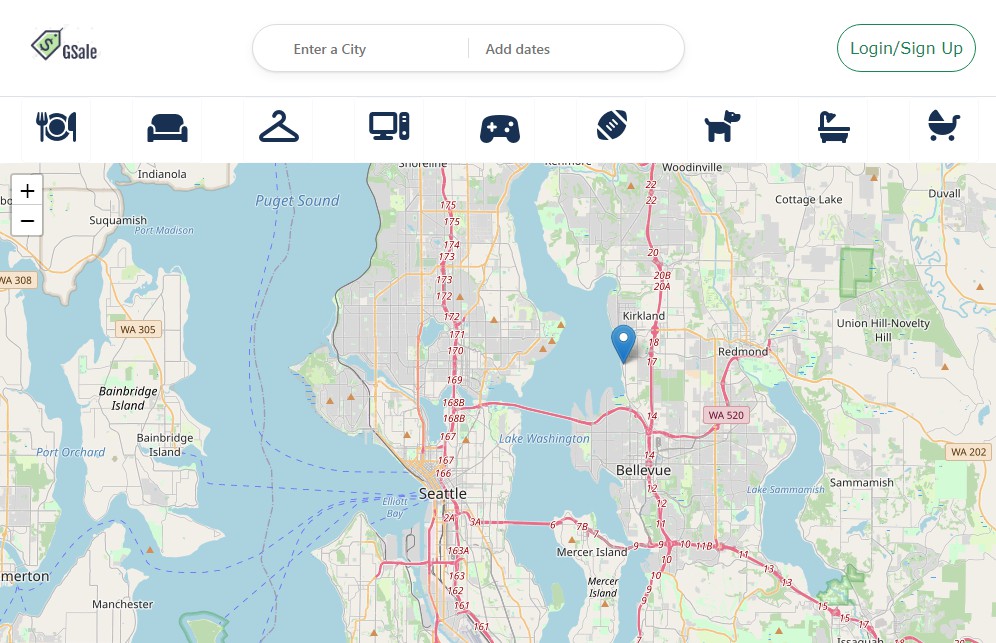
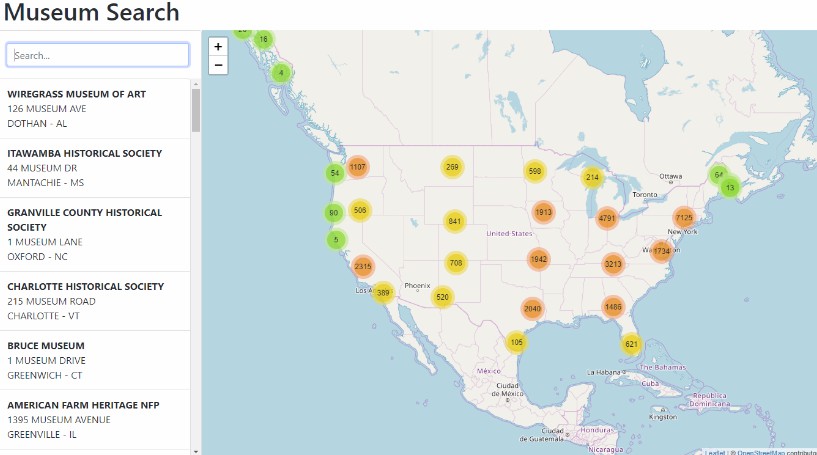
Screenshots
Homepage
Signup Page
Filtering function
Contributing
This project was completed as a collaborative group for Project 3 from the University of Washington Web Development Bootcamp. If you would like to contribute, please feel free to contact any of the team members with questions or comments.
Credits
- Google Maps API – map API
Contact
If you have any questions feel free to contact our team:
- Andrew Ryu | Github | email
- Bakary Sylla | Github | email
- Brian Bixby | Github | email
- Joe Choe | Github | email
License
Copyright (c) 2022
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the “Software”), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.