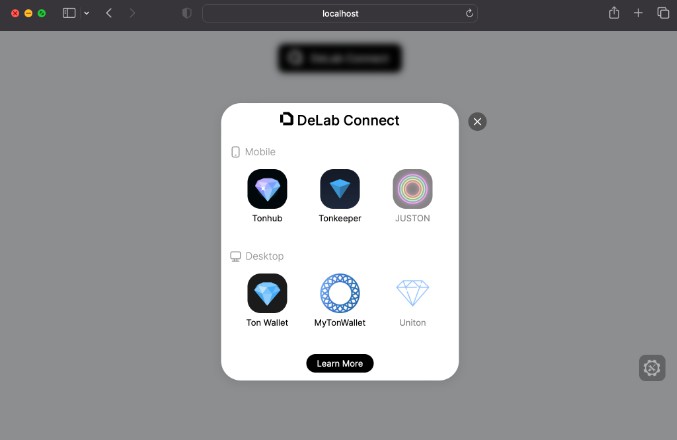
DeLab Connect
Modal package with different TON wallets for React JS.
Install
- as local project package
yarn add @delab-team/connect
Usage
possible types of event
connectdisconnectapprove-link(only with tonkeeper)errorerror-transactionerror-toncoinwalleterror-tonhuberror-tonkeeper
import {
DeLabModal,
DeLabButton,
DeLabConnect,
DeLabConnecting,
DeLabTransaction,
DeLabEvent
} from '@delab-team/connect'
// DeLabConnect must be created outside of the React Component
const DeLabConnector = new DeLabConnect('https://example.com', 'Example', 'mainnet')
DeLabConnector.on('connect', (data: DeLabEvent) => {
const connectConfig: DeLabConnecting = data.data
const trans: DeLabTransaction = {
to: 'EQCkR1cGmnsE45N4K0otPl5EnxnRakmGqeJUNua5fkWhales',
value: '1000000' // string value in nano-coins
}
const data = await DeLabConnector.sendTransaction(trans)
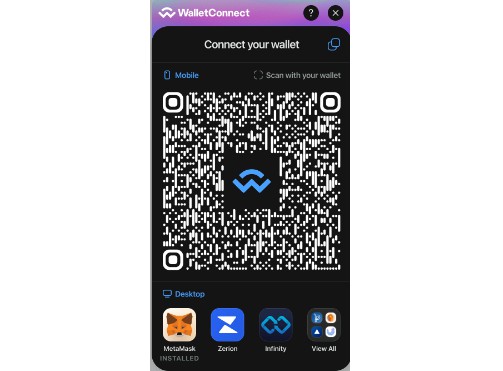
if (connectConfig.typeConnect === 'tonkeeper') {
// display qrcode code ...
console.log('tonkeeper link: ', data)
}
})
DeLabConnector.on('disconnect', () => {
console.log('disconect')
})
// Use loadWallet() after the subscriptions are installed
DeLabConnector.loadWallet()
DeLabModal must be children of the root React Component
// supported scheme: 'light' | 'dark'
<DeLabButton DeLabConnectObject={DeLabConnector} scheme={'dark'} />
// ...
<DeLabModal DeLabConnectObject={DeLabConnector} scheme={'dark'} />
License
MIT License Copyright (c) 2022 DeLab Team