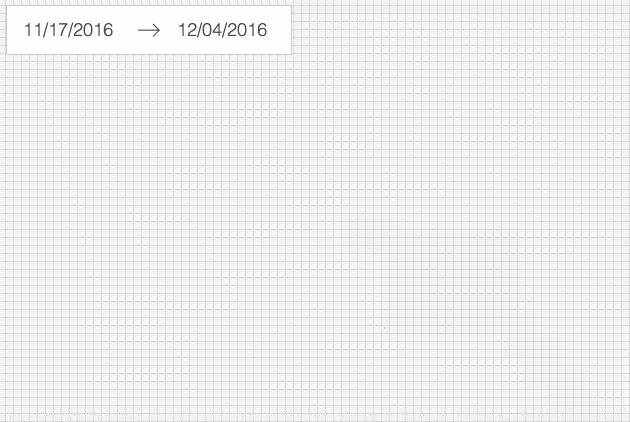
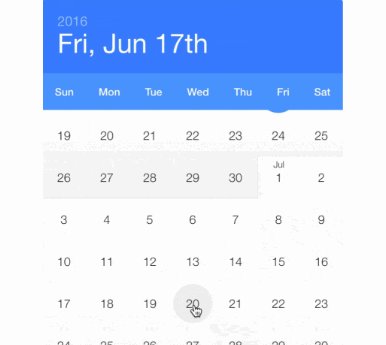
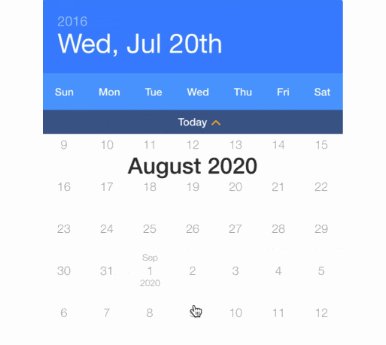
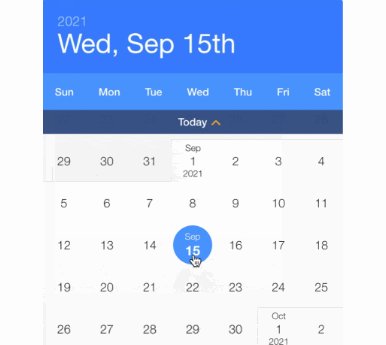
react-flatpickr
A lightweight and powerful datetimepicker with no dependencies for React.
Usage
import 'flatpickr/dist/themes/material_green.min.css'
import Flatpickr from 'react-flatpickr'
import { Component } from 'react'
class App extends Component {
render() {
return (
<Flatpickr data-enable-time
onChange={v => console.info(v)} />
)
}
}
flatpickr options: you can pass allflatpickr parameterstoprops.options- All flatpickr [hooks][hooks] can be passed as a react prop, or to
props.options
<Flatpickr options={{minDate: '2017-01-01'}} />
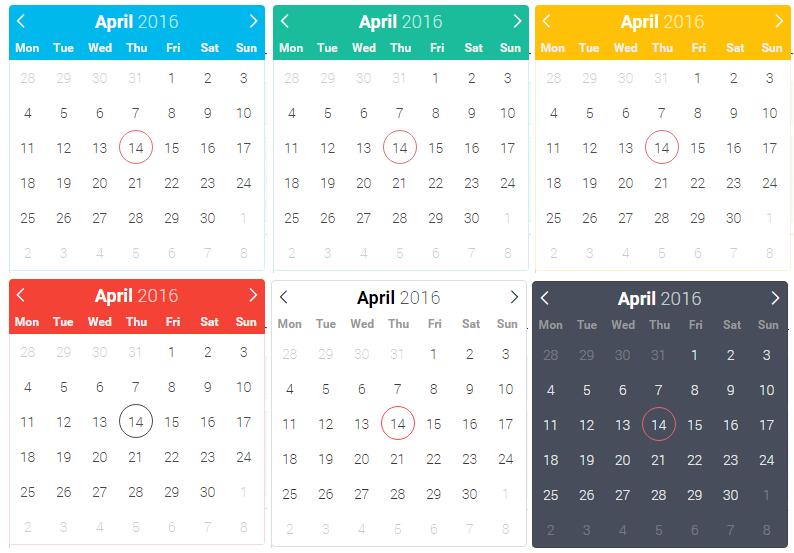
Themes
Please import themes directly from the flatpickr dependency. In most cases, you should just be able to import 'flatpickr/dist/themes/theme.css', but in some cases npm or yarn may install flatpickr in node_modules/react-flatpickr/node_modules/flatpickr. If that happens, removing your node_modules dir and reinstalling should put flatpickr in the root node_modules dir, or you can import from react-flatpickr/node_modules/flatpickr manually.
Live Demo
https://chmln.github.io/flatpickr/