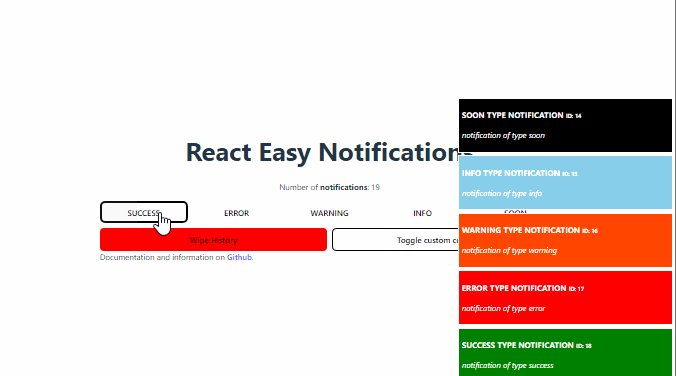
react-notifications-component
Highly configurable and easy to use React Component to notify your users!
:boom: Features
- Touch support
- Responsive notifications
- Predefined standard notification types (
default,success,info,danger,warning) - Custom notification types
- Custom notification content (
images,iconsetc) - Dismiss after number of seconds
- Dismissable by swiping
- Dismissable by clicking
- Dismissable by custom X icon
- Custom animations on show
- Custom animations on exit
- Custom transitions on sliding
- Custom transitions on swiping
- Top/bottom notification insertion
:eyes: Install
npm install react-notifications-component
:hammer: Usage
You must place ReactNotificationsComponent component at the root level of the application in order to work properly, otherwise it might conflict with other DOM elements due to the positioning.
Use ref arrow syntax when declaring ReactNotificationsComponent in order to have access to internal method addNotification. All API methods provided must be called like this.
For further information on supported options, check documentation.
import React from "react";
import ReactNotification from "react-notifications-component";
class App extends React.Component {
constructor(props) {
super(props);
this.addNotification = this.addNotification.bind(this);
}
addNotification() {
this.notificationDOMRef.addNotification({
title: "Awesomeness",
message: "Awesome Notifications!",
type: "success",
insert: "top",
container: "top-right",
animationIn: ["animated", "fadeIn"],
animationOut: ["animated", "fadeOut"],
dismiss: { duration: 2000 },
dismissable: { click: true }
});
}
render() {
return (
<div className="app-content">
<ReactNotification ref={input => this.notificationDOMRef = input} />
<button onClick={this.addNotification} className="btn btn-primary">
Add Awesome Notification
</button>
</div>
);
}
}
Note: It is important to import react-notifications-component CSS theme, which is located in dist\theme.css
:metal: Development
npm run build:library
npm run start
:wrench: Test
npm run test
:fire: API
addNotification(options)
Render a new notification. Method returns a unique ID representing the rendered notification. Supplied options are internally validated and an exception will be thrown if validation fails.
removeNotification(id)
Manually remove a notification by ID. Nothing will happen if notification does not exist.
:sparkles: Examples
-
Custom notification type
Following example shows usage of custom notification type defined as option
import React from "react";
import ReactNotification from "react-notifications-component";
class App extends React.Component {
constructor(props) {
super(props);
this.addNotification = this.addNotification.bind(this);
}
addNotification() {
this.notificationDOMRef.addNotification({
// other properties have been omitted for brevity
type: "awesome",
title: "Custom",
message: "Notifications can be customized to suit your needs",
container: "top-right"
}));
}
render() {
return (
<div className="app-content">
<ReactNotification
types={[{
htmlClasses: ["notification-awesome"],
name: "awesome"
}]}
ref={input => this.notificationDOMRef = input}
/>
</div>
);
}
}
Custom types need to use custom CSS (not included in react-notifications-component)
.notification-awesome {
background-color: #685dc3;
border-left: 8px solid darken(#685dc3, 15%);
}
-
Custom content with FontAwesome's check mark
This example shows usage of Font Awesome check mark to be included in your notification along with desired custom content
this.reactNotificationRef.addNotification({
// other properties have been omitted for brevity
container: "top-right",
content: (
<div className="notification-custom-success">
<div className="notification-custom-icon">
<i className="fa fa-check" />
</div>
<div className="notification-custom-content">
<p className="notification-message">GitHub is awesome!</p>
</div>
</div>
)
}));
You also need to update your CSS correspondingly to your custom markup
.notification-custom-icon {
flex-basis: 20%;
position: relative;
display: inline-block;
padding: 8px 8px 8px 12px;
.fa {
top: 50%;
left: 50%;
color: #fff;
font-size: 28px;
position: relative;
transform: translate(-50%, -50%);
}
}
.notification-custom-success {
width: 100%;
display: flex;
background-color: #28a745;
.notification-custom-icon {
border-left: 8px solid darken(#28a745, 15%);
}
}
:pencil: Options
| Name | Type | Description |
|---|---|---|
| title | String |
Title of the notification. Option is ignored if content is set |
| message | String |
Message of the notification. Option is ignored if content is set, otherwise it is required |
| content | React.Component |
Custom notification content, must be a valid React component |
| type | String |
Type of the notification (success, danger, default, info, warning or custom). Option is ignored if content is set, otherwise it is required |
| container | String |
Container in which the notification will be displayed (top-left, top-right, bottom-left, bottom-right). Option is required |
| insert | String |
Insert notification at the top or at the bottom of the container. Option defaults to top |
| userDefinedTypes | Array |
Define allowed types when rendering custom types
|
| dismissable | Object |
Specify how a notification should be manually dismissed
|
| dismissIcon | Object |
Custom X icon
|
| animationIn | Array |
CSS classes used to animate notification on show |
| animationOut | Array |
CSS classes used to animate notification on removal |
| slidingEnter | Object |
Transition to be used when sliding to show a notification
|
| slidingExit | Object |
Transition to be used when sliding to hide a notification
|
| touchSlidingBack | Object |
Transition to be used when sliding back after an incomplete swipe
|
| touchSlidingExit | Object |
Transition to be used when sliding on swipe
|
| dismiss | Object |
Automatically dismiss a notification after specified timeout
|
| width | Number |
Overwrite notification's width defined by stylesheets |
:sunglasses: Roadmap
- Release
v1.0.0 - Improve tests for better coverage (up to
100%) - Move
react-notifications-componenttheme to a separatenpmpackage
:rocket: Ideas
- Containers for other positions (
top-center,bottom-center,centeror evencustom) - Events support (
onShow,onRemoved,onClicked,onTimeoutDismissedetc) - Show time left (
progress-barlike) Modalnotification
Note: Feedback on wanted/existing features is appreciated