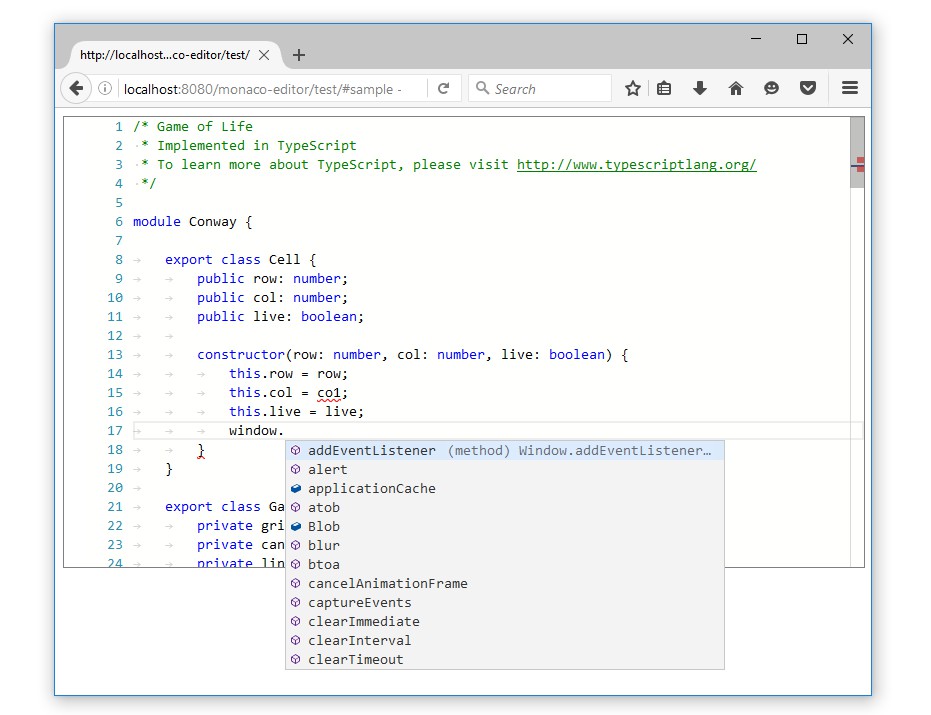
react-monaco-editor
Monaco Editor for React.
Examples
To build the examples locally, run:
yarn
cd example
yarn
yarn start
Then open http://localhost:8886 in a browser.
Installation
yarn add react-monaco-editor
Using with Webpack
import React from 'react';
import { render } from 'react-dom';
import MonacoEditor from 'react-monaco-editor';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
code: '// type your code...',
}
}
editorDidMount(editor, monaco) {
console.log('editorDidMount', editor);
editor.focus();
}
onChange(newValue, e) {
console.log('onChange', newValue, e);
}
render() {
const code = this.state.code;
const options = {
selectOnLineNumbers: true
};
return (
<MonacoEditor
width="800"
height="600"
language="javascript"
theme="vs-dark"
value={code}
options={options}
onChange={::this.onChange}
editorDidMount={::this.editorDidMount}
/>
);
}
}
render(
<App />,
document.getElementById('root')
);
Add the Monaco Webpack plugin monaco-editor-webpack-plugin to your webpack.config.js:
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin');
module.exports = {
plugins: [
new MonacoWebpackPlugin()
]
};
Properties
If you specify value property, the component behaves in controlled mode.
Otherwise, it behaves in uncontrolled mode.
widthwidth of editor. Defaults to100%.heightheight of editor. Defaults to100%.valuevalue of the auto created model in the editor.defaultValuethe initial value of the auto created model in the editor.languagethe initial language of the auto created model in the editor.themethe theme of the editoroptionsrefer to Monaco interface IEditorConstructionOptions.onChange(newValue, event)an event emitted when the content of the current model has changed.editorWillMount(monaco)an event emitted before the editor mounted (similar tocomponentWillMountof React).editorDidMount(editor, monaco)an event emitted when the editor has been mounted (similar tocomponentDidMountof React).contextoptional, allow to pass a different context then the global window onto which the monaco instance will be loaded. Useful if you want to load the editor in an iframe.