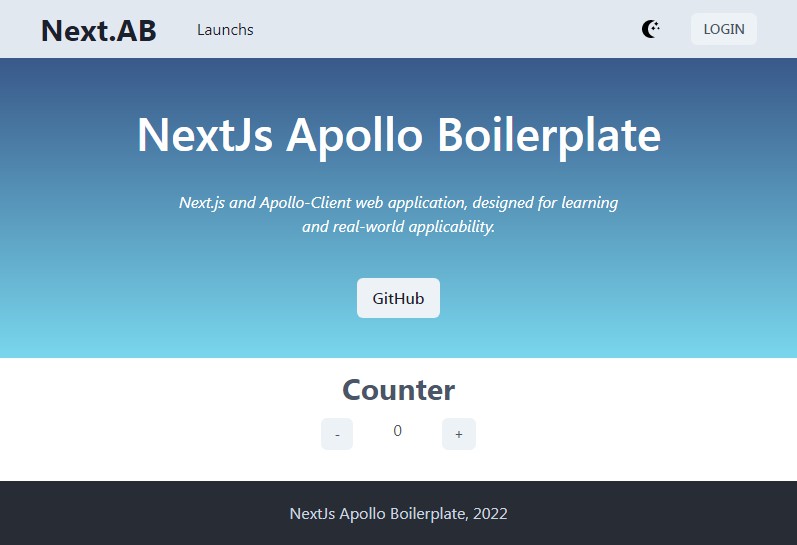
NextJs Apollo Boilerplate
Boilerplate for building applications using Next.js and Apollo
This boilerplate is made for those who want to start a new project using Apollo, Graphql, Redux, Chakra-ui, Axios, etc., which are often used in real-world projects along with Next.js.
Features
- ? Authentication via OAuth (Google, Github)
- ? Dark/Light Theme
- ? Responsive Layout
- ? Fetch and display SpaceX launches data via Apollo GraphQL
SpaceX GraphQL APIs - ?? Support for i18n (English/Korean)
- ? Maximize lighthouse score
- ?♂️ Bundler Analyzer
Teck Stack
Requirements
Installation
-
Clone the repository:
git clone [email protected]:caribjin/nextjs-apollo-boilerplate.git
-
Install dependent packages:
yarn install
-
After creating Google OAuth Client from https://console.developers.google.com/apis/credentials/oauthclient, copy
GOOGLE_CLIENT_IDandGOOGLE_CLIENT_SECRETand paste them intoenvfile in root folder. -
After creating GitHub OAuth Client from https://github.com/settings/applications/new, copy
GITHUB_CLIENT_IDandGITHUB_CLIENT_SECRETand paste them intoenvfile in root folder.
Development mode commands
- Run the application in development mode.
yarn dev
- Build production.
yarn build
- Run the application in production mode.
yarn start
Deployment
You can deploy your application to Varcel by clicking the button below.