MovieSearch (React Platform)
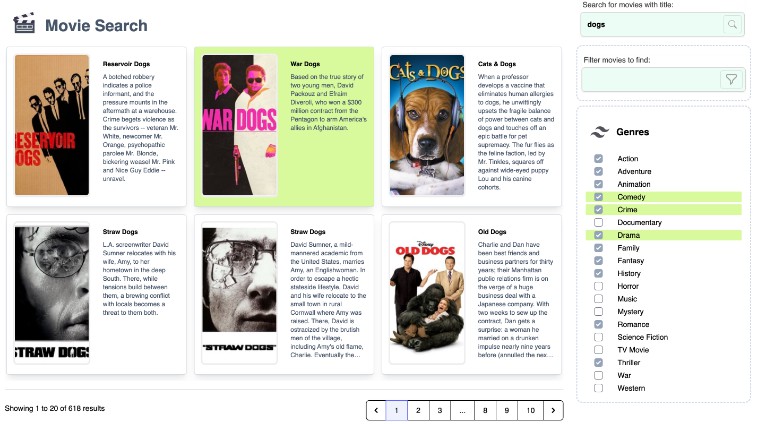
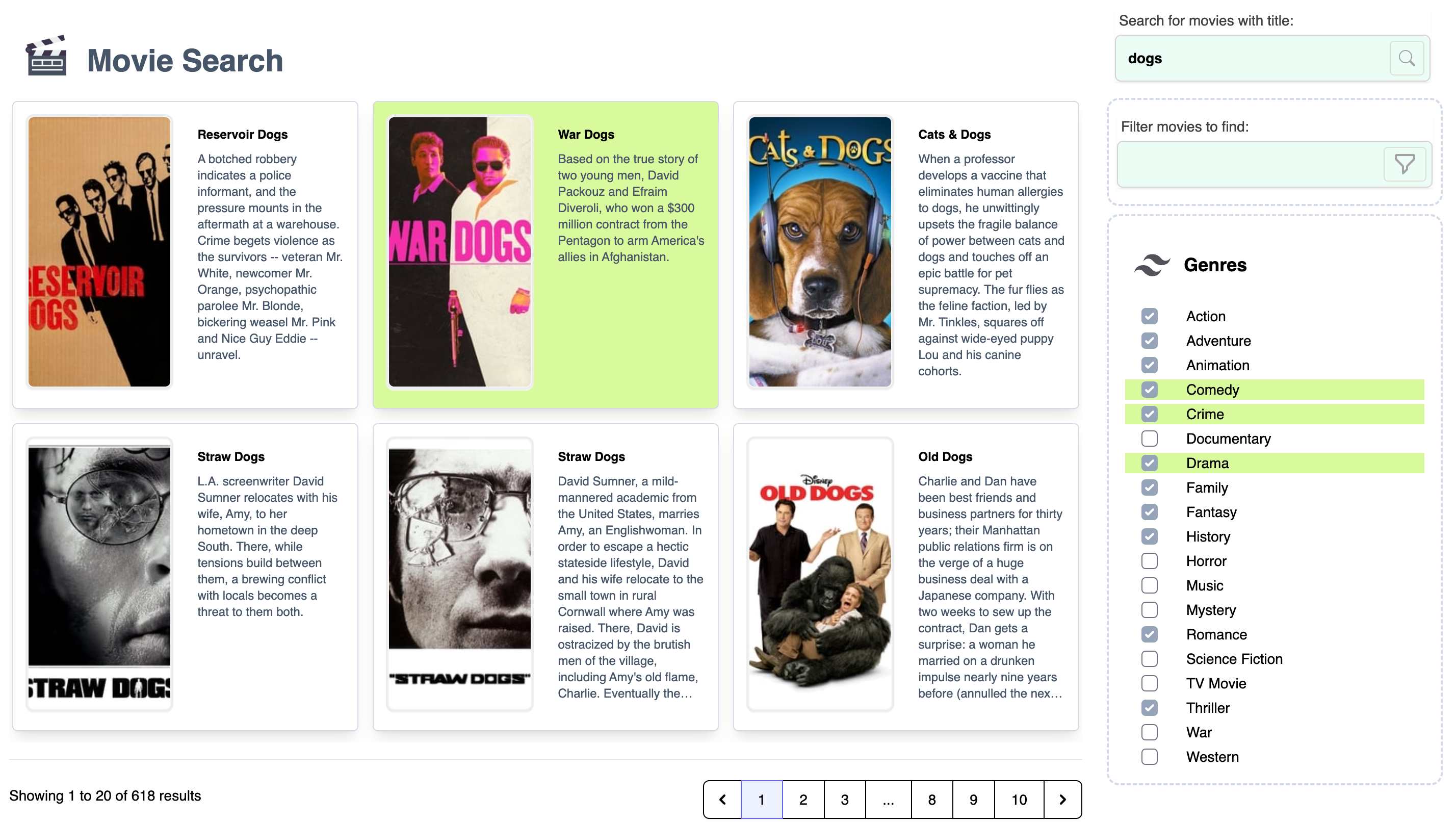
MovieSearch is a React SPA that demonstrates the benefits of using Reactive State Management (RSM).
MovieSearch presents a non-trivial UX with requirements for complex filtering, paginated data, computed properties, and custom interactions between two (2) reactive stores. Additional features include:
- local data cache persistence,
- bi-directional bookmarks support
This React SPA uses Tailwind CSS, CVA stylings, Facades, Presentation components, and View Models to demonstrate the beauty and benefit of SoC in React applications.
RSM
This repository contains labs and solutions for implementing Reactive State Management (RSM) within the React MovieSearch application using either:
- @ngneat/Elf: branch
store-elf-start - Zustand: branch
store-zustand-start
Concepts
Reactive State Management (RSM) uses a Facade-Store-DataService engine and publishes a ViewModel for consumption in the UI layers.
See the diagram below for illustration:
Within React, we implement a custom React Hook to manage the facade usage and publishing the [vm, genre] Tuple in the UI layers.
Architecture Secret
The repo “start” branch solution uses mock data with a useMovieFacade hook and does not use any reactive state management.
To implement the Reactive State Management (RSM) code, your work will require you to:
- use the
MoviesDataServiceinstead of mock data - implement the reactive
MoviesFacadeand theMoviesStore, and - fix the
useMovieFacade
The Magic Secret
As you implement the RSM code in the business layer, you will deliver significantly powerful features WITHOUT changing the UI code… that is HUGE!
All the power of RSM is hidden inside the business layer.
In fact, we can easily replace the Elf-based RSM solution with Zustand…without changing the UI or view models.
With well-defined ViewModel APIs, we have a separation of concerns (SoC) between the UI and business layers. And this SoC means that we can implement the UI in parallel with the RSM data-access engine.
This CodeLab is the starting point for a hands-on FE coding session. Developers leverage their understandings of Reactive State Management using Elf + custom Stores/Facades.
This 4-hour code jam exercise enables developers to practice implementing those ideas using concepts-to-practice lab examples. Click links below to open the applicaion in CodeSandbox.io:
Running Locally
npm i && npm start
License
MIT © Thomas Burleson